When you’re designing WordPress sites for your clients, usability is an important factor to consider. However, some of the techniques used to improve User Experience (UX) on one site, may not be the best methods for another.
Infinite scrolling is one tactic developers and designers use to keep site visitors engaged. While some posit it can actually hurt the usability of websites, there are many cases in which it can be beneficial.
In this post, we’ll explain what infinite scrolling is and which types of sites can benefit from it. Then we’ll walk you through three methods you can use to add this functionality to your clients’ websites. Let’s get started!
An Introduction to Infinite Scrolling
Infinite scrolling is a web design technique in which new content is automatically loaded when a visitor reaches the bottom of the page. The result is a steady, seemingly endless feed of content.
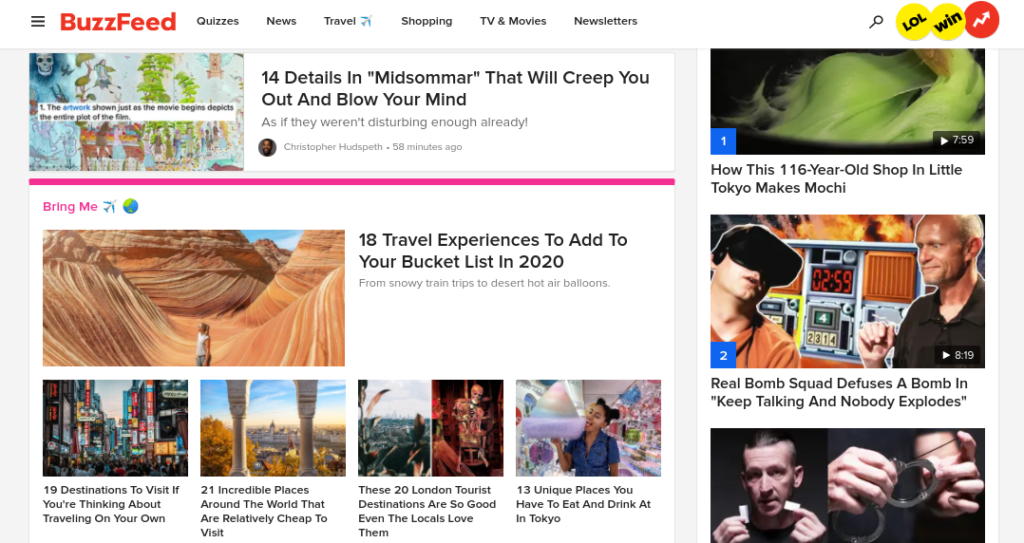
Popular examples of sites that use infinite scrolling are social networks such as Facebook, Twitter, and Pinterest. You can also see it on blogging and entertainment sites such as Mashable and Buzzfeed:

There are many benefits to incorporating infinite scroll on these websites. Most obviously, it saves time and provides your users with more content without the need to click on a Read More button or pagination links.
With fewer distractions, the automatic feed of content can also mean users stick around longer, which can translate to higher engagement rates. Plus, this feature is mobile-friendly.
However, not every website is suited to infinite scrolling. For example, if you have a goal-oriented website such as an e-commerce store, it can make it difficult for users to find what they’re looking for. It can also impact site performance if not optimized correctly.
On the other hand, if you have a site with a linear structure, it can be highly beneficial. Infinite scrolling can be particularly useful for storytelling purposes, whether through long-form blog posts or visual content such as images.
How to Add Infinite Scrolling to Client Websites (3 Methods)
If you’re creating client websites that are content-driven, you might consider adding an infinite scroll feature. Let’s take a look at three methods you can use to do so.
1. Use an Infinite Scroll Plugin
One of the quickest and easiest methods you can use to add infinite scrolling to your clients’ websites is to use a plugin. Some, such as Jetpack, includes features for implementing this design element.
There aren’t too many standalone infinite scroll plugins. However, a popular one we recommend using is Ajax Load More:

This plugin is free and easy to use, though it does require some programming knowledge. It lets you add infinite scrolling for lazy loading posts, pages, and comments.
After you install and activate the plugin, you can configure the relevant WordPress query parameters based on various content types. On the Settings page, you can adjust and customize how Ajax Load More behaves on your client websites. For example, you can add your own custom CSS:

The plugin also includes a Shortcode Builder you can use to quickly modify pages and posts from your content editor or your template files. Another feature of the plugin worth checking out is its Repeater Templates:

You can make your own repeater template and adjust how the HTML and PHP function within the shortcode. You can also include multiple instances of the Ajax Load More plugin on a single post, page, or template.
While the free plugin provides plenty of features for infinite scrolling, there’s also a premium version that unlocks access to more templates. To learn more, you can check out the Ajax Load More documentation and support page.
2. Choose Themes With Infinite Scroll Built In
If you don’t want to add another plugin to your client sites, don’t worry. You can accomplish the same effect by using a theme that has infinite scroll built-in.
Of course, this route isn’t the most practical one for existing sites. Changing a site’s theme often requires extensive rebranding. This isn’t exactly worth the trouble just to gain access to an infinite scrolling feature – especially considering you can achieve it using other methods.
There’s a healthy number of WordPress themes that include this functionality. You can browse the WordPress Theme Directory and search by the infinite scroll feature:

While the theme itself may be free, keep in mind you might need to upgrade to the premium version to use infinite scroll. However, there are some that offer the functionality at no cost, such as Minimal Dark.
Once you find a theme you like that includes the feature, download and install it the way you would any other theme. Most will include the feature in the Theme Customizer.
For example, with Minimal Dark, you can find the infinite scroll option by going to Appearance > Customize > Theme Options > Pagination Options:

If you want more advanced features, you might consider a premium theme. Theme Forest has a wide selection that include infinite scrolling.
The directions for activating and using the infinite scroll feature will depend on the theme you’re using. Therefore, it’s best to check with the developer’s documentation for guidance.
3. Manually Add Code to Your Site
A third method for implementing infinite scrolling – and one that may be preferred if you’re an experienced developer – is to manually add code to your site. This option gives you more control and eliminates the need to install an additional plugin.
Plus, you can use this code on sites with themes that don’t come with infinite scroll built-in. The first step is to activate the feature through your theme’s functions.php file.
To do this, add the following code to the file:
function mytheme_infinite_scroll_init() {
add_theme_support( 'infinite-scroll', array(
'container' => 'content',
'render' => 'mytheme_infinite_scroll_render',
'footer' => 'wrapper',
) );
}
add_action( 'init', 'rootdip_infinite_scroll_init' );
Once this is complete, the next step is to set up the Render Parameter function. This is the part of the code that deals with loading the posts for infinite scrolling in a loop.
To make it so posts are continuously loaded, add the mytheme_infite_scroll_init function to your theme’s functions.php file like so:
function mytheme_infinite_scroll_render()
{
get_template_part( ‘loop’ );
}
Once you add these two snippets, you should be good to go. However, if it’s not working, you may still have to change the site’s theme. Older, outdated products may not support infinite scroll at all.
Conclusion
Infinite scrolling isn’t for everyone. However, there are some websites, such as blogs and other content-heavy online publications, where it can provide better UX and even increase engagement.
In this article, we discussed three methods you can use to add infinite scrolling to your client websites:
- Use an infinite scroll plugin.
- Choose themes with infinite scrolling built-in.
- Manually add code to your site.
Do you have any questions about adding infinite scrolling to your client websites? Let us know in the comments section below!
The post How (And Why) to Add Infinite Scrolling to Client Websites appeared first on Torque.
