By default, WooCommerce’s design probably won’t integrate with the rest of your site as much as you’d like. This means you may want to tweak its appearance to better suit your needs, or explore other ways of making it fit seamlessly alongside your other content.
Fortunately, this isn’t difficult to do. With a little work (and the right tools), you’ll be able to switch out colors, fonts, and other prominent visual elements. Plus, there’s plenty you can do to enhance your e-commerce store’s foundations and layout.
In this article, we’ll examine some of the best practices for customizing your WooCommerce site’s look, such as using plugins and child themes. We’ll also talk in a more general sense about what’s possible, and what knowledge you’ll need to get started. Let’s jump right in!
Why the Default WooCommerce Installation Can Benefit from Customization
No matter what kind of e-commerce store you’re building, you’ll almost certainly need to customize some aspect of WooCommerce in order to get it ‘public-ready’. To understand why that is, we can make comparisons to WordPress itself.
If you’ve been around the community long enough, you’ll have heard plenty of end users talk about the features and functionality they want to see in the platform. The needs and wants of WordPress users are incredibly diverse. For that reason, the default WordPress installation is functional but includes a minimal amount of features. That way, each website owner, developer, and designer can customize the platform to meet their unique requirements.
This also means that you’ll have a very bare site if you don’t make any modifications. The same applies to WooCommerce. Even though it includes plenty of useful features, and there’s an ‘onboarding wizard’ to help you set things up, your storefront will probably end up looking too simple if you don’t take some time to customize and extend it.
Just as with WordPress, fortunately, you can expand on what WooCommerce offers. This often means seeking out dedicated themes, plugins, and extensions, along with engaging in some custom coding.
Your Options for Customizing a WooCommerce Install
When it comes to WordPress itself, there’s practically no limit to what you can achieve with enough time and effort. Again, this is just as true of WooCommerce. For a solution that powers a large proportion of e-commerce websites, we’d expect nothing less.
So, just what can you achieve by tweaking WooCommerce? Here are a few of the possibilities:
- Tweak the storefront’s layout through the included page templates.
- Adjust practically any aspect of the product pages’ design through code or plugins.
- Tailor the store’s checkout mechanics, also using plugins and/or code.
You’ll notice that a heavy reliance on PHP may be necessary here, which makes this a task well-suited to seasoned developers. Fortunately, much of your current knowledge of WordPress’ code structure will also apply to WooCommerce.
However, non-coders can do a lot to improve on WooCommerce’s starting state as well. That’s because there are plenty of robust themes, plugins, and extensions available that can help.
Using a Dedicated WooCommerce Theme to Customize Your Site
A dedicated theme is practically a must-have for most WooCommerce sites. While you can use any theme you like, a WooCommerce-specific option lets you get your store off the ground incredibly quickly. In fact, if a theme is equipped correctly for your needs, you may not need to do anything more than tweak its brand colors, and add in some custom content.
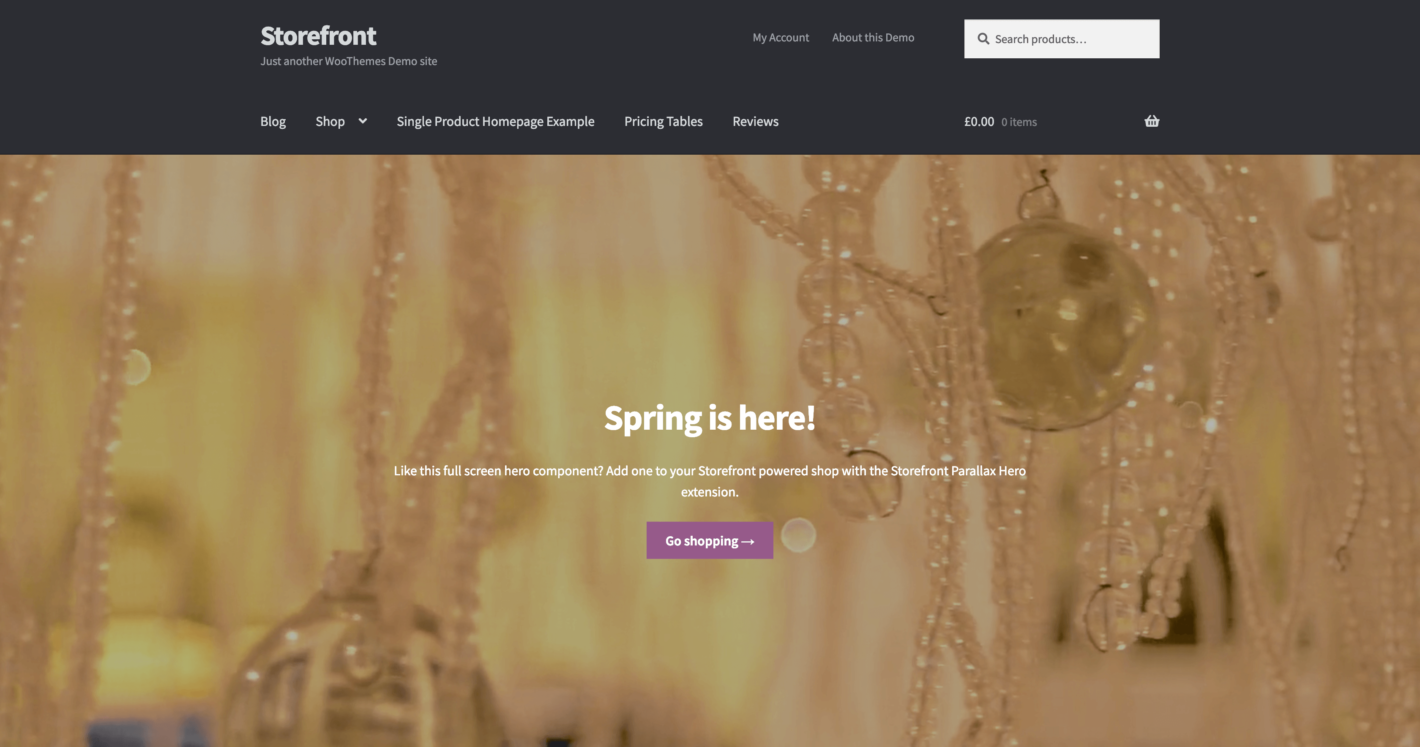
If you’re developing for a client, on the other hand, it’s best to start with a relatively clean slate. For that, we recommend turning to a base theme such as Storefront:

By default, this theme has a relatively simple look, which makes it a useful foundation for building a unique online shop. In other words, you can think of Storefront as the Twenty Nineteen for WooCommerce.
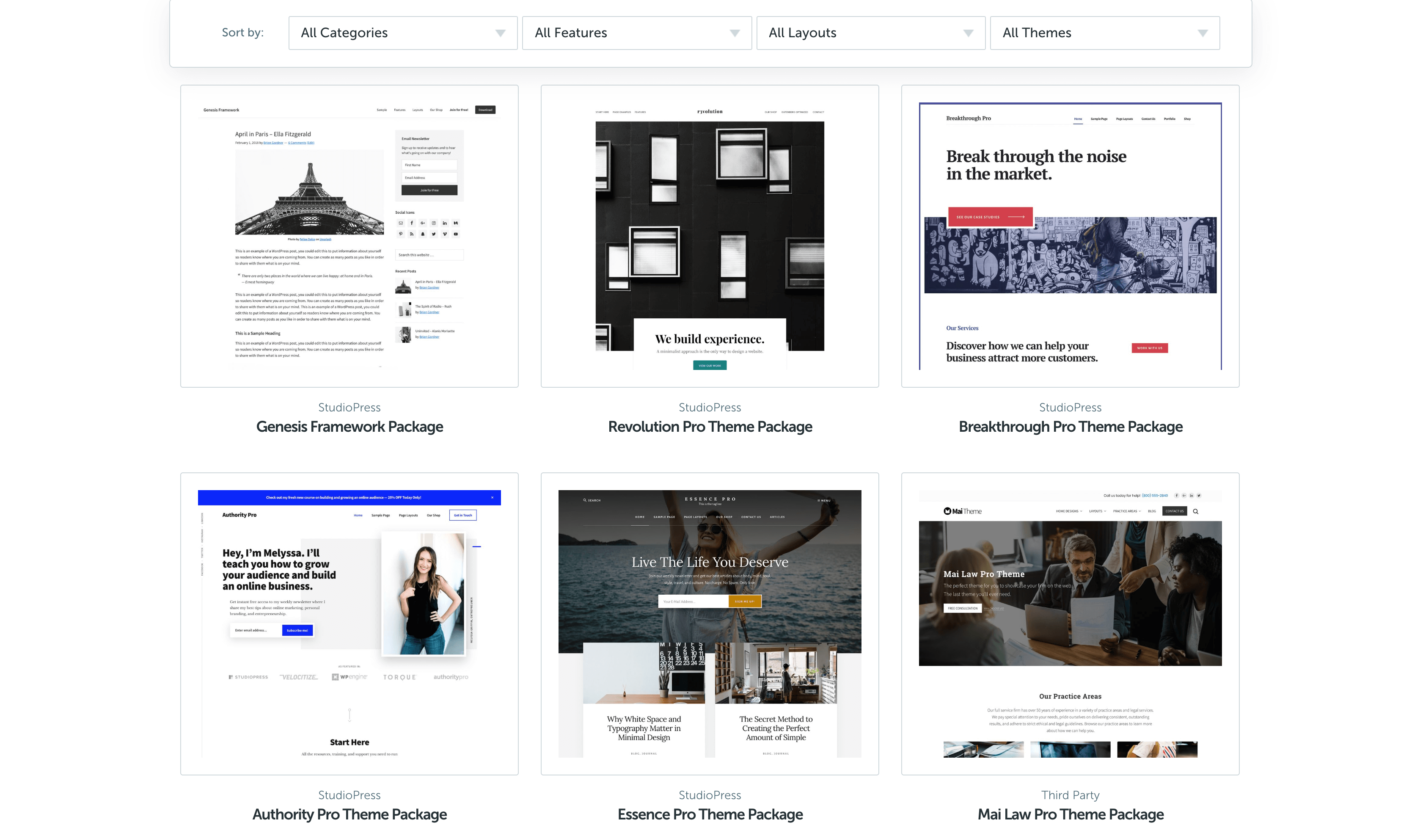
However, that’s not the only contender. If you’re looking for the ultimate in developer-friendly themes that are WooCommerce-ready, Genesis has your back:

This theme framework is super-clean and built on myriad hooks – meaning that it’s also very secure. It’s worth keeping in mind that with Genesis, you’ll almost always want to purchase a suitable child theme to work with. Of course, you’ll likely want to use a child theme to preserve any changes you make, regardless of what theme you use.
Enhancing WooCommerce Through Extensions and Plugins
Of course, we can’t wrap things up without talking about plugins. These are vital for extending the functionality of WordPress in numerous ways, and the same goes for WooCommerce. What’s more, you have access to both WooCommerce plugins and extensions.
WooCommerce extensions are the recommended way of extending the platform’s feature set in smaller ways. There are plenty of options at your disposal, offering functionality that just about every store needs. You’ll find extensions that can help you implement additional payment gateways, for example, and add more detail and options to your product pages.
Outside of WooCommerce’s official library, you’ll also find many plugins designed as dedicated add-ons. Our advice here is to stay away from easily-implementable functionality such as sales stickers and focus on game-changing elements such as store management features, shipping enhancements, and subscription payment options.
For other changes to a WooCommerce-powered website, such as PHP or CSS tweaks, a plugin may also be your best tool. There are a number of ways to add CSS to WordPress, while the Code Snippets plugin is an excellent method for adding quick-and-dirty PHP changes safely:

Overall, simpler design elements can be achieved through CSS and PHP within the functions.php file. Most other features can be added using plugins, while you may need a dedicated theme to bring major design overhauls to life.
Conclusion
Knowing how you can use WooCommerce as the foundation for a fully-functional store is vital to creating an effective final product.
Fortunately, almost everything within a default WooCommerce installation can be customized to suit your needs. Naturally, you’ll want to adhere to a few best practices to ensure excellent results. For example, it’s smart to use a child theme for any major additions or changes. It’s also important to know that, while custom coding is certainly possible, plugins and extensions let you add new features with ease.
Do you have any questions about how to customize a WooCommerce-powered website effectively? Let us know in the comments section below!
Image credit: stevepb.
The post How to Effectively Customize Your WooCommerce-Powered Website appeared first on Torque.
