Accessibility is a major issue in today’s online world. These days, having a website that many people struggle to navigate is considered unacceptable.
ARIA markup is a step in the right direction. It’s an answer to the question how you can make your website more usable for those with disabilities.
What is ARIA? A set of code attributes that expand HTML’s capabilities and make it easy to optimize your site for screen readers. It does this by making parts of your website visible to assistive technology, that otherwise, these devices wouldn’t be able to interact with at all.
Ready to include ARIA in your website? Or just curious to learn more about it? In this article, we’ll explain what ARIA is, how to make your site accessible, and give you the resources to learn more about this invaluable technology.
Why Make Your Site Accessible?
Some people might wonder: why care about web accessibility? Is it really worth putting in the resources to learn specifications like ARIA? Is creating an accessible website really making much of an impact?
Disability Isn’t Uncommon
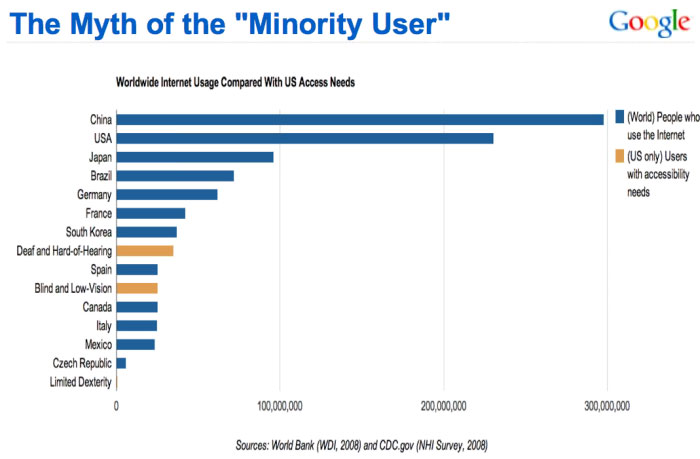
In actuality, yes. Disability isn’t so rare. 18.7% of Americans have a disability of some form. While not all of these will impair their ability to interact with the web, that’s still a staggering number, and it only includes people from the US.

3.3% of Americans also have a vision impairment. This means they could have trouble seeing websites and may rely on tools like screen readers. That’s also a significant percentage of your potential user base and includes the elderly and those with temporary disabilities.
People with impairments need the Internet just as much as everyone else. Many use it to shop, socialize, and find information. Sometimes it’s their primary, or even their sole way, of doing so.
54% of disabled people are online, and while this number is smaller than compared to the general population, it’s still a significant portion.
Plus, it’s 2019. In this day and age, we should strive to include every user group as well as we can. Giving people with disabilities unrestricted access to browse the web should be a major goal for any web developer.
Plus, it even comes with personal benefits.
Accessibility Overlaps With Good Web Design and SEO
A site that follows accessibility standards is often one that’s using good web design principles, works better on mobile devices, and ranks high in SEO.
For instance, one of the WCAG standards includes not auto-playing long clips of audio without a way to stop the sound. This is already a big no-no for web designers. Another standard is providing enough color contrast between elements. Colors that blend together on a website are often an indication of a bad palette.
As a consequence, following accessibility guidelines leads to a site that looks better and is more user-friendly. Can anybody say win-win?

Accessibility is also an important part of SEO. Shirking it can lead to ranking penalties from Google and other search engines. But adding alt text to your images, including keyboard controls in interactive elements, and using headings both help disabled visitors and give you an SEO boost.
As you can see, making your site accessible is a good idea as it has an impact on all user groups. If designing a website that offers everyone a good experience is your aim, then you should do everything you can to avoid excluding people with impairments.
One thing you can do is implement ARIA into your design, so people with screen readers can better find their way through your site.
What are Screen Readers?
A screen reader is a program that reads the content of a page or document out loud while allowing you to navigate it using the keyboard. Anyone can download one onto their computer, and there are a variety of programs available free or paid.
Some of them also help navigate the desktop and other programs as well as websites. They may enlarge text and images for the visually impaired, and some can output to a refreshable braille display. This guide explains how screen readers work.
Without screen readers, visually impaired people would struggle to use a computer and the Internet, or be unable to use them at all.
ARIA markup plays a big part in how these tools function. It provides extra information, giving them more options and the ability to interact with parts of the UI that would otherwise be invisible to them.
But what exactly is ARIA, and how can you improve your website by including it? Let’s give a quick breakdown on this specification and how it works.
What is ARIA?
ARIA stands for Accessible Rich Internet Applications. It is a set of attributes that provide extra context for how a web page is laid out and what’s inside it. In other words, they give more information about parts of the UI, such as popup alerts, menus, or even whole sections of the page.
If you have ever looked at a website with the browser developer tools, you might have seen it before.
To quote the Mozilla documentation: “The complementary landmark role is used to designate a supporting section that relates to the main content, yet can stand alone when separated.” So, basically, this part of the markup lets screen readers know about what part of the layout they are dealing with.
Consequently, ARIA allows you to create accessible interfaces and widgets without even changing how they look or act on the front end. Most people won’t be able to even tell the markup is present. But add a little code, and screen readers will be able to seamlessly interact with your interface.
When is ARIA Really Necessary?
By default, screen readers can understand most HTML and HTML5 elements. If you have a very simple, static site, you may not need to implement ARIA at all. But some Javascript, dynamic, and interactive elements can’t be seen by screen readers, and this is where the markup comes in.
On the other hand, you shouldn’t use ARIA when what you’re defining is already accessible. For instance, the HTML element is recognized by screen readers. It doesn’t need to have a button ARIA role. You should only include roles when you’re not using HTML elements that are supported by assistive devices.
In the same vein, technically I don’t need to add the complementary role to an aside element above as they both describe the same thing. However, you find this markup quite often as it is above.
Still confused? Let’s talk a little more about how ARIA works.
Understanding ARIA
Things can get very complex with ARIA, and it’s easy to get overwhelmed. But the basics of it are fairly easy to break down. Once you understand those, learning more advanced concepts will be a snap.
ARIA markup is made up of three attributes: roles, states, and properties.
ARIA Roles
Roles define elements on a page, such as buttons and checkboxes. They help screen readers tell what parts of a page do, and they have four different sub-categories: landmark, document, widget, and abstract roles.
- Landmark roles — Separate a site into different sections, like main content, navigation, and complementary areas. This can help visitors get their bearings and more easily find what they’re looking for on a page.
- Document roles — Describe specific sections within a page, such as articles, documents, lists, and rows.
- Widget roles — Define elements and interfaces. Tabs, textboxes, alerts, and buttons are some of the elements ARIA can describe. When HTML doesn’t define these elements, or you’re using a widget made of many different parts, widget roles can help.
- Abstract roles — These are utilized by the browser. You don’t need to worry about them.
States and Properties
States and properties work similarly to each other. Properties once set rarely change, as they only describe relationships with other elements. States are dynamic and can change on their own or with user interaction.
An example of a state is aria-busy, which tells the screen reader that the element is updating. Another is aria-pressed, which indicates that a button has been pushed. These are elements which can actively change.
On the other hand, properties include attributes like aria-valuemax which sets the maximum number in a range selector, or aria-haspopup which indicates that an element will trigger a popup. These are not likely to update.
And that’s the basics of ARIA. Much simpler once it’s broken down, right? But you’d be surprised how much you can do with it.
To learn more, try the official WAI-ARIA documentation, or Google’s beginner introduction for developers.
Testing for ARIA Accessibility
Once you’ve implemented ARIA, you might want to make sure that everything is running smoothly. How does your site really look on assistive devices?
The most obvious way is to download a free screen reader like NVDA, blindfold yourself, and go to town. This will give you the full experience.

You can also skip the blindfold and just hover the elements you want to check ARIA attributes on, but you’ll miss out on key info like how difficult it is to find those elements.
Even this isn’t a perfect representation of what it’s like to use a screen reader as it takes a lot of practice to learn, so it’s best to ask actual users to test drive your website.
There are also many inspector tools like Firefox’s Accessibility Inspector that let you see information about selected elements. WAVE points out various errors, including those with ARIA.
Finally, this ARIA widget checklist makes a great audit for while you’re designing.
Other Ways to Make Your Site Accessible
ARIA markup is just the beginning when it comes to web accessibility. There are many other standards you should follow to make your site usable by people with vision, hearing, mobility, and other impairments.
Here are a few examples of just a handful of guidelines you should follow.
- Website content is responsive and works while zoomed in.
- The site and its elements can be used with only a keyboard.
- Text is properly contrasted against the background.
- All non-text content has text alternatives, including audio and video captions/transcripts.
- Ensure that most images have descriptive alt text, and decorative images have empty alt text.
- No information is conveyed solely through sight, sound, or color.
- Avoid auto-playing audio without providing a mute button.
- Automatically moving elements can be paused or stopped.
That’s only a handful of what you can do to make your site truly accessible. If this feels like too much, try the simple accessibility checklist. Use it as a basis for your design before moving onto the more detailed WCAG guidelines.
Making Your Site Usable for Everyone
Avoiding accessibility can have a negative impact on your user base and even your reputation. People with disabilities make up a large percentage of web users, and it’s important to ensure that the majority of the Internet isn’t closed off to them.
By implementing accessibility standards including ARIA markup, you’re both giving screen reader users the ability to see more of the web, and allowing your website to grow as large as possible.
Once you know how to include specifications like ARIA, accessibility will seem a lot less confusing. Making your site easier to use for everyone means more people willing to stick around, so there’s no reason not to use ARIA if your site needs it. Many themes also offer it out of the box by now.
These standards don’t just help people with disabilities; they help everyone. Accessibility guidelines often overlap with good web design practices and are quick to implement once you know them.
So remember to include ARIA when you’re developing a website. It’s better for you and for all your users.
Do you ever have trouble navigating websites? What could web designers and developers do to improve the situation? Let us know your experiences with online accessibility (or lack thereof) in the comments!
The post What is ARIA Markup? – A Beginner’s Guide appeared first on Torque.
