This is the first of a two-part post that will help you understand everything you need to know to set up your blog correctly.
It should be no surprise that WordPress, now almost 16 years old, continues to be the world’s most widely used Content Management System. While it has evolved well past its infancy as a writer’s tool, at its core it remains a blogging platform. However, it has been extended in ways no one could’ve imagined.
Just what is blogging anyway?
A blog – or weblog as it was called back in the day – is a simple way to publish articles in chronological order. The original purpose was to let readers easily see the most recent content. Only a few articles would be visible on the site with older content automatically placed into an archive which could be accessed using search and browse methods.
That’s how it still works.
There was even a time when blogging was compared to keeping a journal. In many ways, it’s still that way. Blog content is information that is timely and of import to readers now. While it can still be used for a personal diary, it can be and is used by individuals and businesses for disseminating important, timely information.
In this two-part series, I will demystify what blogs are, how they work, and how you can set one up on your site or make an existing blog better.
Why Should You Learn Blogging?
Maybe you’re thinking as I did, “Who needs to blog? I have nothing to say about myself, my work, or business.”
Really? I don’t believe that.
Even if that were true, understanding the fundamentals of how WordPress blogging works is the key, in almost all cases, to successfully using WordPress. Many plugins that transform WordPress into membership, eCommerce, and social networks sites use blogging concepts to make them work. Plus, I didn’t even mention the countless Custom Post Types that use the blogging model.
Which is why you’ll need to understand blogging even if you’ll never blog.
Besides, blogging is the ideal way to serve up fresh content on your site. And no one loves that more than Google
The Real Basics
WordPress has two very different content types.
- Pages (also referred to as static content) contain evergreen content.
- Posts (also referred to as articles) collectively make up the blog.
While pages and posts are created in much the same way and can look very similar, it is the purpose of the content which determines which type is to be used. For information that is permanent and must remain on the site at all times, pages are the way to go. For content that is newsworthy, topical, has a short shelf life, and can be grouped into categories, a blog post is your best bet.
3 Types Of Sites
WordPress can be configured as any one of three types of sites.
A Hybrid Site
The most common WordPress site is set up to present both pages and posts.
My Joy of WP site is a hybrid.
Many of its pages include WordPress training videos, site development services, and information about me. It also has a blog that contains topical information, organized in categories about WordPress.
It’s not necessary to call a blog a “blog” as I have, but it makes it easier for users to identify it as such. If, however, your blog name is “Tips And Tricks” it’s perfectly fine to name it as such.
Pages Only (A Traditional Site)
Not as common as a hybrid site, this type has no blog. This is in line with old HTML sites where static content was exclusively used.
Gallanteditorial.com is a very small site and is representative of a site that has pages but no blog.
Posts Only (A Blog)
This is a site without pages, just blog posts. This is incredibly rare, and so I don’t have any examples for you.
Blog Layouts
There are two parts of every blog. First, there’s an archive page which displays a part of each current post with links to the full post, which is the second part.
The archive page will list, in chronological order, the most recent articles that make up the blog.
A good example of that is the blog on my Joy of WP site. Here’s the archive page which contains key parts of eight posts. Each has a link to its respective and complete article.
An example of an article seen on that archive page is Using Gutenberg Plugins To Extend What Gutenberg Does By Default.
Three Examples
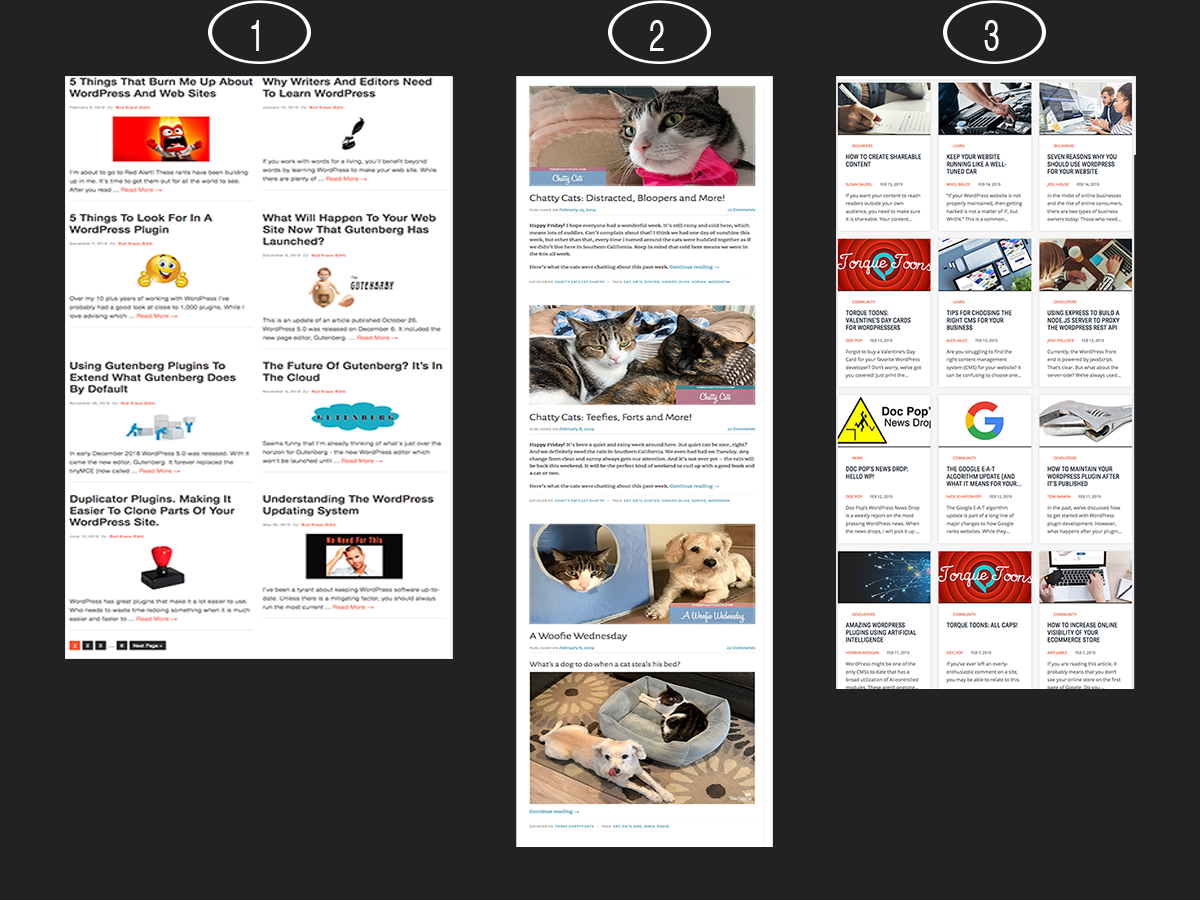
Here are three blog layouts for three very different sites. In each case, it is the theme which is setting every aspect of what information is presented and how that information is styled.

-
- A grid layout with 8 posts.
- A stacked layout with 4 posts.
- A masonry layout with displaying 12 posts. While there are many variations of layouts for archive pages, most will fall into one of those three.
The Common Features
While each theme will present the blog in a different way, you will always find an archive page and its linked articles.
Invariably, you’ll find this content in every blog either in the archive page or the post itself.
-
-
- Title of Article
- Date Published
- Date Updated (optional)
- Author
- Category and/or Tab
- Featured Image
- “Read More” link
- Article Content
(copy and media) - Reply or Comment box
-
Conclusion
In part one of this series, I went over why you need a blog, and the different kinds you can have.
Next up I’ll be covering:
-
- Creating a Post
- Categories and Tags
- Important Settings
- Working with Sidebar Widgets
- Managing Comments
The post The ABCs of Blogging (Part 1 of 2) appeared first on Torque.


