There’s no doubt about it: Site performance is crucial to the success of your website. Today, over 25 percent of users will leave a page if it takes more than 4 seconds to load. And a delay of just a second can compound with dropped conversion rates, decrease your page views, and increase your bounce rate. A delay of two seconds could make your bounce rates spike up 103 percent. All these factors combined lead to user dissatisfaction, and for ecommerce sites, high shopping cart abandonment rates.
Most users also expect the same speedy experience from your website on mobile, meaning your site should also be responsive and mobile-friendly. And since mobile users now make up over 50 percent of web traffic, this demographic should definitely be considered when optimizing your website.
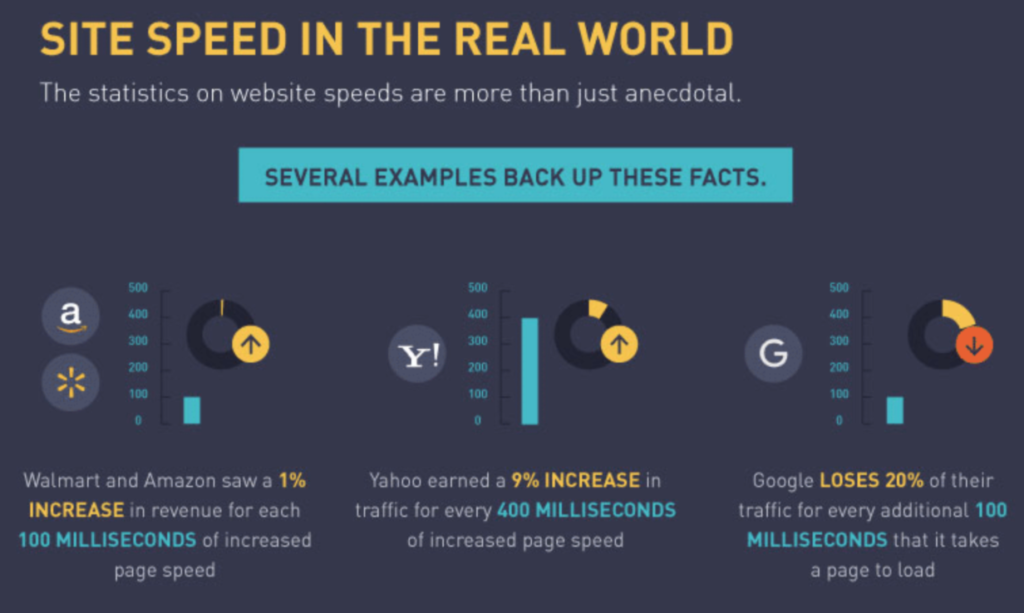
These facts have been time-tested and remain true not just for WordPress, but for all websites. Web leaders like Walmart, Amazon, Yahoo, and Google have demonstrated that a speedy website means real dollars and cents.
Yes, site performance can truly impact usability, revenue, and brand reputation among your users, not to mention search engine rankings and bounce rate. Knowing this, improving site performance may seem like an insurmountable task. Fear not: A few key performance tricks can help shave seconds off your page load time, improve user engagement, and boost SEO.
Cache pages
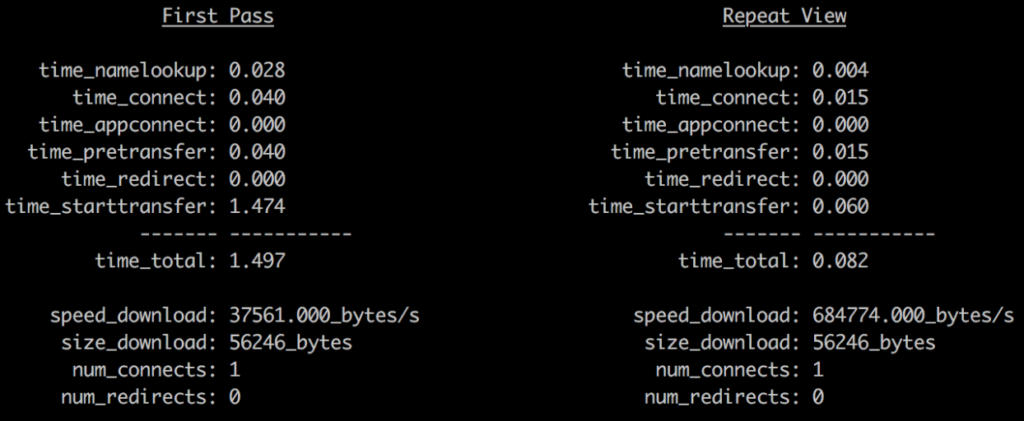
WordPress, being a PHP-based Content Management System, uses PHP to generate pages as users request them on your website. This involves executing PHP code and running queries to your WordPress database to gather page data, before serving it to your website’s end user. Understandably, this process can be slow. Enter page caching. Page cache systems store the page generated by PHP as a static file for faster access. That means cached pages can be served in a few milliseconds, compared to a few full seconds when generated as new. Below is a comparison of an original view, which used PHP to generate the page (no cache), compared to a repeat view (using page cache).
You can see the total time to serve the page was .08 seconds when cached, compared to almost 1.5 seconds without cache. That’s a savings of 1.415 seconds, or 94.5 percent.
Not only is this a better user experience, this also frees up resources to allow your web server to handle more concurrent requests. Speed and scalability are a winning combo!
If you host with WP Engine, their Evercache system takes care of page caching for you automatically. When hosting elsewhere, you can check out caching plugins like WP Super Cache, W3 Total Cache, or WP Rocket.
CDN
While page caching takes care of caching all the page requests on your website, using a Content Delivery Network, or CDN, helps ensure all your static assets are also cached. Static assets include images, JavaScript, and CSS files used by your website. CDN services will typically cache these assets for several days, since these types of files rarely change (i.e. you typically wouldn’t replace one image with another of the exact same name in the same directory). And, CDN also stores these static assets on a network of servers worldwide, for faster access from any part of the world. That means users worldwide will be able to load your pages quickly, without the major latency that can result when loading content from halfway across the globe.
Run a site speed diagnosis
One of the most informative ways to improve your site performance is to test your front-end site speed with a diagnostics tool. When testing in this way, you can see what specific steps you can take to optimize your site, not generic advice.
Tools like WebPageTest, WP Engine’s Speed Tool, Page Performance, or GTMetrix can also provide key insights for front-end optimization.
Compress images
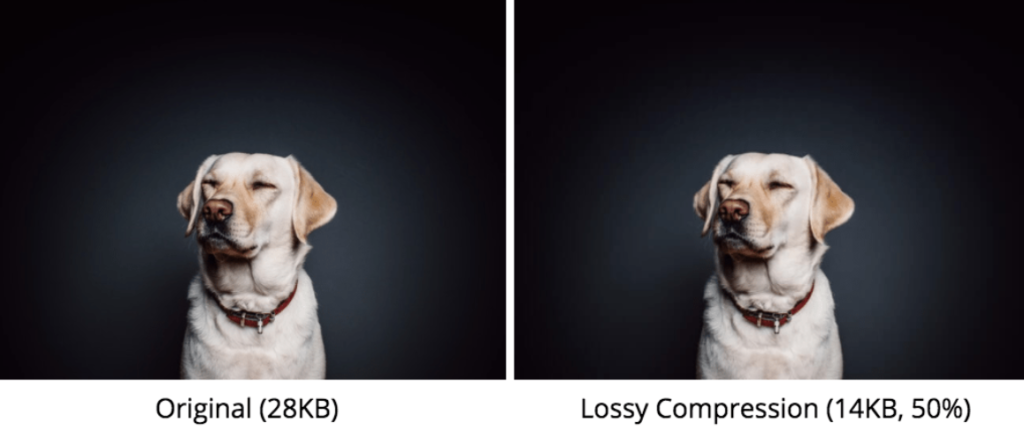
One of the most common areas for improvement in regard to site speed is oversized images. According to Soasta, images account for 62 percent of a website’s total load time. Often times images on your website are being manually resized by HTML or JavaScript, which means your end-user’s web browser has to work harder to download those large images. By simply compressing the images you can increase front-end speed considerably.
There are several plugins that will automatically optimize your images for you upon upload. Or, you can choose to optimize images locally before uploading them to your website. Read more about how to compress images on your WordPress site.
Minify & combine JavaScript and CSS
Another important step in front-end optimization is to limit the number of files your end-user’s web browser needs to download in order to show your website. The fewer scripts and styles total, the fewer connections your end-user’s web browser needs to make to view your page. And better yet, minifying those assets reduces the total number of bytes the browser has to download and store, making for a faster loading experience overall.
There are many plugins to help optimize your website’s scripts and styles in this way–most notably, Autoptimize and BWP Minify. Both these plugins will help combine your scripts and styles together, and remove excess spacing so a web browser can download and interpret them faster.
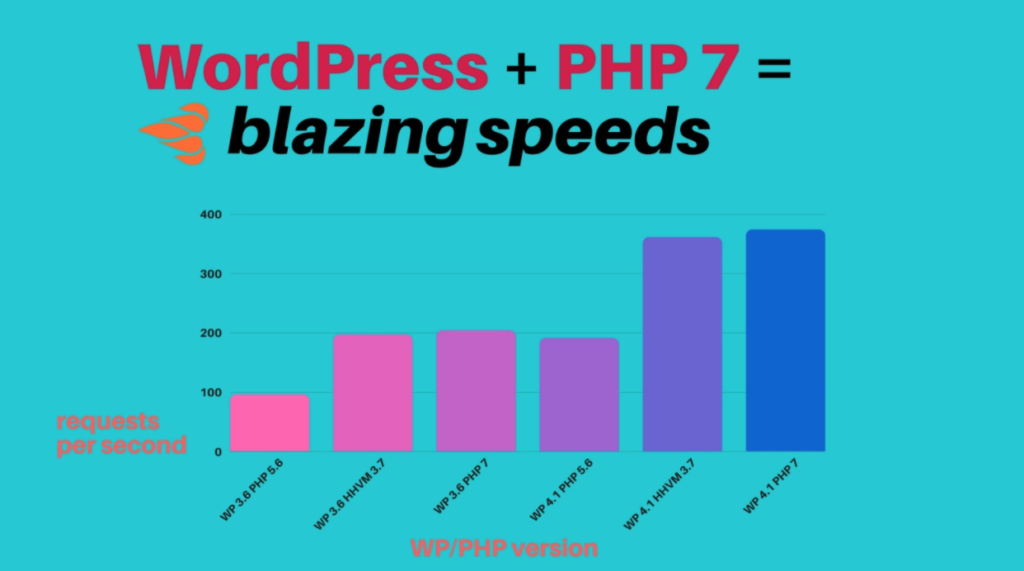
Use PHP 7
With PHP 7, your website could load twice as fast. And yet, the majority of WordPress sites are still using PHP 5.5 or 5.6. A simple step in boosting speed is to upgrade the PHP version for your website.
First, check to see if your site is compatible using a PHP Compatibility Checker plugin. Once you are sure everything checks out, ask your web host how you can get PHP 7 for your website. If you are not sure which version your website is using right now, you can use a PHP info file to find out.
Choose a responsive theme
The WordPress.org theme repository offers a plethora of mobile-compatible themes completely for free. Since WordPress natively now manages mobile aspects like choosing the right image size for the right device, if your current theme doesn’t have a responsive design it may be time to re-evaluate.
Responsive themes make for better user experiences, help build trust among your users, and load faster for users on mobile by getting them to the right version of your site the first time, at the same URL as your desktop site.
Optimize your database
Your database feeds content, settings, and user information to WordPress to feed to your end users on your website. Keeping it clean is one way to make that information funnel run more smoothly and quickly. A clean database helps WordPress find the content it needs faster and speeds up searches.
Reducing database bloat by cleaning out old posts and pages is one way to get started. In addition, using an object caching layer can help by caching the results of common queries to your database for faster access. But converting your database table storage engine to InnoDB could also speed things up significantly. Learn more about database cleanup to boost site performance.
Go Headless
Headless WordPress has been all the rage lately, and for good reason. If you haven’t heard, “Headless WordPress” means “no front end.” Or rather, that you are using a JavaScript app as the “front end” that end users interact with. The app then communicates back with your WordPress back end for data, content, and user information.
What attracts many users to this concept is the unique ability to build with JavaScript which is lightning fast, but to still use WordPress for the intuitive back end for content management purposes. JavaScript apps are not only more quick, they can also be more user-friendly by allowing for a more mobile-like experience. You could even make an iOS or Android app, wherein your “front end” is really the app being downloaded to your end-user’s device. Learn more about Headless WordPress solutions.
Delete unused items
It is good practice to regularly audit the plugins, themes, users, and content on your website and deprecate items which are no longer used. Even if plugins and themes exist that are not being used, it can add to the bulk of website content being loaded. Some plugins and themes add rows, data, and settings to your database that never gets removed–sometimes even after deleting the plugin or theme! And remember, if you remove posts, pages, or uploads, be sure to add a redirect to the page users should find after removing them.
Limit or remove comments
One of the most common causes of bloat on a website is an overabundance of spam comments. Bots and spammers can hit your website hard, commenting thousands of times across your website. An easy way to manage this issue is to either turn off comments altogether from your Settings > Discussion page, or to limit comments to only real customers by adding a captcha form. A captcha will deter fake users and spam bots from posting on your content by challenging them with an equation or image. And using plugins like Akismet will help by holding comments for moderation, and easily deleting any spam comments you have already accrued. Last, if you have a lot of real users posting comments on your website, you might consider only showing 10 or fewer comments at a time to prevent extra long load times. Select the option in Settings > Discussion to break comments into pages of 10 or fewer, with the latest showing first so your readers see the most recent and relevant comments.
Lazy-load long pages
Lazy-loading simply means waiting until someone scrolls down on your page to load content lower down. So if you have a products page, for example, you could limit the amount of content that has to load initially when the user visits the page by lazy-loading it. That is, waiting to load the products lower down until the user decides to scroll. By deferring the loading, you are limiting the amount of content the web browser has to load when the user first visits, which can speed up overall load times. You can use a plugin to easily lazy-load content–check out Lazy Load for WordPress for more information.
Choose a host with intelligent traffic shaping
Choosing the right WordPress host for your website may seem like a simple choice, but it is important to consider all the features each host provides. Many hosts offer simple hosting packages without any server configuration rules, WordPress settings, or traffic shaping, while others do provide these services either at a premium or bundled in with their plans. As a platform fine-tuned for WordPress, WP Engine offers built-in caching tuned to specifications for WordPress websites, as well as traffic shaping that intelligently knows to serve real users first. Translation: real users get your web page content first, not bots and crawlers. That may not seem like an important detail, but when your site is experiencing traffic bursts and spikes it can definitely translate into faster user experiences.
The post 13 Performance-Boosting Site Speed Tips for WordPress appeared first on Torque.