Site speed and performance are a crucial part of any website. If your site doesn’t load fast enough, people will leave.
A fast WordPress website not only helps you perform well on search engines but also improves your conversion rate.
To learn the speed of your WordPress website, use tools like GTMetrix, Chrome Devtool, or Pingdom.
However, a lot of stuff can be missed by these tools, That’s where a waterfall diagram comes in.
What is a WaterFall Chart?
The Waterfall Chart displays the request-by-request loading behavior of a blog. It includes scripts, media files and third-party resources requested by your webpage.
Simply put, it makes streamlining a web page simpler.
A Waterfall Chart is a report displaying the number of URL requests rendering in the back-end while a page is loading in the front-end. Here, we have used a GTMetrix, but any other website performance testing tool available is fine.
Note- A fast website will show a chart with small bars (quick rendering) and less resource requests, etc.
Most delays can be fixed from the server’s end (contact your hosting/domain provider).
But if you believe there’s a slow string somewhere, the Waterfall Chart can find that out.
All you need is to look for the requests with the most loading time. You can review the HTML, CSS, JS, XHR, Fonts, Images and more to figure out the issue.
How to read a Waterfall diagram

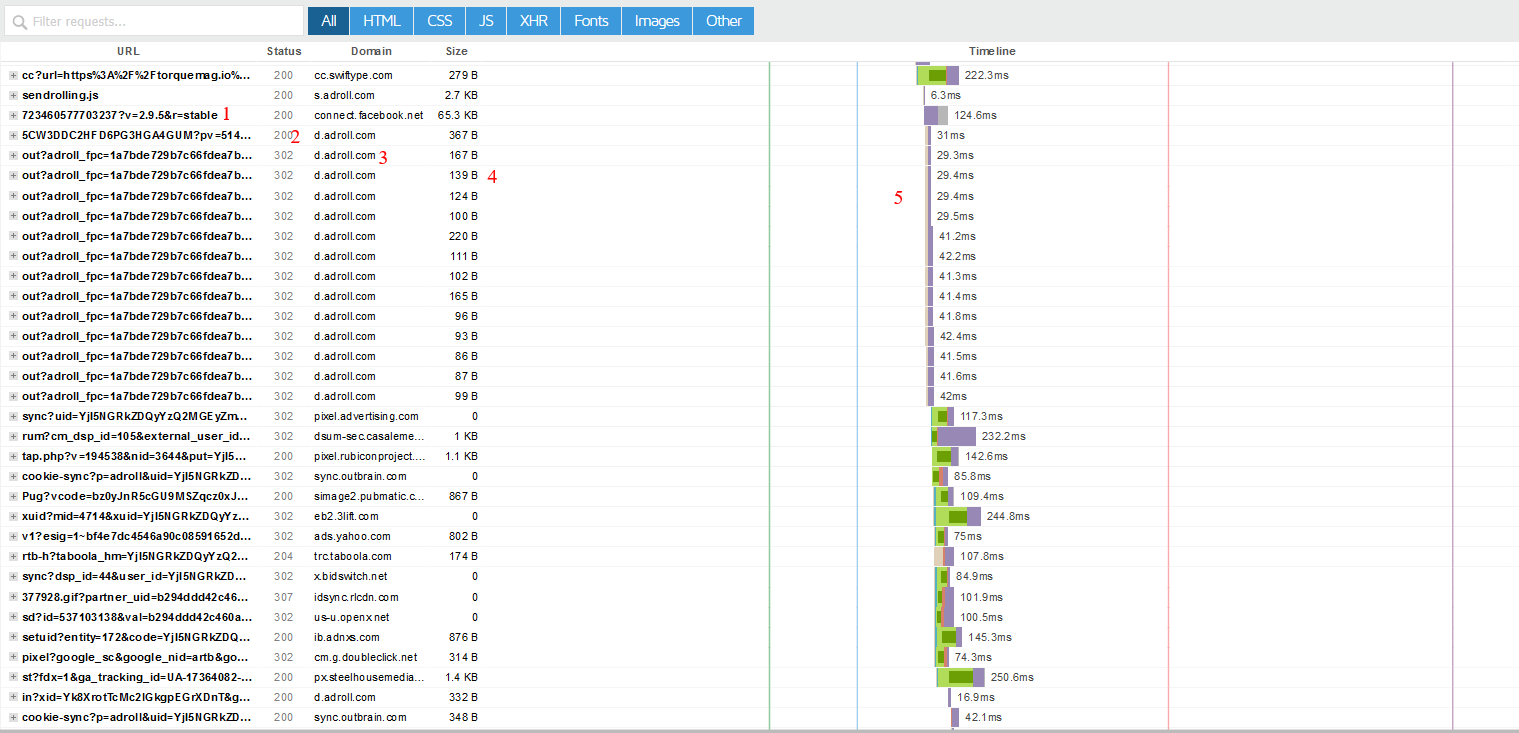
Waterfall charts are differentiated into five columns.
1. URL- The first column indicates the resource being loaded. These files reveal what type of resources they are. For instance, .jpg (images), .css(stylesheets), or .js (javascript).
2. Status- The next column indicates the HTTP status code response. 200 means everything is ok, but 4xx or 5xx errors denote unsuccessful requests.
3. Domain- This tells you about the server from where the resource is loading. Mostly you will see your domain, but the hostnames might change if you’re using third party resources.
4. Size- Look for the files that consume 1mb or more. You can find several resources consuming larger space.

5. Timeline- This column contains the most useful information in the diagram. You can learn about different phrases of resource loading and which phrases slow the site down.
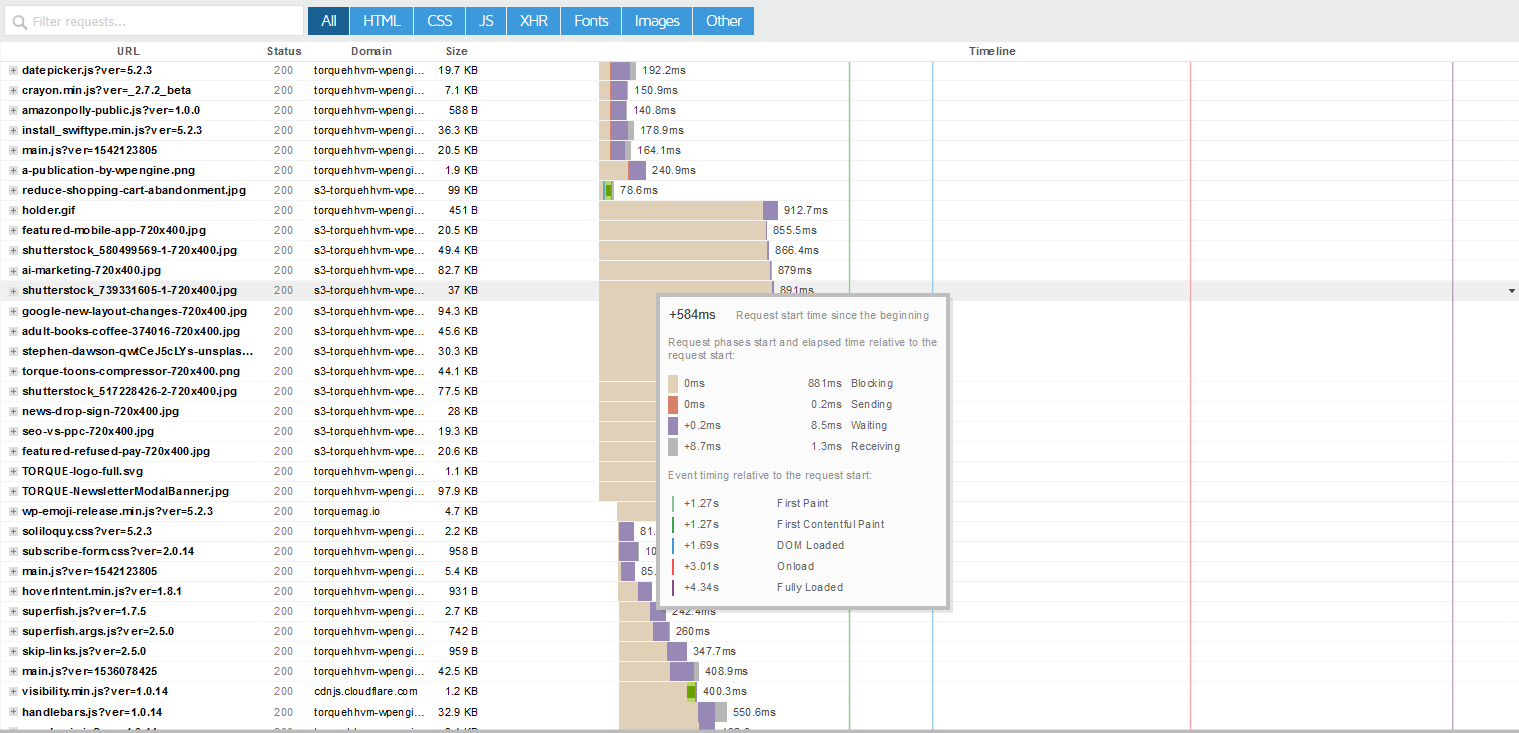
5.1 Receiving- The first phrase of the timeline is receiving. It is the time it takes to download files. Large files (unoptimized images, for instance) increase the download time and consume more bandwidth, which delays a website.
The best way to fix it is to optimize media; reduce the size of images, Infographics created online or videos without reducing their quality. Tools like Optimole (Image CDN) are handy, and keeping images on a cloud server improves the bandwidth availability.
5.2 Waiting- Waiting time is the time taken by the server to generate a response. A long waiting time signifies either an Inefficient code or Bottlenecks (Overloaded network) server.
An inefficient code is corrected by developers. Often, codes like PHP are teamed up with SQL for database management in CMSs like WordPress.
In some cases, such as installing plugins or theme customization- it makes the code inefficient. A developer finds these and modifies the code to work around a slow server.
Another way to reduce waiting time is a caching utility. WordPress cache services decrease the number of requests generated. For best performance, switch from shared hosting to dedicated hosting.
Shared hosting is linked between multiple users and resource availability is limited. Nevertheless, dedicated hosting has more resource availability and superb customized hardware for great performance.
5.3 Blocking- Blocking is also known as a queued request. It includes available connections HTTP/HTTP2, executing JavaScript or CSS, SSL connect time and HTTP authentication.
5.4 Connecting- This is where the Transmission Control Protocol/Internet Protocol is built between the server and a host. It depends on the network and partner system.
5.5 Sending- This is the time taken by the browser to send a request to the server. PUT and POST requests have a higher sending timeline.
5.6 DNS lookup- DNS lookup includes the time for the DNS to resolve.
Looking at your site’s Waterfall chart using GtMetrix, you will notice something surprising; most of the scripts slow down due to DNS lookup.
DNS is like a phonebook of the internet. When a user requests a web page, a specific domain converts the hostname into a computer-friendly IP address. Similar to how we use an address to find a particular street, the web uses IP address to locate a domain.
This is where Cloudflare comes to action. Instead of slowing down the loading time by slow DNS retrieval, it fast-tracks this process. Cloudflare is one of the fastest DNS lookup services and it will toil to speed up your site.
You can even install a plugin like WPRocket to reduce the six phases of the timeline. Here is everything it does:
- Gzip compressions
- Lazy load
- Caching
- Database optimization
- Google fonts optimization
- Google analytics optimization
These phrases is where the true problem lies, so we will discuss the timeline section in a bit more detail another time.
Summing up
Whether you use GTMetrix, DevChrometools or another performance testing tool; you will find a waterfall chart. Use it to find specific issues in the loading time, even minify scripts with more load time.
Plus, you will always get tips along with the tools to speed up your WordPress website. Here is everything in a nutshell.
- Problem: Slow server end. Fix: Email your service provider.
- Problem: Page tracking link. Fix: Remove/uninstall the tracking tool you use.
- Problem: Bulky theme or unused theme customization. Fix: Hire a web developer.
- Problem: Slow DNS lookup. Fix: Use Cloudflare.
- Problem: Error due to plugins. Fix: Uninstall the plugins.
If we missed something essential about the Waterfall chart, let us know in the comment section.
The post What is a Waterfall chart and How do you Read it? appeared first on Torque.
