The future for WordPress and JavaScript is looking bright. This is in large part due to projects like Gutenberg, which are leading to JavaScript usage blossoming. Many existing WordPress developers will, therefore, need to learn the language to design modern websites. However, to do so you’ll require a WordPress install full of content to work with, and you’ll almost certainly come across a myriad of files that could play havoc with your learning.
Fortunately, there are a number of tools available that don’t require a full WordPress installation. These are essentially sandboxes that let you code snippets without having the other elements in place. If you’re thinking they’re quick and dirty methods of testing out JavaScript in the browser, then you’re right!
In this post, we’ll look at some of our past articles on JavaScript and offer a summary of how JavaScript and WordPress are linked. We’ll then look at how you can test out code in the browser, as well as through an online shell or sandbox environment. Let’s get started!
A Brief History of WordPress and JavaScript
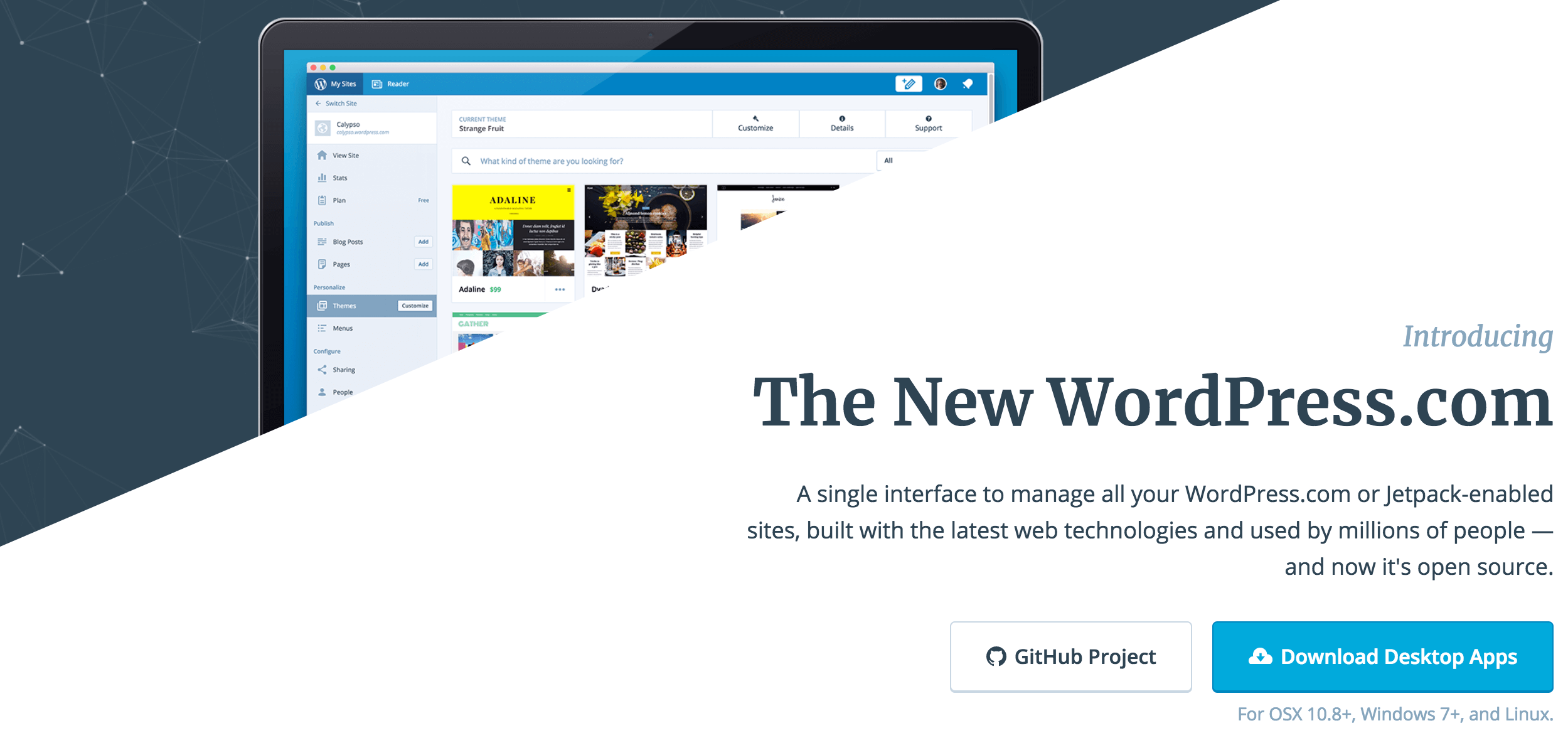
While we won’t go into the complete ins and outs of WordPress’ dalliance with JavaScript, there are a few key points we can mention. Firstly, there’s the development of Calypso, which is the codebase behind WordPress.com’s dashboard:

This was created completely in JavaScript, and could be considered a test case for doing so in self-hosted WordPress. It also relies heavily on the WordPress REST API – another development which is itself intertwined with the use of JavaScript.
Next, the State of the Word 2015 was a pivotal moment in WordPress’ relationship with JavaScript. It was here that Matt Mullenweg told the entire WordPress development community to “learn JavaScript, deeply.” Since then, it’s been a constant hot topic. While coverage has waxed and waned, it’s definitely never strayed too far away from the thoughts of most developers.
Given that JavaScript is such a prevalent topic for many WordPress users, we’ve featured it heavily over the past couple of years. In fact, we produced a comprehensive resource guide back in January 2o16, followed that up with another article on further study resources, then talked about the various JavaScript frameworks you should consider. Consider this piece a handy complement to everything published on the Torque blog!
3 Ways to Learn and Experiment With JavaScript (Without a Local Install)
The following methods constitute a good primer on how you can start experimenting with JavaScript itself, without worrying about dependencies, frameworks, and installations. Bear in mind that because it’s a scripting language, much like PHP, JavaScript also requires you to work with other languages such as HTML and CSS.
1. Write Code Snippets Into Your Browser’s JavaScript Debugger
First off, you may have everything you need right in front of you, within your current browser. However, each browser names their solution differently. For instance, Firefox uses the Scratchpad, while Google Chrome uses the Console. You’ll usually find the relevant feature under the ‘developer tools’ of your browser, and they sometimes need activating before use.
We like this approach because it requires the very bare minimum to begin. Much like tweaking the HTML and CSS elsewhere, you can write and test snippets to see those changes immediately, with no way of causing damage to the website in question.
Both Safari and Google Chrome use an error console, which you may have come across before:

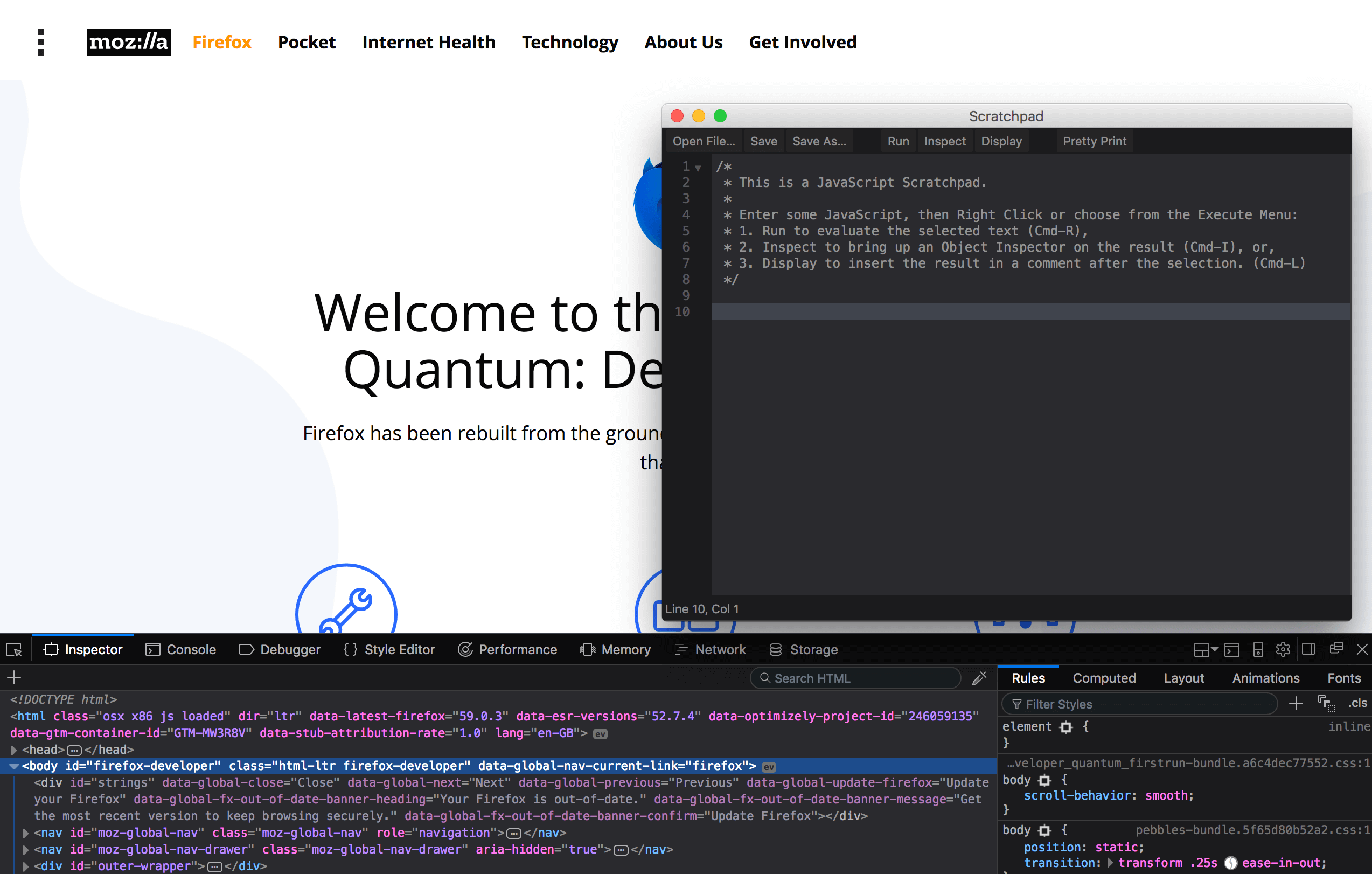
However, it’s not always intuitive to use, mainly because you’re only really capable of running one-line scripts – after all, the console isn’t a virtual ‘skidpan’, it’s a debugger. In contrast, Firefox includes their own Scratchpad that’s almost like working within a dedicated text editor:

Here, you simply type your code into the open space, run the file, and see your changes live. Best of all, you don’t cause those changes to appear on the live site, meaning you can tinker away to your heart’s content!
2. Use an Online Shell
For many people, our next option is going to be more suitable than using a browser console window, although the concept is no less easy to grasp. In short, an online shell acts as an interface between you and the specific programming language in question. You usually work within your browser but can type directly into a text editor and run code almost as you would locally.
The benefits here become apparent immediately. In contrast to working within a decidedly ‘fudged’ framework (i.e. a debugging console), this is a full-fledged framework for coding JavaScript, set up for the language. Of course, you’re not going to get the full power of a local setup, but that’s not the point of this exercise. As a method of learning JavaScript without commitment or excess setup, it’s perfect.
To get started, you simply need to carry out some good old research, mainly based on the language implementation you want to learn. Without going into too many details, ES6 is the latest version of JavaScript, so it makes sense to start there. However, many resources are still based around its predecessor, so finding a shell working with ES6 could be tough.
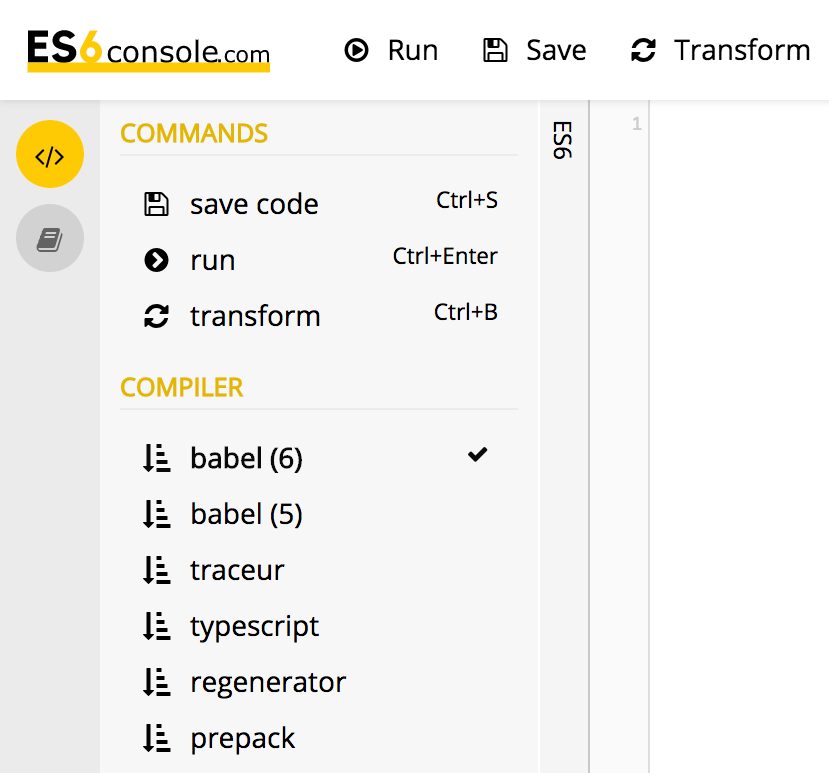
There are three choices at your disposal. Mike Lambert’s website includes shells for ES5 and ES6, and Babel wraps up their shell in an attractive interface, with a sidebar of options. Though, for us, ES6console is our pick of online JavaScript shells:

This arguably doesn’t look as good as Babel but has more options that enable you to transport the code you’re working with to your text editor of choice. More specifically, this enables you to Save the code for later, which is especially great for when your JavaScript chops grow. Because ES6console works with ES6, you’ll also be certain to only be compiling to the latest standard.
3. Collaborate With Others Using JSFiddle
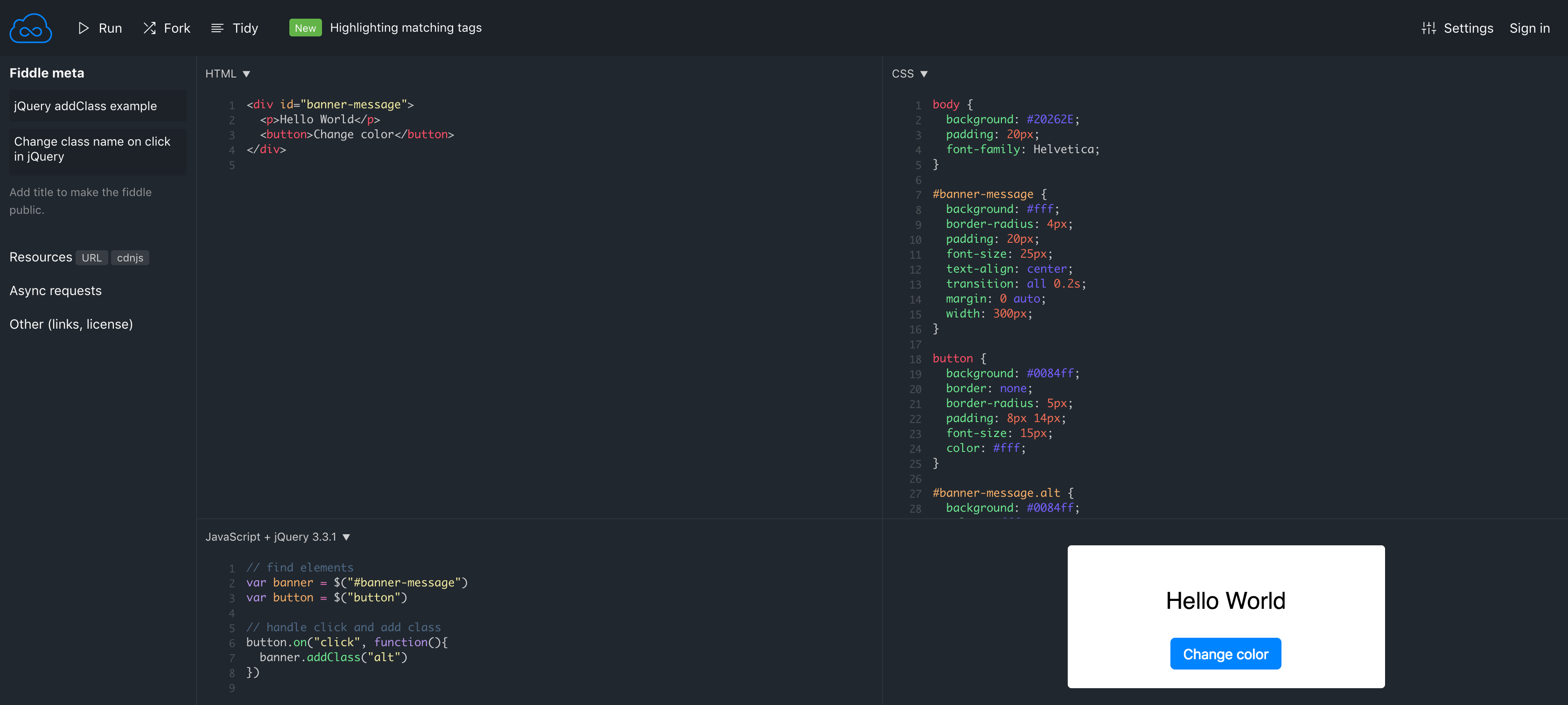
Our final method of learning JavaScript without a local install is a great tool that originally began as a proof of concept. Nearly a decade later it’s become a go-to coding tool for giants such as Facebook and Google. JSFiddle is essentially a shell, but enables you to code a complete solution using HTML, CSS, and JavaScript:

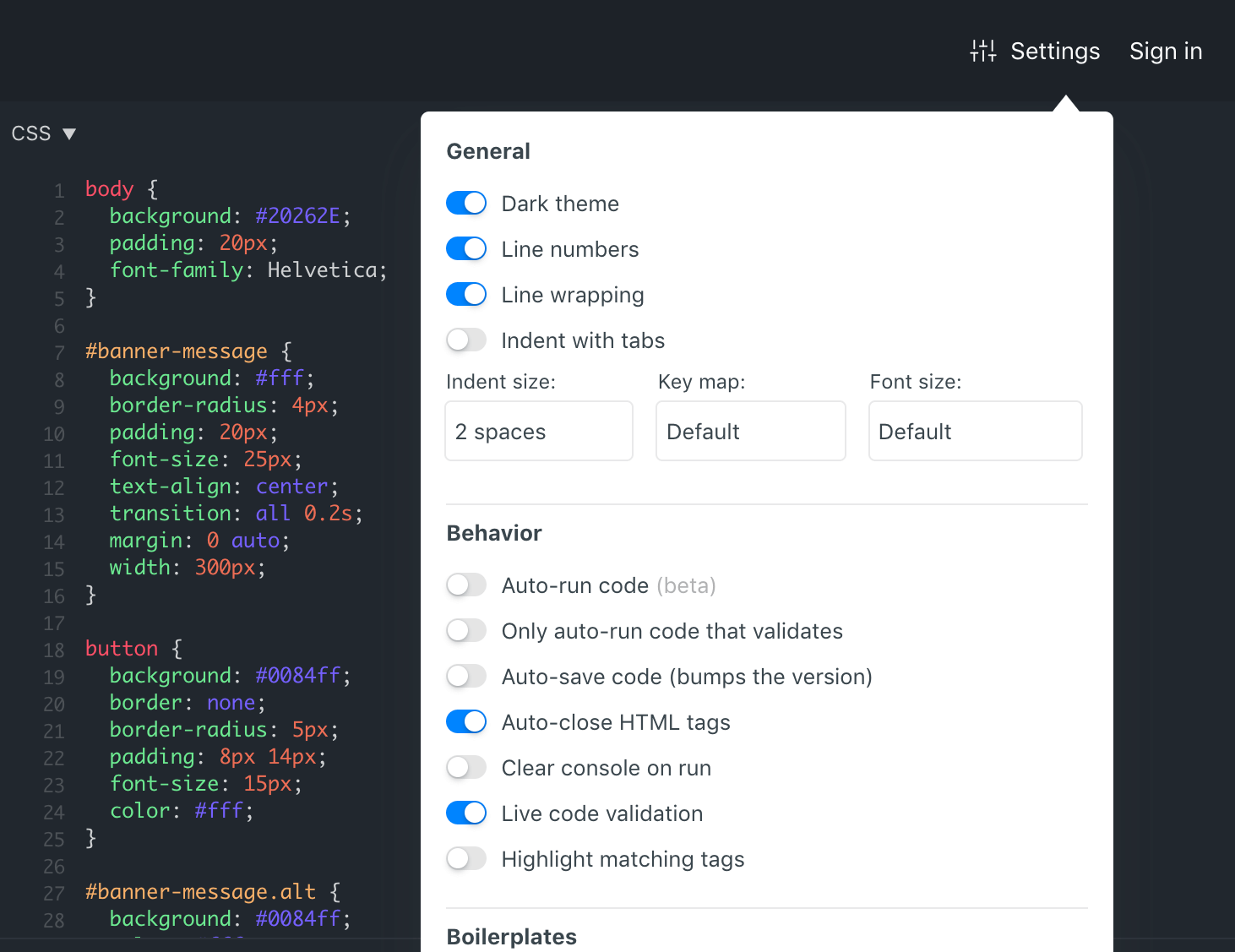
Much like the shells we talked about in the previous section, you can also save your code for use elsewhere, so you’re not restricted to working within a ‘fiddle’. There are also a solid set of options to consider, including autosave functionality, and indent spacing;

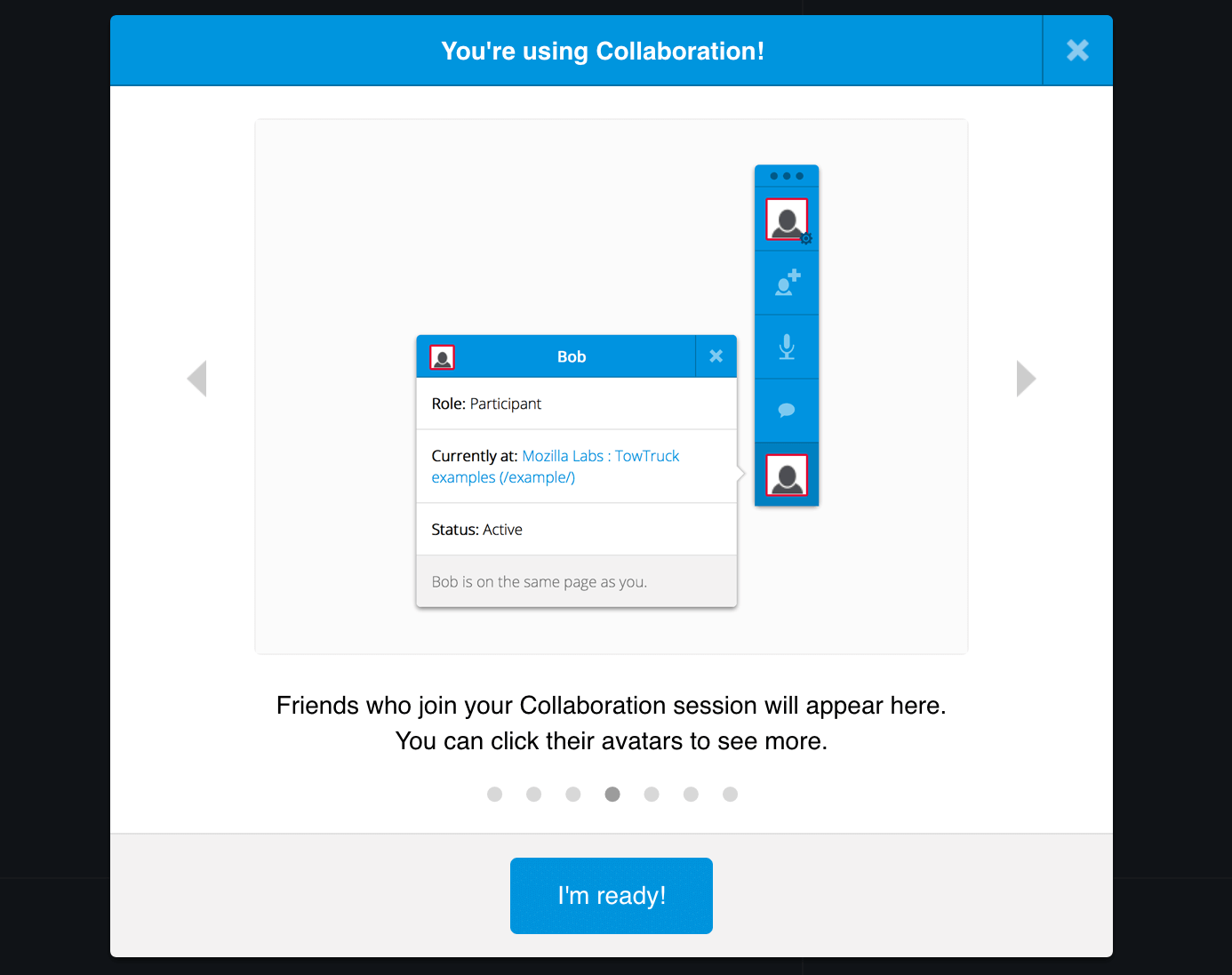
However, the standout feature of JSFiddle is its collaboration tools. By toggling the option on, you can send a link to others, and have them join you in a group coding session using the same fiddle:

This is great for many would-be JavaScript developers, especially those within the WordPress space. We can see this being used as the hub for study groups, with learners all contributing to the fiddle. Another approach would involve you working on a snippet by yourself, then call on a more experienced mentor to go over your code with you. The sky’s the limit when it comes to the possibilities with this handy tool!
Conclusion
Learning to use JavaScript should be a pressing concern for practically every WordPress developer with an eye on the future. It’s been publicly mentioned as a language you should be learning, and with the likes of Calypso and Gutenberg increasingly relying on JavaScript, your knowledge will need a refresh.
However, a full local install could bog down your learning, meaning you may need other solutions. This post outlined three options, so let’s recap them quickly:
- Write code snippets in your browser’s built-in debugger, console, or scratchpad.
- Use an online shell such as ES6 Console.
- Code within a sandbox such as JSFiddle, which also lets you share your snippets with others.
Do you have any questions about coding for WordPress using JavaScript? Let us know in the comments section below!
Featured image: skeeze.
The post 3 Ways to Learn and Experiment With JavaScript (Without a Local Install) appeared first on Torque.
