You’ve probably heard rumblings in the tech industry around the innovations in Virtual Reality, Augmented Reality, and Mixed Reality. These mediums can broadly be defined as Extended Reality or XR. My first venture into development in XR was in 2010 when I was exploring Flash development. My application was straightforward; show the webcam a Quick Response (QR) code and the program would superimpose a 3D model to the marker. In hindsight, this was such a life-changing moment for me. On top of being my first experience with manipulating digital 3D objects, it was also my first augmented reality experience accessible to the web.
The concept of a screen will likely be an afterthought in the coming years as we start blending the lines between our physical and digital selves. We will likely be surrounded by personalized versions of our environments and all of this personalization will be stored as meta in a database someplace. It is crucial for everyone to be able to have the power to control this meta and I’m optimistic WordPress will have a place in this because that’s where it really shines. WordPress allows you to do all of the hard things in content management with little knowledge of how it is working under the hood. I don’t need to know how to build a user system from the ground up…I can just use WordPress.
Content and meta will be a constant in our lives and, in my opinion, WordPress has secured a very nice spot in the future with the incorporation of the REST API. Anything that can make a HTTP request is now able to take data from WordPress and make intelligent decisions based on it. Maybe the structure of this approach will change in the coming years as different concepts such as GraphQL progress, but overall, the requirement of restful ways of handling data will likely remain constant for WordPress.
How would an MVP WordPress look in XR?
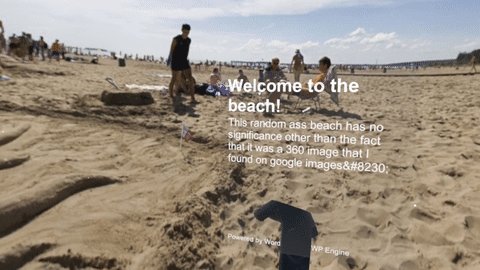
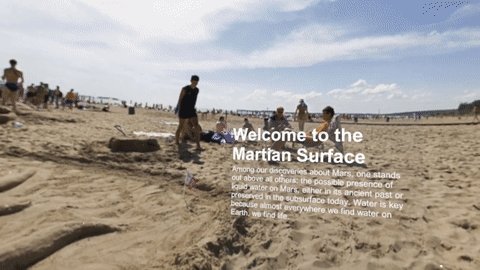
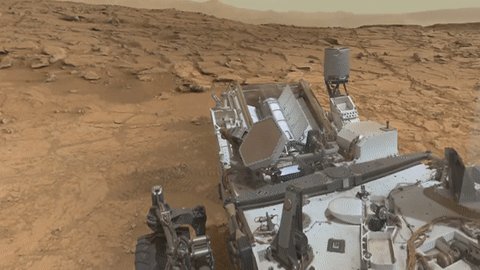
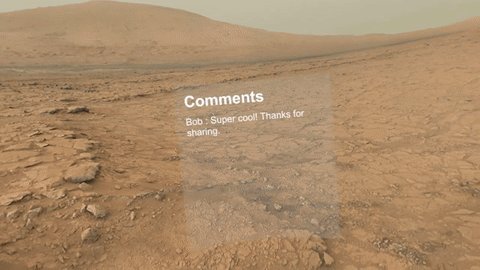
Last year, I sought to build a minimum viable VR WordPress using only the features we have available in a standard WordPress instance. I used Unity3D for my prototype as it was the lowest barrier to entry (FREE). The idea for this prototype was easy; use post data to populate UI elements in the VR world and use the featured 360 image of the post as a skybox around the user. My imagined use case for this was to be a mock travel blog.
Here’s what that looked like:
Flow of data and requisites:
This really isn’t too rough of a concept. We make a REST call via C# using the WWW function. We take the data returned from WordPress and save it to a variable that the Unity Dev would assign using the simple drag and drop editor tooling. Unity takes the defined UI elements and applies the text stored in the variable to their mapped text object.
I’ve open sourced this project at the following repo (note: this was done in a two-day hackathon last year. This far from production ready code.): https://github.com/anthonyburchell/VR-WordPress/
Let’s look at what’s going on in C# to parse JSON:
It’s important to mention, the REST API returns JSON. Javascript is literally in the name so it should be no surprise that there isn’t a robust native parser for JSON in C#. (You can certainly use Javascript in Unity, I found it best to use C# for this project.) The script I used for parsing JSON is called SimpleJSON. While this may look a bit intimidating, prior to the 2 days I spent building this project, I had very little C# knowledge. By reading SimpleJSON examples, you can very quickly see what is happening. Let’s dive into it!
For the below code we are looking at the controllerWordPress.cs script in the Assets folder: https://github.com/anthonyburchell/VR-WordPress/blob/master/Assets/controlerWordPress.cs
The below Coroutine DownloadFile is used as a sort of global call for data to be used by other Coroutines that are fed REST endpoint urls.
private IEnumerator DownloadFile(string url, System.Action result)
{
AddToLog("Downloading " + url);
WWW www = new WWW(url);
yield return www;
if (www.error != null)
{
AddToLog(www.error);
}
else
{
AddToLog("Downloaded " + www.bytesDownloaded + " bytes");
}
result(www.text);
}
We then have the DownloadJsonFile Coroutine that downloads the json and stores it to the jsonString object.
private IEnumerator DownloadJsonFile(string url)
{
jsonString = null;
if (continueBody = true)
{
yield return StartCoroutine(DownloadFile(url, fileContents => jsonString = fileContents));
Debug.Log(jsonString);
jsonLogString = TruncateStringForEditor(jsonString);
find_feat_image = true;
find_comments = true;
foundBody = true;
}
}
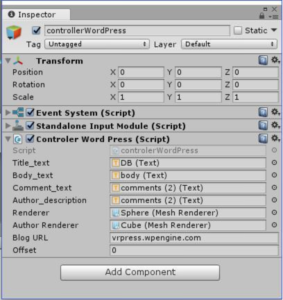
The Start function calls for the variables defined by the Unity editor tool script above (see the controller WordPress screenshot) and kicks off the DownloadJsonFile Coroutine as soon as the program is initialized. Pay special attention to the offset value. If we want to change the environment, we can simply add 1 to the variable and set state machines to listen for when to dump the data and move to the next room/post. Fun!
void Start() {
StartCoroutine(DownloadJsonFile("http://" + blogURL + "/wp-json/wp/v2/posts?order=desc&per_page=1&offset=" + offset)).ToString();
Renderer renderer = GetComponent();
}
On the update function, we are checking the conditions to be true in order to trigger a re-render of their data. There are much better design patterns to achieve this. Again, this is MVP, and by this point in the hackathon, I was far from the ballmer peak that got me to the navigation side of things.
void Update () {
if (foundBody == true)
{
var jsonData = JSON.Parse(jsonString);
jsonImageFinal = jsonData[0]["featured_media"];
title_text.text = jsonData[0]["title"]["rendered"];
body_text.text = stripHtml(jsonData[0]["content"]["rendered"]);
postID = jsonData[0]["id"];
authorUrl = jsonData[0]["_links"]["author"][0]["href"];
foundBody = false;
find_author = true;
}
There are a few requests for things like Gravitar image and author information but overall that is a high-level view of how my MVP VR WordPress parses JSON data. You can see in the last code block, after a bit of tweaking, you start to get to a point where things look more like the objects of data we’re used to working with in PHP/JS land. That’s where it gets powerful.
How do we expand on this?
This is where it gets really interesting. With WordPress, you are empowered to build your own custom meta in any way you see fit. This meta can run through a mess of functions to decide the ultimate state to be saved in your database. Using that meta, one could change entire level variables like shader colors or lighting properties. Maybe it’s just boolean meta that decides some amazing thing to happen in XR when a specific user enters the room. I have one particular project that I would like to explore as a V2 of this concept. Imagine walking into a 3D rendered version of an online store where the user can physically pick up products in their actual size. This gives the user the ability to experience your product in a physical space. To enhance the experience, a developer could attach an invisible collision box to follow the back of the players neck. If the user sees something they like in the store, they could simply reach to their neck and collide with the box to add to cart. Kinda like throwing it in your backpack. 
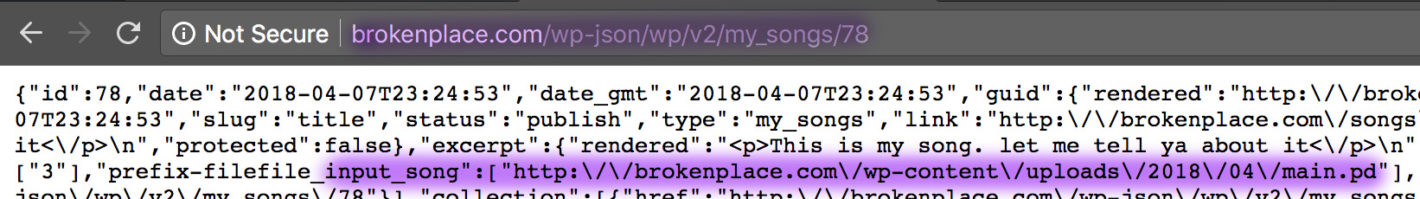
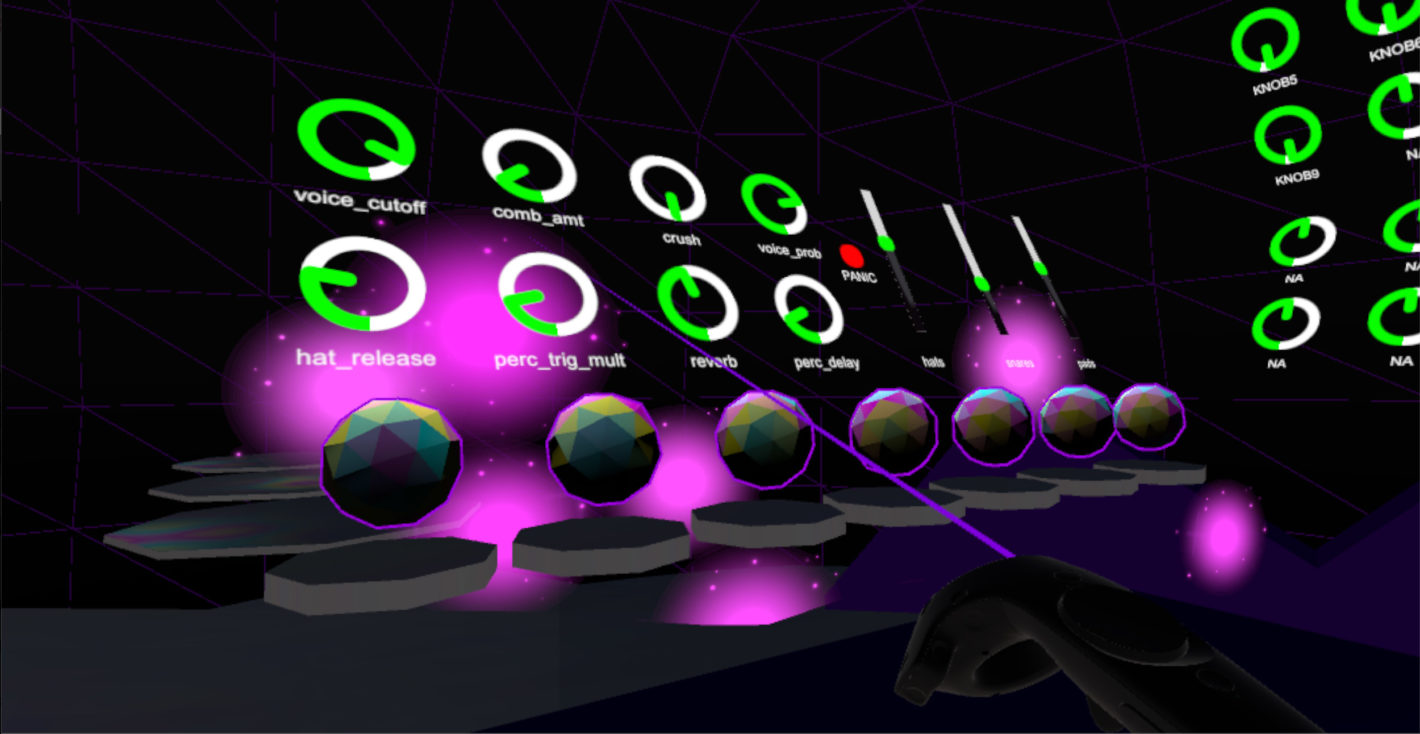
Let’s look at a more real-world example already in practice. I am currently working on a music-based VR game called Broken Place. I’m using WordPress to pull in the song files to the players local game directory. These song files are an open source language called Pure Data. I’ve set up my WordPress site to accept the .pd MIME type and created a ‘songs’ custom post type that is exposed to the REST API.
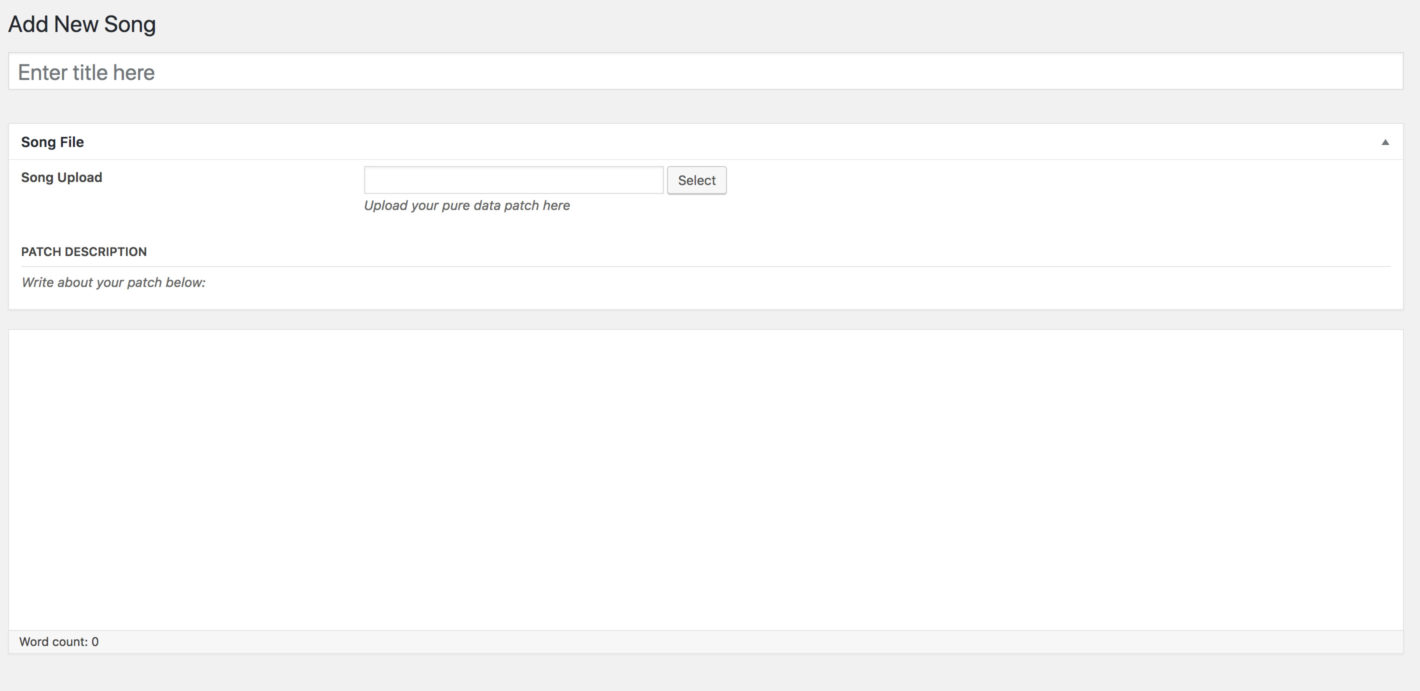
Here’s a look at my “songs” custom post type editor:

This allows me to keep content fresh in my game without having to do versions or patch releases. This ensures that every one of my users is getting the same latest and greatest content. This also opens up the possibility of adding users to the site to contribute content without some complicated backend. I am not a seasoned game developer. There is no way I am building a user system from scratch. With WordPress, I can granularly create user roles and capabilities. Eventually, it is feasible that I could have a login screen that allows a user to jump into just their own songs.
In my game’s current state, I am simply calling for that post type and pulling in the file using the URL stored in meta. The game then downloads the file, stores it locally, and loads the song. You’ll notice from the screenshot, this game gives zero indication that it is utilizing WordPress. Magic!


As we move toward a more XR driven world, I am excited to see where WordPress lands in it. The ways we consume content is ever-changing, but with a platform like WordPress, we are able to adapt and create so many new and engaging digital experiences.
The post Preparing your content for the Extended Reality (XR) Future appeared first on Torque.