As you probably already know, mobile usage is on the rise. From checking the news to online shopping, mobile has become the easiest and most accessible way to get things done—partly because users can rely on their mobile devices to be available anytime and anywhere, which makes it convenient with our on-the-go lifestyles.
People are not only getting more comfortable using their smartphones to do things like shopping, they are also spending more time using them. Just from 2016 to 2017, time spent per day on mobile has reportedly increased by seven minutes, reaching a total 3 hours and 15 minutes per day. This increase in time usage represents a higher chance for retailers to sell more products online.
Search engines like Google recognize the importance of mobile usage. Thus, Google has made it a point to reward websites that are mobile optimized. Since its mobile-friendly algorithm release, Google has been pushing websites to be optimized for mobile to offer a better user experience for all.
The company’s latest initiative related to the subject, AMP or Accelerated Mobile Pages, is another step toward an enhanced mobile experience. Here, we’ll go over what AMP is, how it is helping eCommerce businesses, and why you should make the change today. Let’s get started!
What Is AMP?
AMP, as mentioned, stands for Accelerated Mobile Pages, and it’s a relatively new open source project created by Google to accelerate the loading speed of mobile sites. AMP pages are built with three components: AMP HTML, AMP JS, and AMP Cache. These components help deliver a much faster performance than regular mobile-friendly sites, which makes for a better overall experience.
In fact, Google claims that they are so fast that they appear to load instantly. It’s like having the same look and feel of your site but with a much “lighter” code that enables faster load times. The AMP project site offers many guides and resources available for even the most non-tech-savvy users. However, if you want to skip the learning period, there are many plugins available for major CMS platforms that make the process easier to handle.
How AMP Can Positively Impact Your eCommerce Business
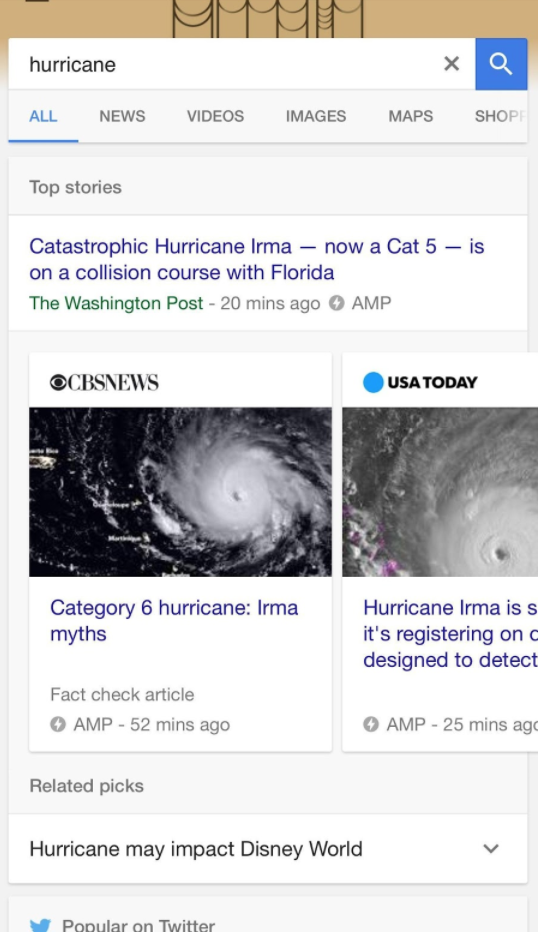
AMP pages were early adopted by news-related sites and eCommerce giants like eBay. The company rolled out millions of AMP pages to speed up mobile loading times. Content-related sites are also seeing the benefit of using AMP. As you can see below, Google is featuring them in a carousel format (note the AMP line below each article in the carousel).
Thus, Google is giving these sites more visibility and, in turn, higher traffic. Although eCommerce sites haven’t benefited from this carousel feature yet, AMP pages can still provide many benefits to this industry. Let’s go over them below:
- More visibility. Google gives preference to sites that load faster by increasing their organic ranking. Having AMP pages will give you the competitive advantage to rank above your competition while providing a better user experience for your visitors.
- Reduce bounce rate. Do you know that almost half of your visitors will abandon a page that takes more than three seconds to load? This means that if your pages are taking too long to load, you can experience a higher than usual bounce rate.
- As defined by Google, bounce rate is “a single-page session on your site … such as when a user opens a single page on your site and then exits without triggering any other requests to the Analytics server during that session.” AMP can help you reduce bounce rates by speeding your loading times. In turn, lower bounce rates also contribute to higher organic rankings.
- Higher returning rate. One of AMP’s case studies which features The Washington Post states that the news site received a 23% increase in returning users from mobile search. Also, they experienced 88% improvement in load times. What made them return?
Considering that nothing else changed, it is safe to say that faster mobile load times produced a better user experience, which encouraged visitors to come back to the site. In a similar way, the enhanced experience enabled by AMP, can incentive your eCommerce visitors to come back to your site for repeat purchases, thus increasing your potential revenue.
- Higher conversions. Having faster loading times will provide your customers the ideal experience to encourage eCommerce conversions. It will also allow them to find the products that they are looking for faster and prevent second-guessing. The more products they view, the higher chances you’ll have of getting higher order amounts.
Cons of Using AMP
As with anything else, AMP also has its cons. Let’s go over them below:
- Google Analytics Issues. AMP requires a different Google Analytics tag that has to be implemented on every single page. This can be very time-consuming and tedious. Also, you may not be able to see all the usual charts and tables offered by Analytics.
- Ad Revenue Is Reduced. This point doesn’t really affect eCommerce businesses that much unless your store is connected with a blog where you advertise other sites. AMP supports ads, but the implementation is not easy and others have experienced a decrease in revenue of this department while using AMP.
- Limited Functionality. For the sake of increasing loading speeds, you may miss some higher level functionality that can be implemented with regular responsive designs.
Final Notes
AMP offers pros and cons; however, the pros seem to outweigh the cons when it comes to eCommerce. It can offer your store increased visibility by possibly boosting organic traffic, reduce bounce rate with high loading speeds, and increase conversions. If you have the time to learn how to implement AMP or if you have a resource that can help implement it, it’s definitely worth a shot. Implementing it sooner rather than later can also give you a competitive advantage over other stores that are not mobile friendly or which simply have a responsive design. Who knows? Maybe AMP will become a must-have in the upcoming years.
The post Why Your eCommerce Store Needs AMPs ASAP appeared first on Torque.