As a WordPress developer, mistakes are part of the process. Successful plugin development, especially when you’re new to it, involves a bit of trial and error. Even seasoned developers are bound to mess up occasionally. Unfortunately, some missteps can result in a lot of wasted time and effort.
Although errors are inevitable, understanding some of the most common blunders developers make when creating WordPress plugins can help you avoid making them yourself. In turn, you’ll benefit from a more productive and prosperous development experience.
In this post, we’ll take a look at five common mistakes developers make when developing WordPress plugins, and provide some guidance on what to do instead. Let’s get started!
1. Not Considering Compatibility When Writing Code
As a developer, you’re likely no stranger to the range of issues poorly-coded and incompatible plugins can cause. To minimize performance issues and maximize the usefulness of your plugin, it’s smart to consider PHP and WordPress version compatibility before you even begin coding.
Of course, a best practice is to use the latest versions of both WordPress core and PHP. Unfortunately, not everyone does. It’s helpful to write your code to support newer versions of PHP, paying mind to the latest updates and deprecated features. On the other hand, you might worry this will reduce support for the versions many people still use.
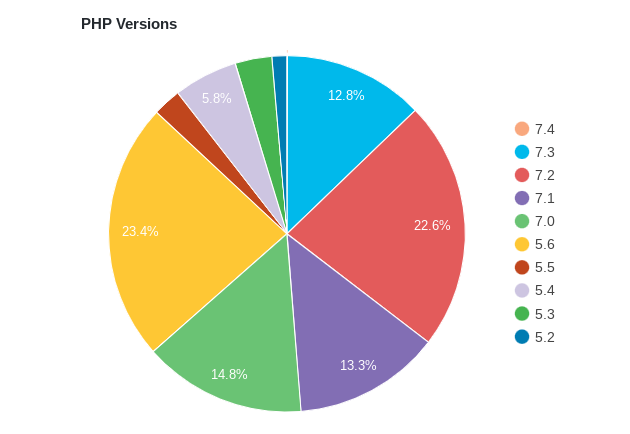
According to WordPress usage statistics, the majority of users are running WordPress 5.0 or higher. About 40 percent haven’t updated beyond PHP 5.6, with around 60 percent using 7.0 or above:

You can use this information as a benchmark. For example, you can test your plugin’s compatibility against the latest version of WordPress, while using PHP 7.0 and newer versions as your coding standard.
It’s also worth keeping in mind that you’ll need to submit a readme.txt file with your plugin. Part of this includes sections where you can specify a minimum required PHP version for your plugin:
=== Test Plugin Name === Contributors: user, user, user Tags: comments, spam Donate link: http://example.com/ Requires at least: 5.0 Tested up to: 5.3 Requires PHP: 7.1 Stable tag: 1.1 License: GPLv2 or later
You might consider using a tool such as Plugin Readme Generator to do this. Setting a minimum required version can also help encourage users to upgrade.
2. Keeping Debug Mode Turned Off During Development
In live environments, the WP_DEBUG mode is set to ‘false’ by default. This is to prevent you from printing PHP errors and notices. It also helps with security, by safeguarding server paths and scripts.
However, it should be turned on (set to ‘true’) during plugin development, because it’s the most important debugging configuration you can use. Unfortunately, some developers overlook this step, either because they forget about WordPress debugging tools or don’t understand how they work.
When the debugging mode is enabled, it alerts you of errors in your code. It lets you view PHP notices, and makes finding warnings and deprecated functions easier. To enable debugging mode in your WordPress installation, you can go to File Manager in your cPanel, and then locate the wp-config.php file. Add (or edit the values of) the following lines:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true );
The debug.log file lets you view all errors. You can find it in the /wp-content folder. When you’re done with local development, however, remember to disable it again.
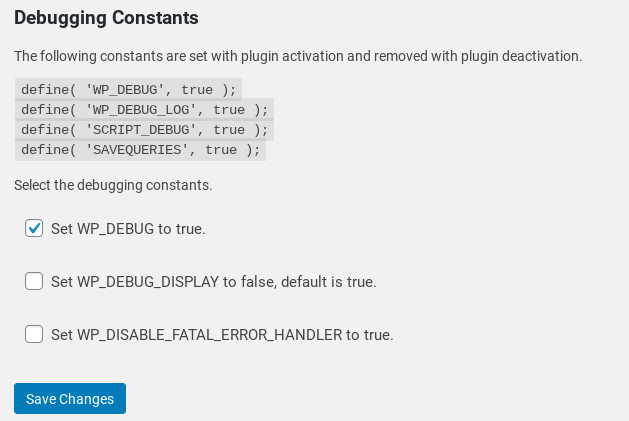
If you don’t want to enable debugging mode manually, you might consider using the WP Debugging plugin:

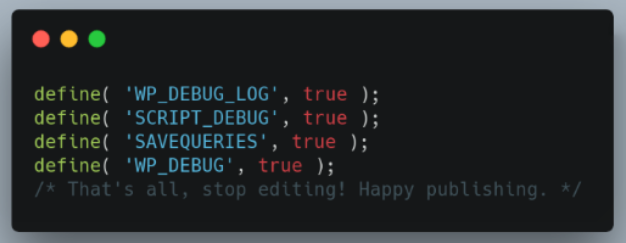
Once activated in your testing environment, debug mode is set to ‘true’ by default:

To disable this mode, you can simply deactivate the plugin. You can also use the Query Monitor plugin as an additional troubleshooting aid.
3. Choosing Poor Function Names Without Prefixes
Another common mistake developers make with plugins is relying on generic function names. Poor naming conventions can create code conflict when there are other plugins with the same function names.
While you may be inclined to keep function names short and simple for the proposes of brevity, it’s important to keep in mind that other plugin developers could very well use the same ones. The goal is to use names that are unique and descriptive. This lets you distinguish your plugin functions from others in the same execution space.
One strategy you can use to avoid naming collisions is to prefix each function. For example, instead of update_options(), you might use yourpluginname_update_options(). If the name of your plugin is particularly long, you may consider abbreviating it to a shorter version.
Another option is to wrap functions in a class and use namespaces. You can also use the function_exists constant to determine if a name already exists.
4. Not Using WordPress Nonces
WordPress takes security very seriously. As the plugin developer, it’s your responsibility to implement the appropriate security measures in order to minimize vulnerabilities.
A mistake some developers make is focusing too much on the functionality of the plugin, without considering its safety. One way to avoid this is by utilizing nonces in your code. WordPress nonces are security tokens that help prevent misuse of your forms and URLs.
Nonces can be particularly effective in preventing Cross-Site Request Forgery (CSRF) attacks and SQL injections. In a nutshell, they generate a unique and temporary timestamp in order to authenticate and authorize requests. The unique identifier helps verify that users performing actions are coming from trustworthy sources (e.g., your admin area).
Nonces can be created via the wp_create_nonce() function. For example:
$nonce= wp_create_nonce('delete-post');
You can also attach them to URLs:
<a href="myplugin.php?_wpnonce='>
In addition, you can use wp_nonce_field() to add them as hidden fields on forms:
If you’re unfamiliar with nonces, we recommend reviewing our previous post on how to use them. You can also use WordPress’ resources on creating a nonce and verifying one.
5. Failing to Review and Comply With the Official WordPress Guidelines
As we mentioned, developers sometimes make the mistake of focusing only on how they want people to use a plugin, without fully considering how its functionality might interfere with compliance. However, if you want your WordPress plugin to be accepted into the repository, the guidelines and coding standards must be followed closely.
If there are any errors or flaws in your plugin, you’ll receive an email from the Review Team requesting that you fix them before resubmitting it. However, if they suspect that the noncompliance is driven by malicious intent, your plugin may be banned from the WordPress repository.
Not only does following the Coding Standards and Official Guidelines increase the chances of acceptance, but this also makes it easier for others in the WordPress community to use and expand on your work. Therefore, we recommend thoroughly reading the WordPress Plugin Detailed Guidelines before you begin coding.
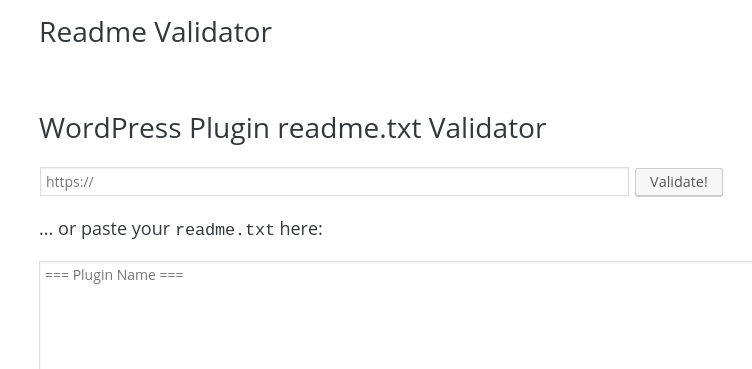
It’s also a good idea to take advantage of the various tools WordPress offers for reviewing your plugin before submitting it. For example, you might consider using the readme.txt validator plugin:

This tool is quick and easy to use. You can use it to verify that your plugin is written according to WordPress standards.
The WordPress Plugin Boilerplate is another handy tool:

This plugin serves as a functional foundation for getting started with plugin development. It makes it easier to ensure that you’re following all the right coding and documentation standards.
Conclusion
You probably spend a lot of time and energy developing your plugins. The last thing you want is for one of them to get rejected by WordPress or run into a performance or security issue down the line because of a mistake that could have easily been avoided.
As we discussed in this article, five common mistakes WordPress developers make include:
- Overlooking compatibility.
- Keeping debug mode turned off.
- Choosing poor function names.
- Not using WordPress nonces.
- Failing to review and comply with the WordPress Official Guidelines.
Do you have any questions about WordPress plugin development? Let us know in the comments section below!
The post 5 Mistakes to Avoid When Developing WordPress Plugins appeared first on Torque.
