Learning how to reduce HTTP requests in WordPress sounds like a thing only developers need to deal with. However, in reality it concerns anyone who has a website powered by the CMS.
Here on Torque, we have written extensively on how to speed up your WordPress website:
- A Guide to WordPress Speed & the Importance of Cache
- 14 Ways To Speed Up WordPress And Decrease Page Load Time
- Simple Yet Proven Ways To Boost Your WordPress Website Speed
Reducing HTTP requests is just one piece of that puzzle, yet a very important one. For that reason, this article will deal with how to do so in detail.
In the first part, we will define what exactly HTTP/S requests are and why it’s important to keep their number as low as possible. Then, the rest of the article will show you practical ways to reduce HTTP requests on your own WordPress website.
What are HTTP/S Requests and Why Do They Matter?
Let’s start at the beginning. What is an HTTP/S request?
First of all, whether we are talking about an HTTP or HTTPS request depends on whether you have set up HTTPS encryption on your site. Aside from that, they are the same thing, which is why I will use the two terms interchangeably in this post. However, what are they?
HTTP Requests Happen on Every Website
On the most basic level, an HTTP request happens whenever a browser asks for something from your server. That can be a file like a style sheet, an image, embedded video or script. Basically, everything your site is made up of. Each of these is a separate request.
This is important because only when all requested files have been delivered to the browser does it render your website. Before that, your visitors can’t see it.
As you can guess, the more the browser has to download and process, the longer your site will take to load. That’s especially true if your site is popular. In that case your server has to deal with many simultaneous HTTP requests at once.
That, in turn, has great influence on the user experience, which influences traffic, subscribers, conversions, sales, and more — in short: the success of your website.
They Influence Your Bottom Line
A good example to understand the importance of HTTP requests and its effect on page loading time is Amazon. The company once calculated that a delay of only one second in page load time would result in a loss of $1.6 in revenue per year!
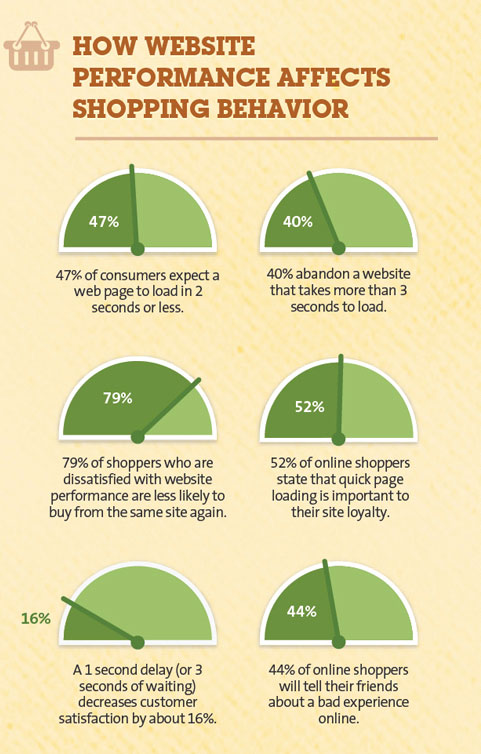
While your site is probably not on the same level of cash flow (however, if it is, kudos!) it will still repel 40 percent of visitors if it takes longer than three seconds to load.

In addition to that, Google has gone on record that page loading time is a ranking factor. They will also extend this to mobile searches come July 2018. Consequently, any investment into reducing HTTP requests on your WordPress site is an investment into your bottom line.
However, what’s the first step to doing that? Knowing how many requests your site makes in the first place.
How to Check the Number of HTTP Requests of Your WordPress Website?
To reduce the number of HTTP requests on your site, you first have to measure the status quo. Use the following tools to figure out just how big (or small) your problem is.
Chrome Developer Tools
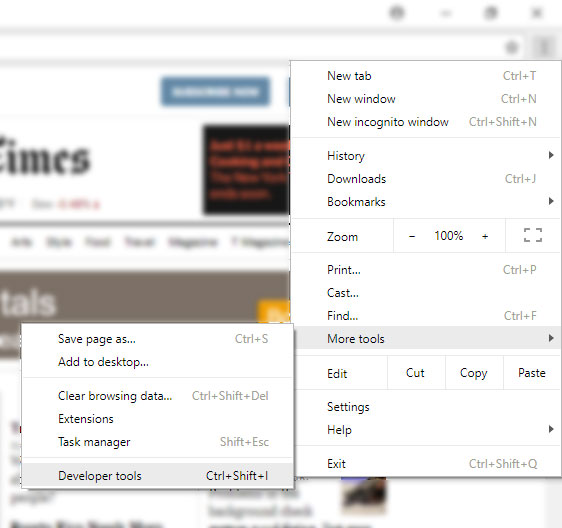
Google’s browser offers in-depth information on how long each site element and file takes to load. Just visit your site and open the browser menu, then go to More Tools > Developer Tools (or hit Ctrl/Cmd+Shift+I).

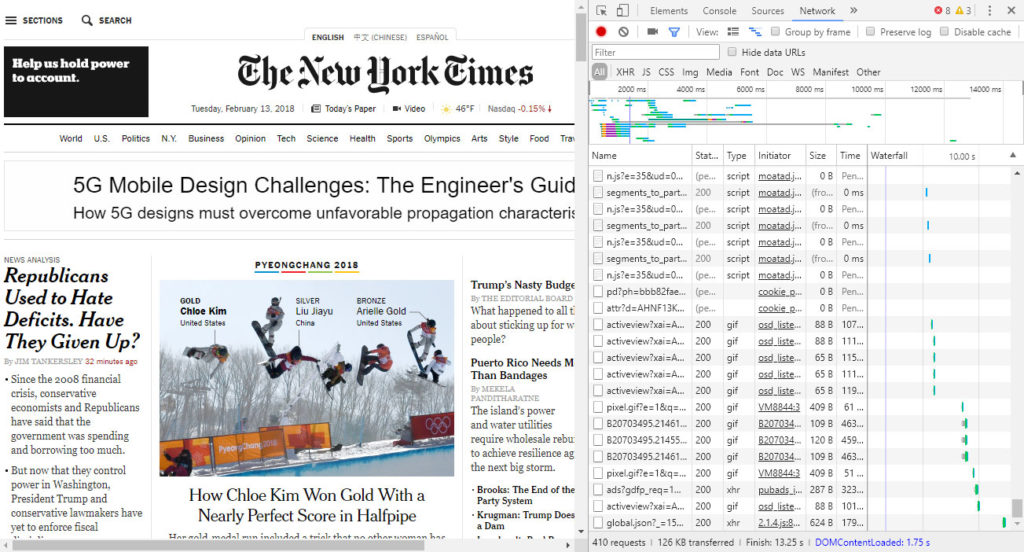
In the new panel on the side, click on the Network tab.

Here, you can review what exactly happens on your site and how long each task takes to finish. The browser also offers in-depth information for each element.
Firefox has similar functionality, however, I found Chrome a little more comfortable to use.
Pingdom
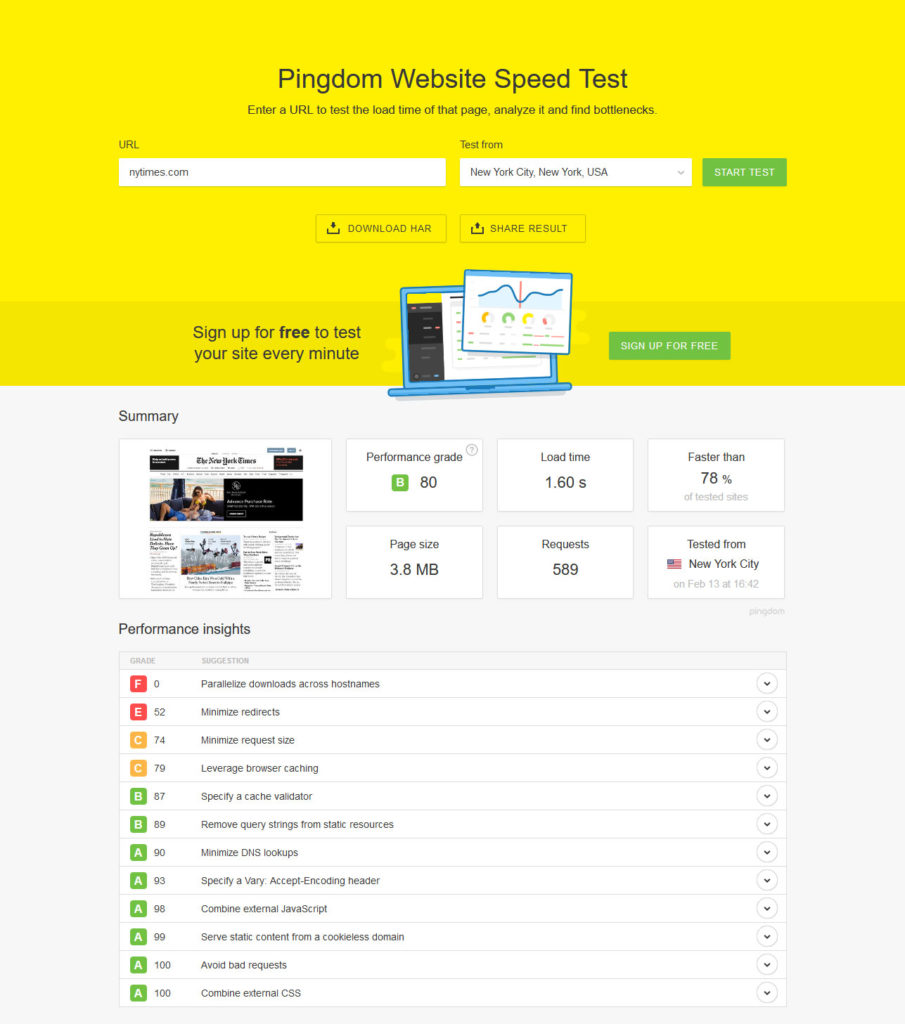
Pingdom is my personal favorite when it comes to measuring page speed. The tool has a nice interface and delivers results quickly. Just input your site, select the location to test from and it will go to work.
Besides an overall score, you receive detailed information on areas that could use some improvement.

It also shows the page weight broken down by content and, most importantly, a waterfall diagram.

The latter enables you to track what is loaded when and how long each request takes to complete. Very useful information to take concrete steps to reduce HTTPS requests on your WordPress site.
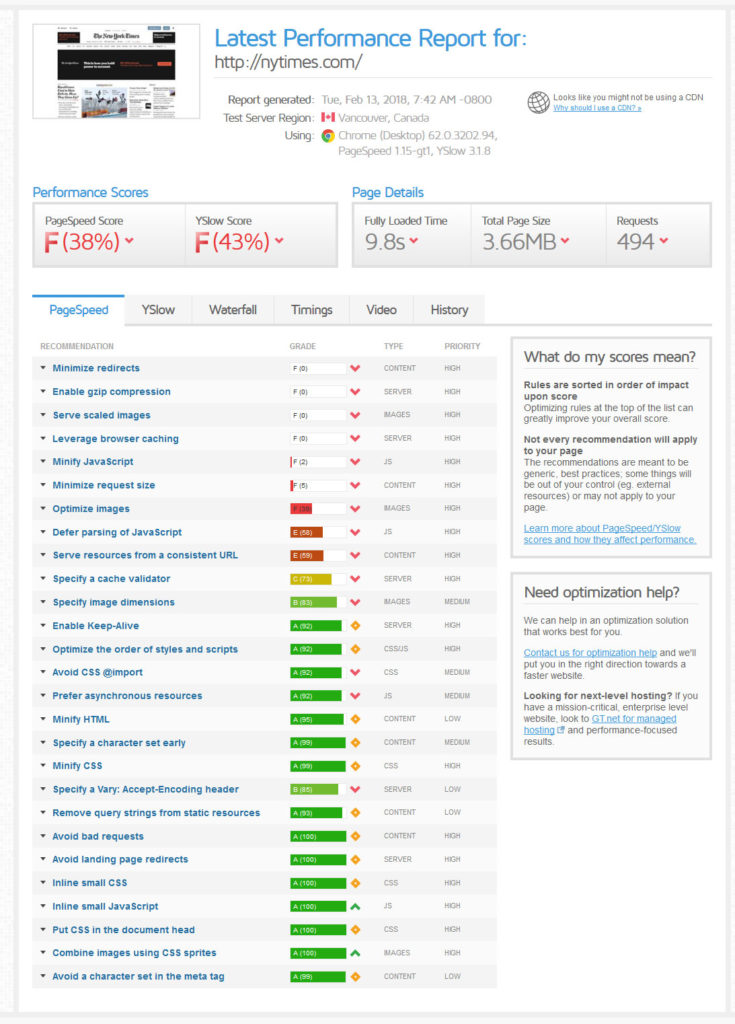
GTmetrix
GTmetrix is very similar to Pingdom. Through their service, you can learn your overall page speed score and exactly makes your site slow and how to correct it. It also comes with a waterfall diagram.

Overall, GTmetrix is usually a bit slower and not as nice to look at. However, it’s still very useful and I often use both Pingdom and this tool together.
How to Reduce HTTP Requests in WordPress
Alright, now that you know where the trouble lies, let’s talk about solutions. Below, you find different ways to reduce HTTP requests on your WordPress website. Some of them are a bit technical, however, I have full confidence that you will be able to make them work.
Reduce, Reuse, Recycle
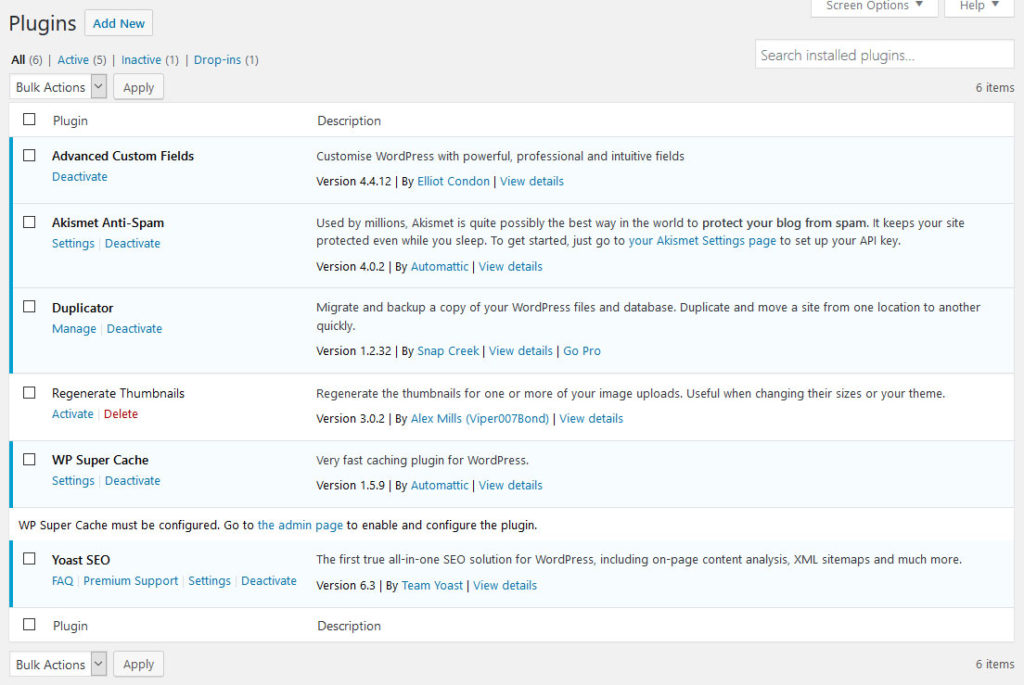
Excessive HTTP requests are most often a thing of having too much stuff on your WordPress site. The most common culprits are plugins. Many of them add their own style sheets and assets to the loading queue of your website.
As a consequence, the first order of the day it to go over your plugin list and boil it down to the bare essentials. De-install what you don’t need, deactivate what you only use occasionally. Be ruthless, your site performance will thank you.

However, it doesn’t stop at plugins. Next up, get rid of everything else on your site that you don’t need, including themes. Check out our spring-cleaning ebook for more ideas of what you can get rid of. This does not only reduce HTTP requests but also increases security and makes your site more pleasant to work with.
Use the analysis tools above to find files or assets that slow down your site significantly. If that’s the case, find ways to get rid of or replace them.
For everything that stays on your site, you might want to use WP Asset CleanUp. The plugin works similar to lazy loading for images (see below). It detects site assets that don’t appear on pages requested by visitors. If that is the case, it prevents them from being loaded, thus reducing HTTP request.
Delete Unused Images
Among the assets to get rid of, images are of special importance. They not only produce HTTP requests but also usually make up the majority of page weight. For that reason, if you can reduce them, do so!
Like you did with your plugin page, go through the WordPress media library and cut merciless what you are not using. This will also shrink yours in size, which is good news for backups and migration.
Optimize the remaining images that stay for SEO and quick loading. Then further speed up your site via the aforementioned lazy load. Or, if you want to take things to the next level, create image sprites. This combines several images into one and only displays specific portions via CSS.
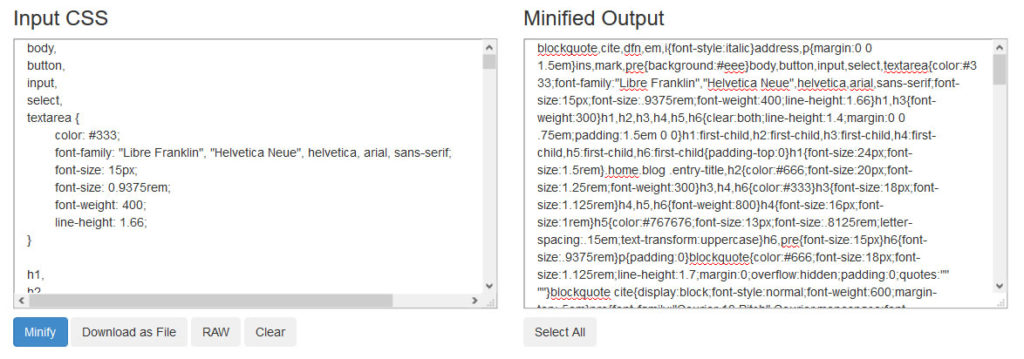
Concatenate and Minify CSS and JavaScript Files
Talking about combining several files into one, you can do the same with style sheets and scripts. Each of these represents a separate HTTP/S request and thus the less you have of them, the better. One large file usually downloads much faster than several smaller ones.
Plus, you can combine that with minification. This simply means stripping away all characters and formatting that make the files easier to read for human beings. Doing so will greatly reduce the file size and thus speed up their download.

You can all of this by hand, for example, with a tool like Gulp. Use this guide to get it right.
However, an easier way is to simply install Autoptimize, which will do all of the above automatically. I have had very good experience with it. Some of the caching plugins below also have that ability.
Be aware, however, that concatenation and minification is no longer necessary with HTTP/2. So, if the majority of your traffic already uses this protocol, this technique will not have as big an effect as it used to.
Limit External Resources
HTTPS requests do not only come from your own site, they can also involve external sources. Popular examples include:
- Custom fonts — While the services for custom fonts are usually fast, they still produce extra requests. Therefore, here the motto is also: only load what you actually use. This does not only mean limiting the number of fonts but also that of styles and scripts.
- External images — External images are most common in the comment section, especially since WordPress uses Gravatar by default. You can or switch them off under Settings > Discussion > Avatars or reign them in with these plugins.
- Social media buttons and counters — Social media is an important marketing tool, however, it’s easy to overdo it. Just like you don’t need to be on every network, you also don’t need to offer sharing options for all of them. Stay with what you are actually using.
- Embedded videos — Videos from YouTube and other sources are a great addition to your content. If you use a good service, they are also usually served up quickly, however, video embeds are still additional HTTP requests. So, if you don’t need them, get rid of them.
Again, refer to the analysis tools above to find out if any external requests slow down your website excessively.
Use a Caching Plugin and/or CDN
While caching doesn’t reduce the total of HTML request on your site, it can cut down on the number of requests made by repeat visitors. Since it keeps a lot of your site’s content static, people who swing by your site regularly don’t have to download and process everything from the beginning.
The most popular candidates here are WP Super Cache and W3 Total Cache. WP Rocket is a popular commercial solution.
Caching also works well together with a content delivery network (CDN). This means a network of computers distributed across the globe that keep a copy of your site at hand. That way, it can be served to visitors from the nearest possible location.
In addition to that, a CDN offloads HTTP requests to a server other than yours. Splitting the workload that way can greatly enhance your page loading speed.
How Will You Reduce HTTP Requests on Your Site?
Minimizing HTTP/S request in WordPress is a direct investment into user experience and your bottom line. Requests slow down your site, which in turn slows down all other success markers.
In this article, we have defined what HTTP requests are, looked at how to measure them, and gone over ways to have less of them on your WordPress site. In the end, reducing HTTP requests boils down to employing healthy minimalism and only tolerating on your site what you absolutely need.
That doesn’t mean making it boring and unappealing. It just means taking a good look at your web presence and what is essential to it. Cutting out unnecessary components and assets will not only help you reduce HTTP requests and speed up your site but also greatly improve your workflow. That way everybody wins.
What other measures do you know to reduce HTTP requests in WordPress? Anything to add to the above? Let us know in the comments section below!
The post How to Reduce HTTP Requests in WordPress (Make Your Website Faster!) appeared first on Torque.
