About 75% of the internet speaks a language other than English. Some of these other languages read Right-to-Left (RTL), which can completely ruin the layout of many English-only designs.
Thankfully, having a theme that flows well for RTL languages (such as Arabic) is largely a matter of updating your CSS. With a few design considerations and style tweaks, you can adapt any WordPress theme to work with RTL languages.
In this article, you’ll learn how RTL languages function in the browser, and how to work with them in your stylesheets. First, though, let’s delve into why you should add support in the first place!
Why It’s Worth Adding RTL Support to Your Theme

Translating a website to another language can be an onerous task, though relatively simplified with plugins. However, while many languages read left to right (like English, of course), there are plenty of languages that are read from right to left. Simply translating these sites won’t be enough – the design of the site needs to be updated to match as well.
One example of a popularly spoken right to left language is Arabic. It’s the sixth most spoken language in the world, with over 420 million speakers, and around 40% of them have access to the internet. This is a large niche market to consider. Keep in mind that this is only one of several popularly spoken right to left languages.
Opening up your theme to support all language styles, no matter which direction they read, makes your theme translation-ready for every situation. Fortunately, updating your theme to support right to left languages is relatively straightforward.
How to Add RTL Support to Your Custom WordPress Theme (In 3 Steps)
Since you’re essentially designing a theme, we’ll assume you’re developing locally on your computer. If you’re not, you definitely should be. Also, before making any changes, create a backup of your site to ensure you can recover everything if something goes wrong. When you’re ready, let’s dive in!
Step 1: Create the RTL CSS for Your Theme

The first step is to create the CSS for displaying RTL languages correctly on your website. There are two methods for doing this. The first is to simply feed your existing stylesheet into a CSS RTL generator. This tool will examine your CSS and attempt to make a copy, but switching all the left and right alignments. This effectively creates a mirrored version of your website.
Here are two sites we recommend:
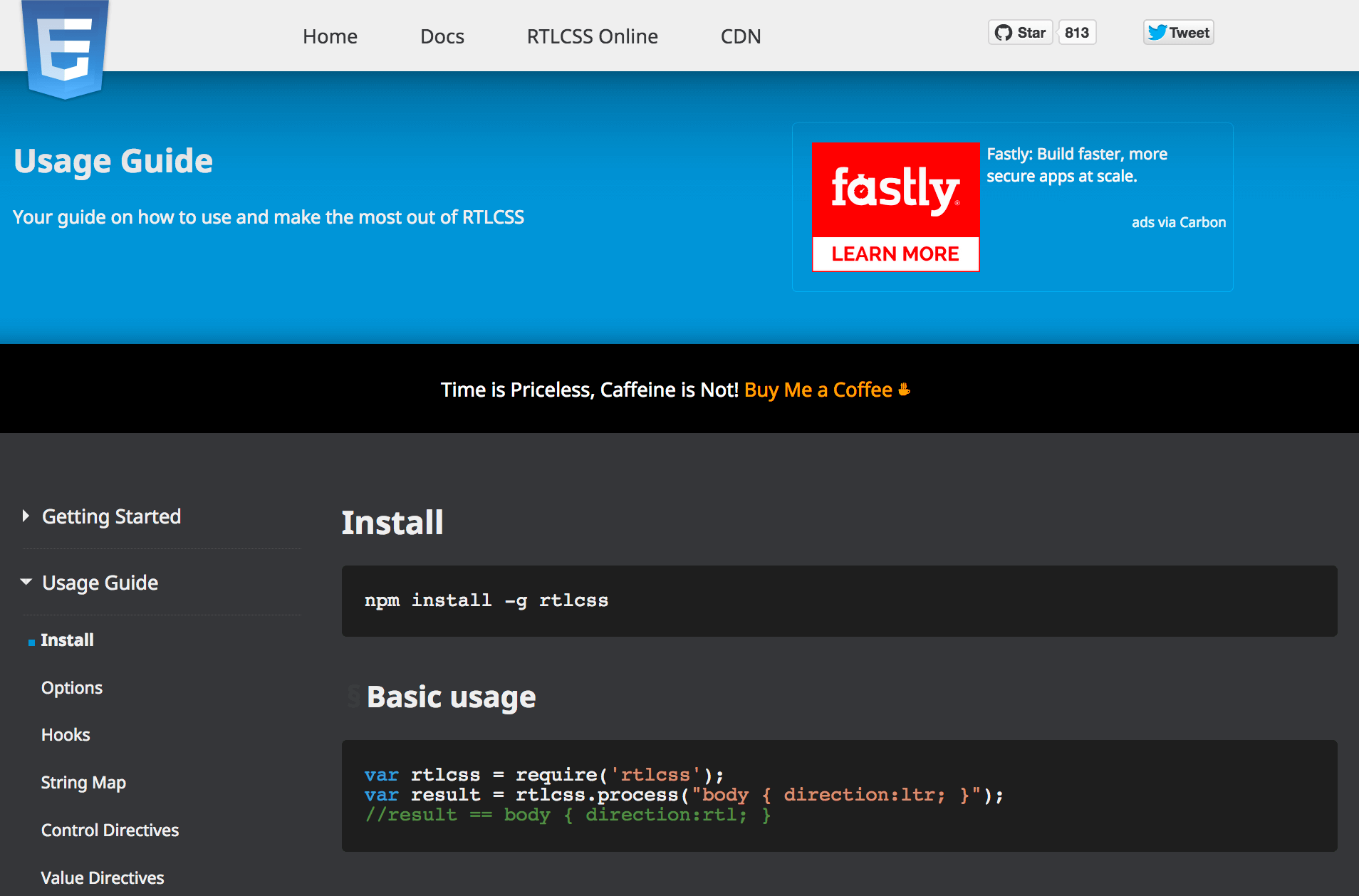
- RTLCSS: This framework has a very detailed set of instructions, and at current writing is also beta testing a live converter tool.
- CSSJanus: This tool is simplicity itself – type your Left-to-Right (LTR) CSS in the left-hand panel, click the Submit button, and see your RTL CSS on the right.
This is by far the simplest way to go. Once you’ve generated the new CSS, save the resulting styles as a file named style-rtl.css, ready for use later.
The second method is a little more tedious because it involves an ‘override’ stylesheet. In this version, you’ll go through each line of your CSS and manually move all horizontal positioning elements into a separate file named rtl.css, and mirror them. This results in a smaller file, but ultimately takes a lot more work to keep up with, especially as you continue to make new updates and changes to your theme.
To do this, first add the following code to the top of your rtl.css file:
body {
direction: rtl;
unicode-bidi: embed;
}
Then, for the rest of your selectors, ensure you switch each left or right positioning to the opposite. Look for text-align, float, and clear in particular. However, the exact selectors you switch will be based on your own (and your client’s) needs.
If you have any background images indicating a specific direction, you’ll need to provide a flipped version and update the reference to it in the rtl.css stylesheet as well. Meanwhile, all of these attributes need to be ‘zeroed’ for the original image, before setting a new value:
- margin
- padding
- borders
- background-position
- right and left positioning
Finally, any buttons pushed off screen using negative text-indents should be switched to positive instead. This ensures that your functionality stays in place regardless of the device.
Once you’ve made these changes, save the new file as rtl.css in the same directory as style.css. You can now move onto ensuring WordPress is able to load your file when necessary.
Step 2: Ensure WordPress ‘Sees’ the RTL Styles
If you’re using a CSS generator tool, you’ll now need to enqueue your new style-rtl.css stylesheet so WordPress can load it in at the appropriate time. This is just a matter of adding a snippet to your theme’s functions.php file:
function enqueue_theme_files() {
wp_enqueue_style( 'themeslug-style', get_stylesheet_uri() );
wp_style_add_data( 'themeslug-style', 'rtl', 'replace' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_theme_files' );
This tells WordPress to load the correct stylesheet when the website is set to an RTL language. Assuming you’re already using enqueue properly to load in your regular styles.css stylesheet, you can simply add the wp_style_add_data() information into your existing enqueued styles function.
However, when using a dedicated override stylesheet, you won’t need to load in any special functions. WordPress will simply load in the rtl.css file after your regular styles.css, which will overwrite directional cues using the secondary file.
Once your chosen method is ready to go, it’s time to test whether or not everything is working correctly in WordPress. Let’s take a look at how you can test your new RTL-supported theme design. Seeing it in action will enable you to ensure that everything looks as expected, and take any necessary manual fixes into account.
Step 3: Test Your RTL Styles in WordPress

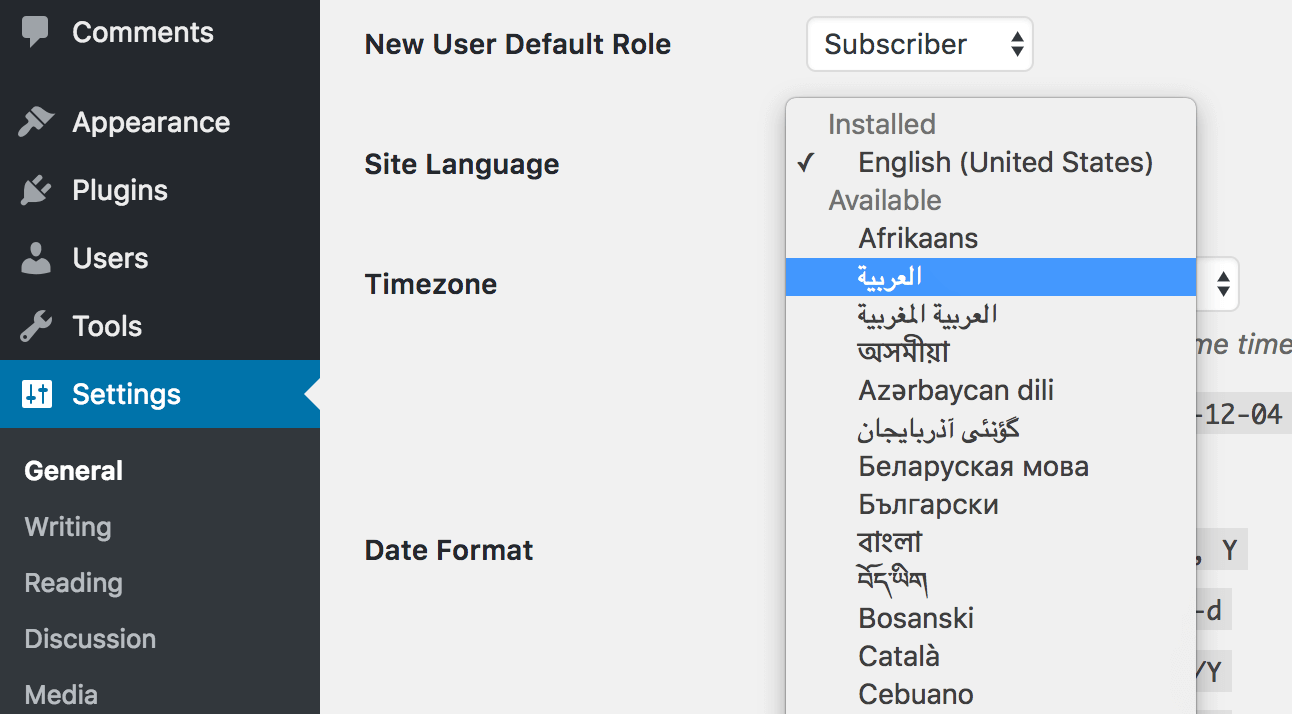
You have a few options for testing out RTL languages in your WordPress installation. The first is to simply switch WordPress to an RTL language. To do this, go to the Settings > General page in your WordPress dashboard. Then, select the first script language you see in the Language drop-down box:

After saving, you’ll see that everything is now right to left. However, unless you’re bilingual of course, you’ll struggle understand any of the text. To work around this, you can use developer tools to enable RTL styles while keeping English as the primary language.
There are two plugins that could fit the bill here. First, there is the general RTL Tester plugin. Once installed and activated, this essentially flips the switch on your entire website, telling it to load any and all RTL-specific styles. Second, there is WP-RTL, which lets you switch between different directional languages within a single post.
While the functionality of these plugins is good, bear in mind that they haven’t been updated recently. Given their simple and esoteric functionality, that’s understandable. Regardless, you’ll likely need to make sure any additions work with your current WordPress installation, although they’ll likely be surplus to requirements when pushing the site live.
Between these two plugins, you should be able to quickly test what various layouts look like with different RTL or LTR content. Finally, we recommend using WordPress’ Theme Unit Test Data to make sure you’re covering practically every permutation of text styles and formatting when adding RTL styles.
Conclusion
At least 200 million internet users speak a language that is written from right to left. Offering RTL styles in your themes opens up your design so it can be used by these markets. Without them, that’s a good chunk of people currently missing out on your products and services (or your clients’).
In this article, you’ve learned the importance of RTL styles and why you shouldn’t overlook them. Next, we’ve taught you how to add them to your theme in three steps:
- Create the RTL CSS for your theme.
- Ensure that WordPress will see the RTL styles.
- Test your RTL styles to make sure everything looks right.
What questions do you have about RTL styles in WordPress? Let us know in the comments section below!
Image credit: Christine Roy.
The post How to Add RTL Support to Your Custom WordPress Theme appeared first on Torque.
