Receiving, managing, and acting on client feedback in an effective way is still problematic for web design agencies and freelancers all over the world. A new WordPress plugin — WP Feedback — is taking a swing at solving the massive problem.
In this post, we’re going to take a look at how WP Feedback works and why your agency might be interested in using it to accelerate and iterate not only faster but also better during the web design process.
Let’s dive right in and take a look at what WP Feedback is capable of and why agencies all over are starting to use it to improve their client feedback workflow.
What is WP Feedback and why is it popular among WordPress design and development agencies?
Simply put, WP Feedback is a WordPress plugin that allows your clients to natively submit feedback about the website that you’re designing for them without leaving the website.
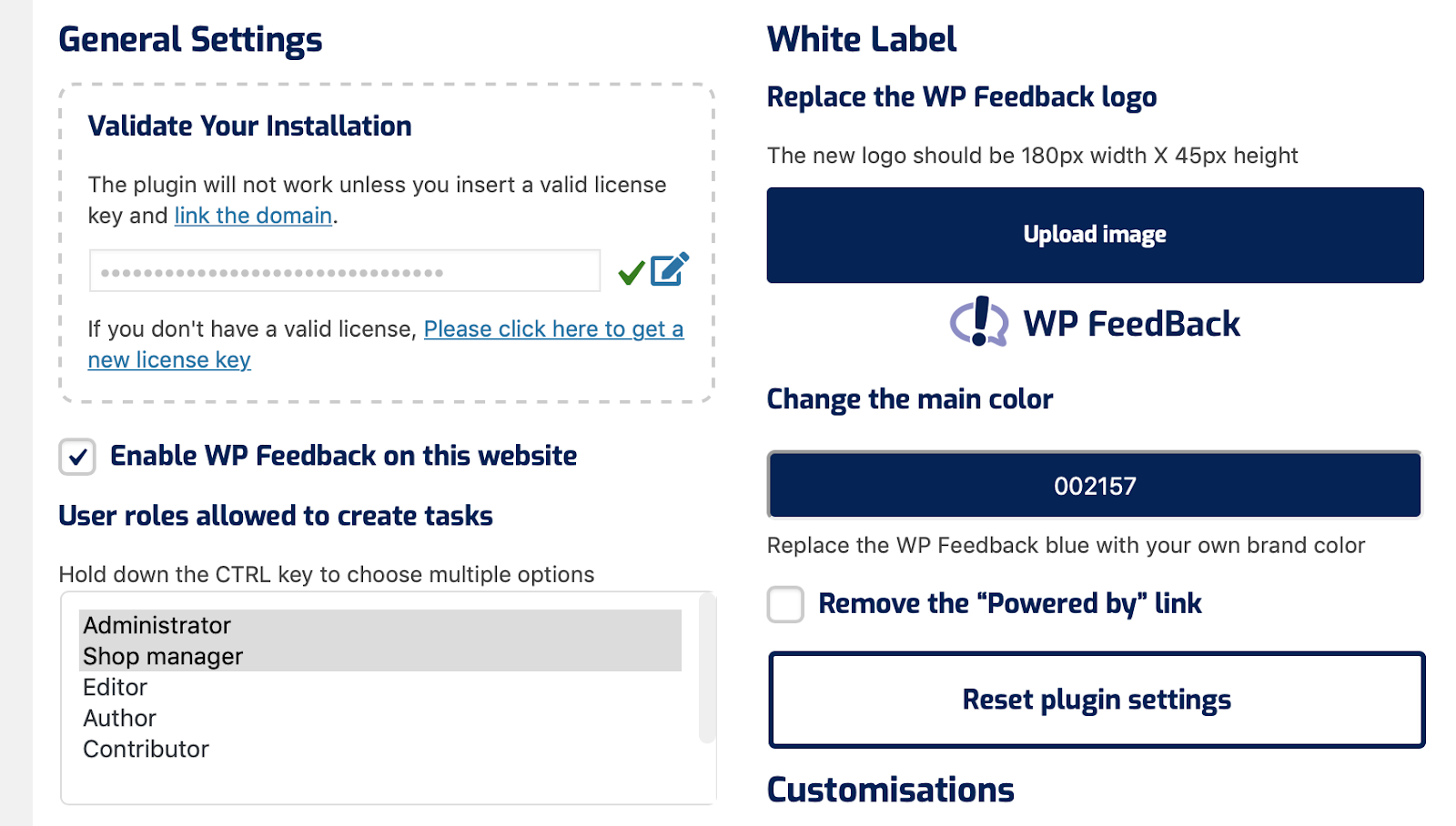
When enabled and the user’s role corresponds with the roles that you’ve enabled WP Feedback for in the plugin’s settings – they’ll be able to create what are referred to as tasks.

You no longer have to jump between software, duplicate, and replicate designs constantly. Your clients can see the most up-to-date version of the WordPress installation, and give you feedback on it over and over without you ever needing another piece of software.
In addition to this, WP Feedback is fully compatible with all popular page builders that are used by both new and experienced WordPress design and development agencies to accelerate their workflow (such as Beaver Builder and Elementor).
Client Feedback without WP Feedback

In the past, agencies would have to deal with email threads with over 100s of emails and attachments that often make it hard to know what part of the website they’re referring to. While this isn’t a particularly difficult problem to deal with on a small scale it becomes extremely complicated when you have a large number of client websites being designed at once and a number of ongoing clients on a support or care plan.
How does it work?
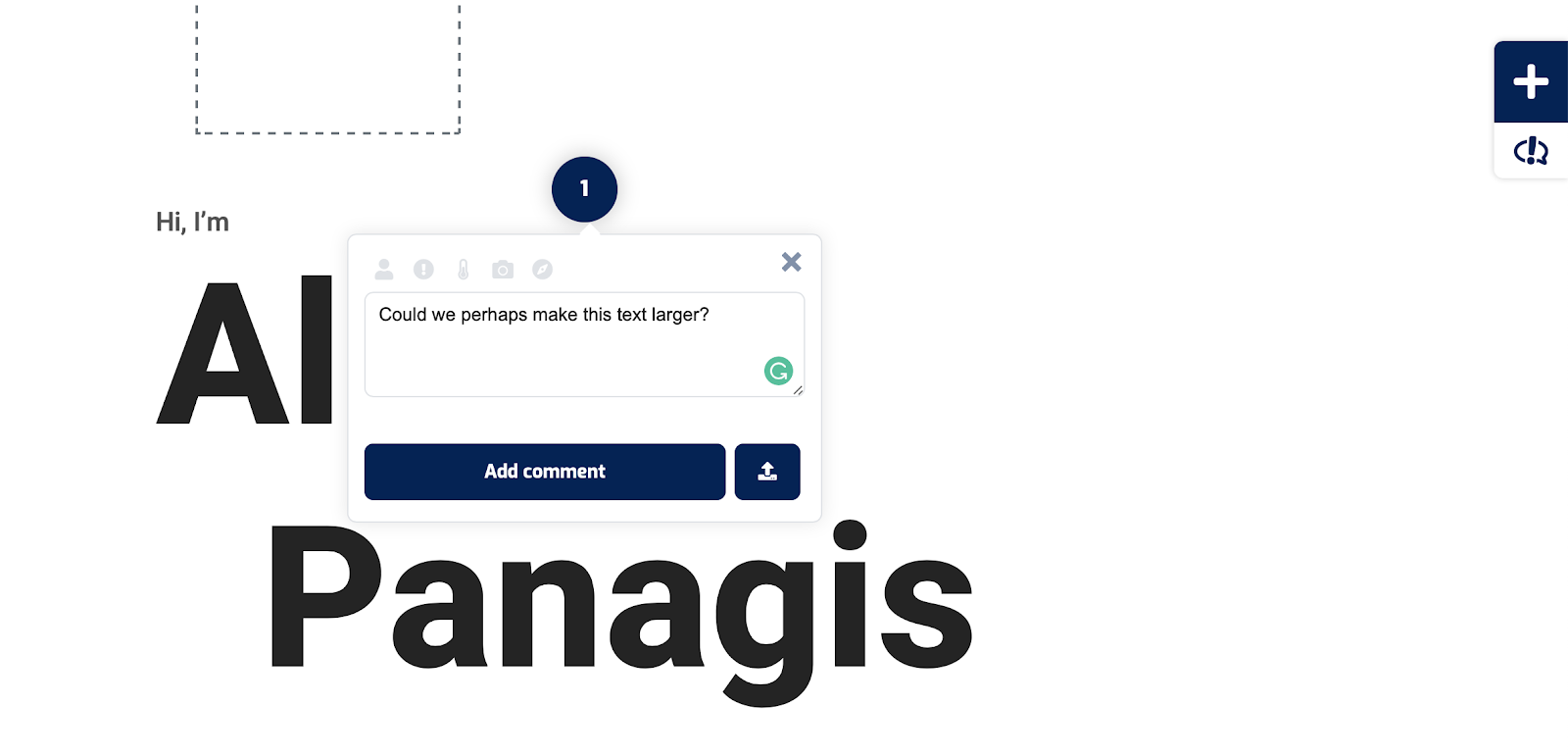
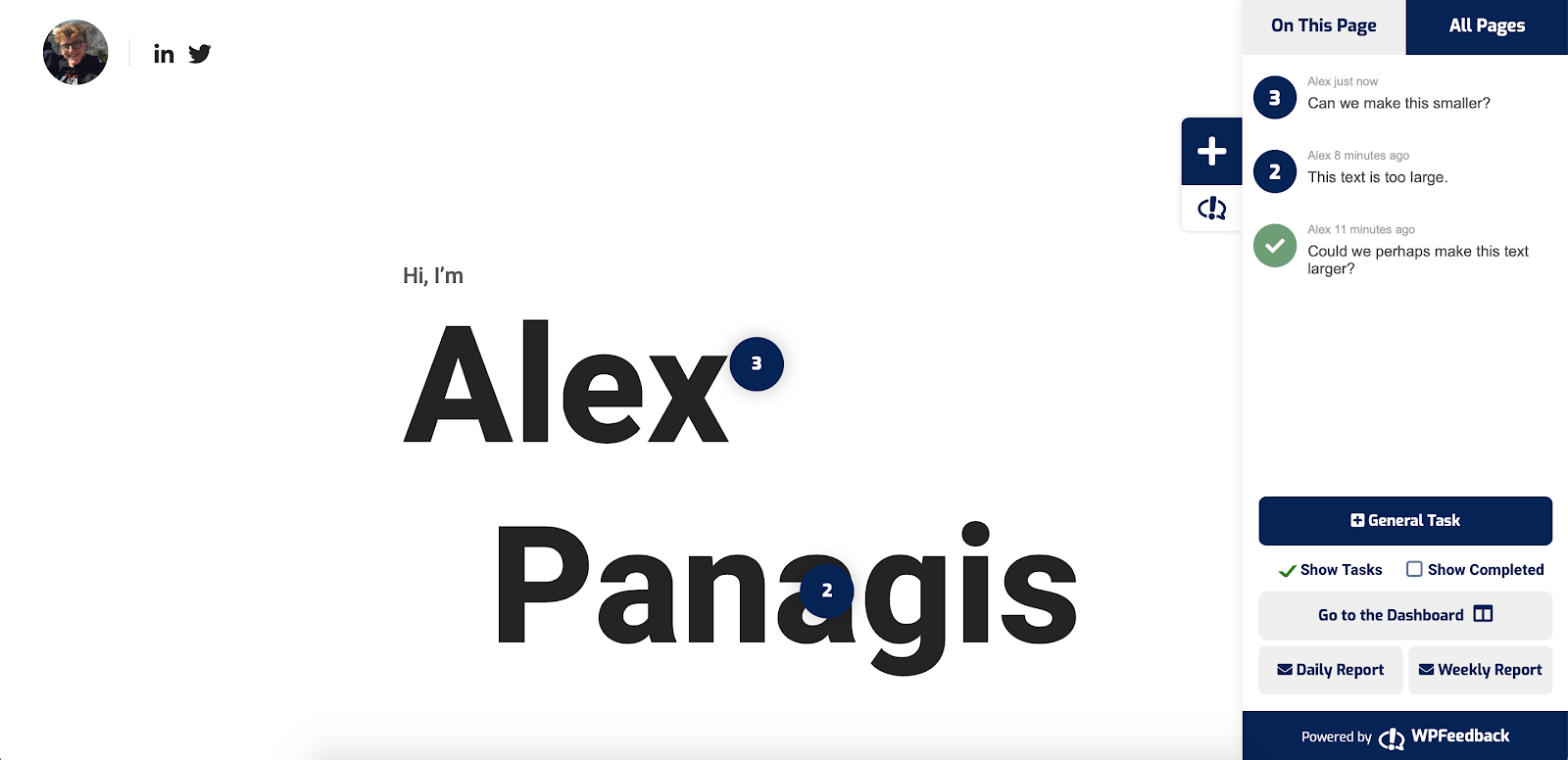
The plugin isn’t visible to logged out users unless you want it to be (such as on a staging website) so it doesn’t actually slow your website down. However, when enabled and the logged-in user viewing your website has one of the selected user roles, they’ll see the widget shown below:

Just by clicking the hovering + widget in the top right corner of the website, the client in this scenario would be able to point and click wherever necessary to select an element and make a comment about that element specifically.

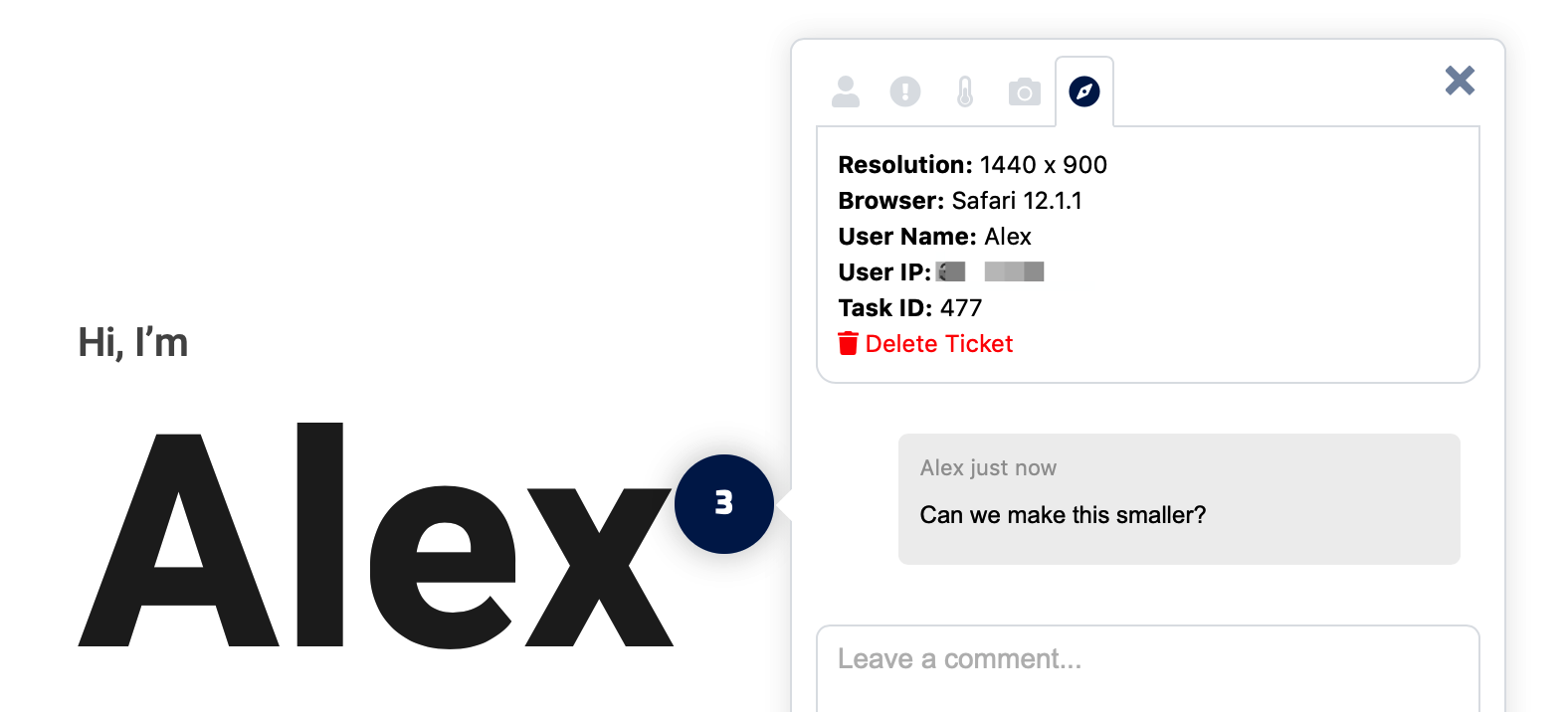
In order to make diagnosing technical issues far easier, each ticket is also submitted with the associated user agent information such as the resolution, browser, user name, user IP address, the task ID number, and task status (i.e. whether it is open, in-progress or resolved and so forth).
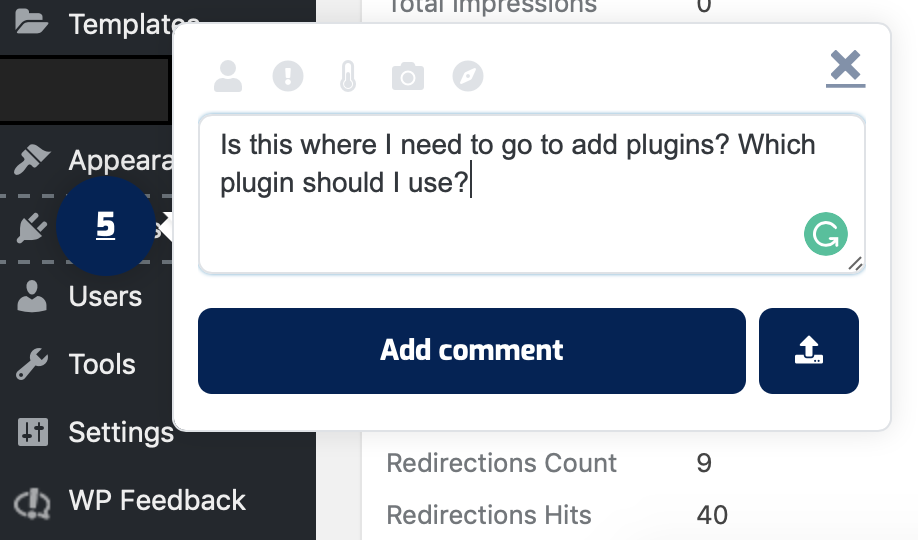
Each ticket can also be associated with other information such as which user is assigned to sort an issue out, and how critical that issue is to the functionality of a website. This makes it easier to identify which issues should be tackled first. Tickets can be created on a website’s frontend as well as the WordPress admin area making it easy for clients to ask questions about things they don’t understand how to do themselves in WordPress. An example of this is also shown below:

This could prove useful with clients that are given direct access to the WordPress admin area but still require training on how to make modifications on their own.
If you have multiple employees or even subcontractors for that matter that help you build websites for clients, it’s a great way for you to quickly tell them what they should change or alter before sending it to the client for the first round of feedback and revisions.
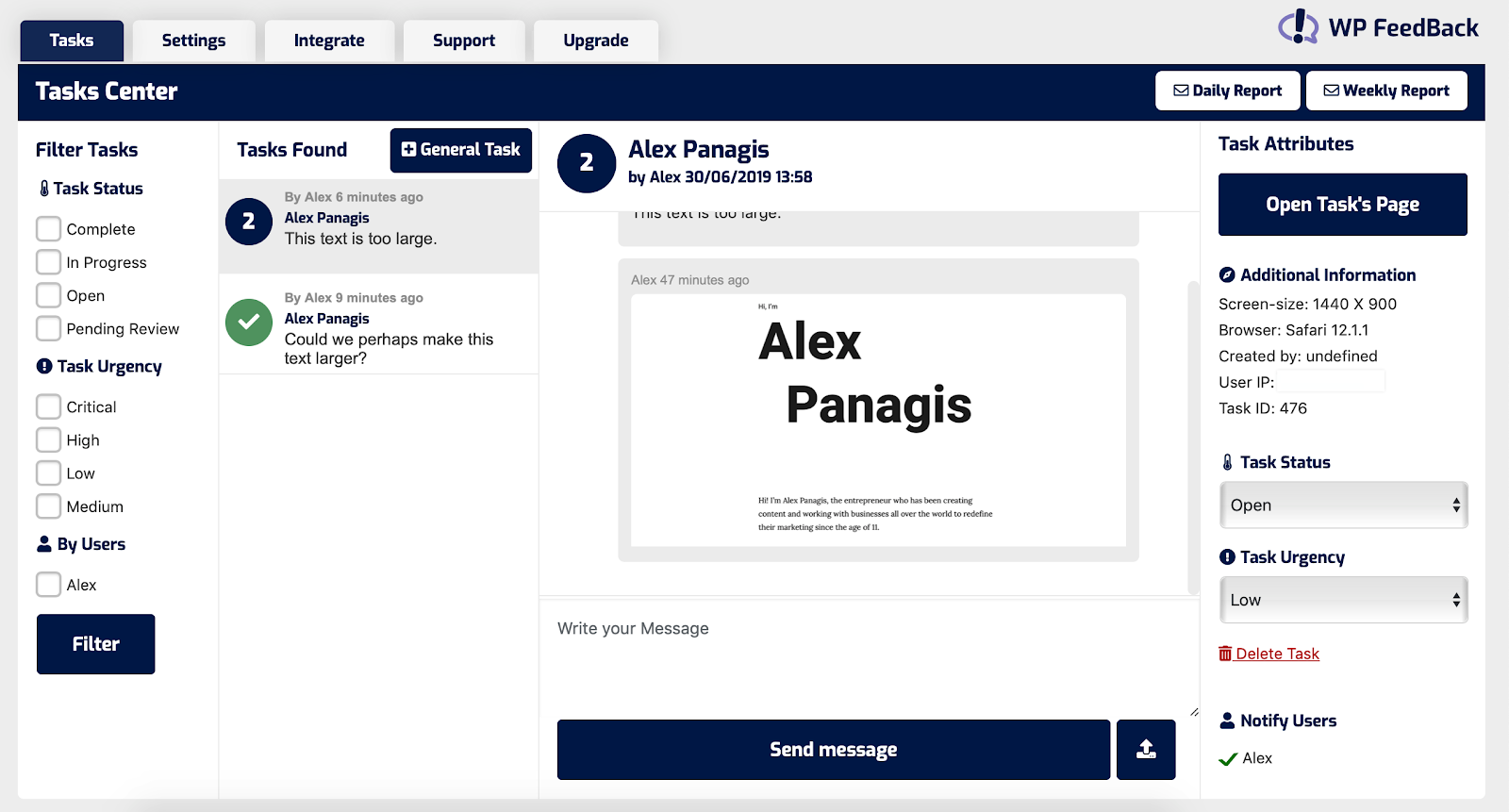
All of this information comes together in the WP Feedback Tasks Center as well as the optional daily/weekly reports. The Tasks Center is where you can see all of the complete, in-progress, and open tasks as well as those pending your approval.

While all tasks can be easily managed from the Task Center, as shown above, the tasks can also be viewed when clicking the WP Feedback icon that is again located on the top right-hand corner of the website which makes it easy to get to the bottom of where an issue originated.

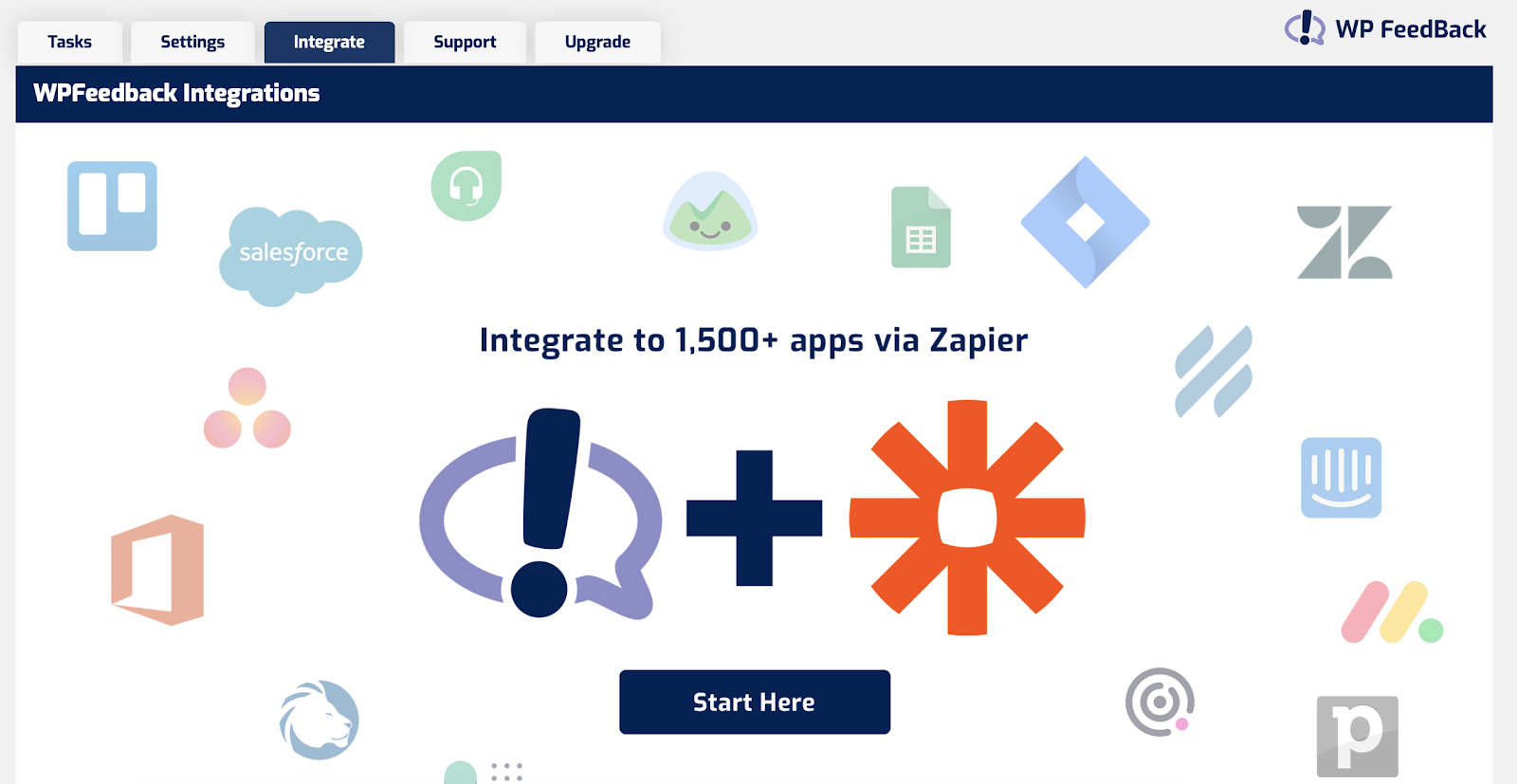
WP Feedback Complements Your Existing Workspace

Through the use of the popular automation platform, Zapier, WP Feedback is also able to integrate with a large number of apps on the web and complement any existing workflows that you may have in place. Examples of useful ways to use this are automatically creating a Helpscout ticket for each new WP Feedback task created, creating a task for you in Teamwork Desk, or notifying your team in Slack.
Judging from their public roadmap, it’s clear to see that WP Feedback isn’t going to stop anytime soon. All of the features that have been added since the first version of the plugin was released were all (perhaps ironically) based on the feedback they received from their users – and this is something they intend on continuing. The founder of the plugin is adamant about supporting WP&UP (a charity designed to help the WordPress community deal with the loneliness of working remotely) as he’s on a mission to encourage other WordPress plugin developers and companies to support these charities by mentioning them in the WordPress admin area.
The post How to Simplify and Accelerate the Web Design Client Feedback Loop with WP Feedback appeared first on Torque.
