It probably won’t surprise you that more people are using mobile devices than ever before. In fact, your customers likely spend the majority of their online browsing time on their phones, tablets, and so on. This means optimizing your content for those devices is vital.
While there are many ways to do that, one of the most effective techniques is to put out your own app. This provides content in a format that mobile users will appreciate and can easily consume. What’s more, you don’t even have to build this app from scratch.
In this post, we’re going to discuss why and how to transform your existing WordPress website using a WordPress mobile app plugin. Let’s get down to business!
Why Creating a WordPress Mobile App Is a Smart Strategy
When it comes to developing an app for your company, you have a number of options. For instance, you could create one entirely from scratch. However, this is time-intensive and can be expensive – particularly if you don’t have an in-house developer.
If you already have a company WordPress site full of content, a better solution is to transform that content into a mobile app. This provides a number of advantages, such as:
- You get to repurpose old content in a new way, getting twice the use out of it.
- The app can be used to drive traffic back to your main website.
- Building the app will be much quicker, meaning that you can launch it sooner.
Best of all, using your WordPress site as the basis for your app means you don’t need a developer or a lot of technical knowledge. Instead, you can get a dedicated tool that will do most of the work for you.
Choosing a WordPress Mobile App Builder
Fortunately, there are plenty of solutions that can help you turn your WordPress content into a mobile app. However, not all of these tools are created equal.
If your needs are very basic, you can opt for a simple one-click solution. This will get the job done, but won’t provide you with a lot of flexibility when it comes to features and customization. A better option is to look for a professional mobile app builder.
For a perfect example, you can check out appful, a WordPress mobile app plugin:

This tool is designed with businesses in mind and integrates smoothly with WordPress. It enables you to create a customized mobile app that has your users’ needs in mind. Plus, it offers a suite of other useful features, such as caching to improve performance and an offline reading mode.
How to Convert WordPress into a Mobile App Using appful
At this point, you may be wondering what it looks like to build a mobile app based on your WordPress content. To answer that question, let’s walk through the process of setting up appful.
Step 1: Sign Up for a Free Trial Account
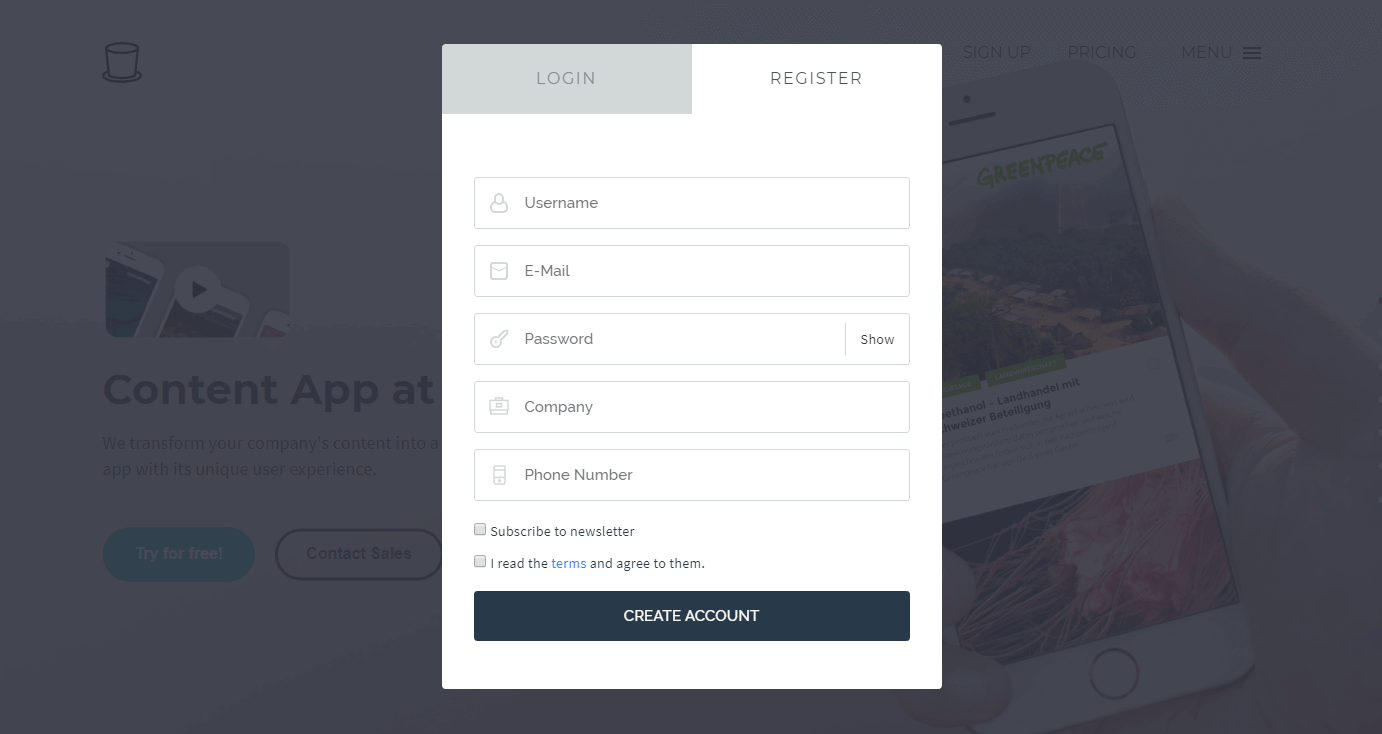
If you want to try appful out, you can do so by signing up for a free trial account:

Simply enter in your information, and hit Create Account.
Step 2: Connect to Your Site Using a WordPress Plugin
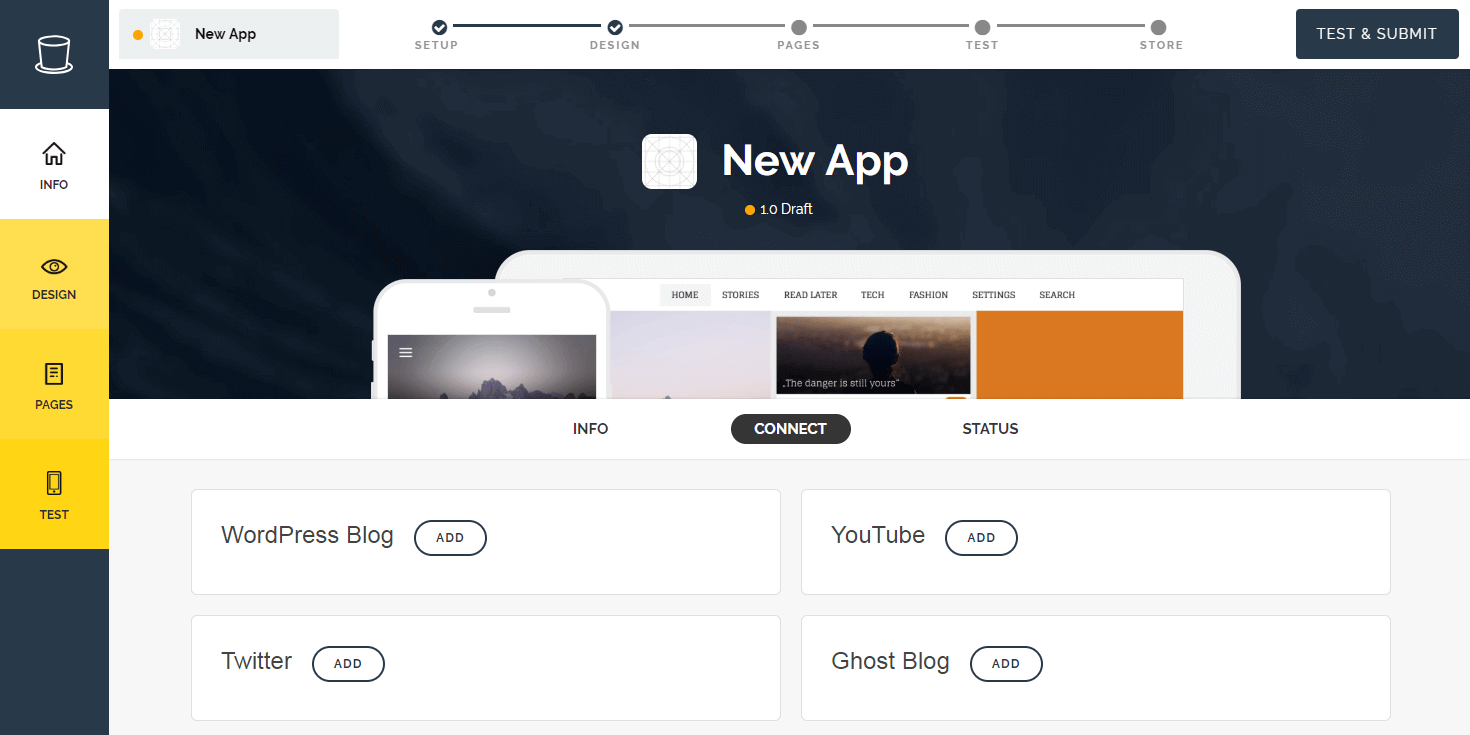
Once that’s done, you’ll be taken right away to your new dashboard:

There are a number of options here, but for now, you’ll want to select Add next to WordPress Blog. This will prompt you to download the associated plugin:

Install the plugin on your site, and you’re ready to move on.
Step 3: Create Your Mobile App
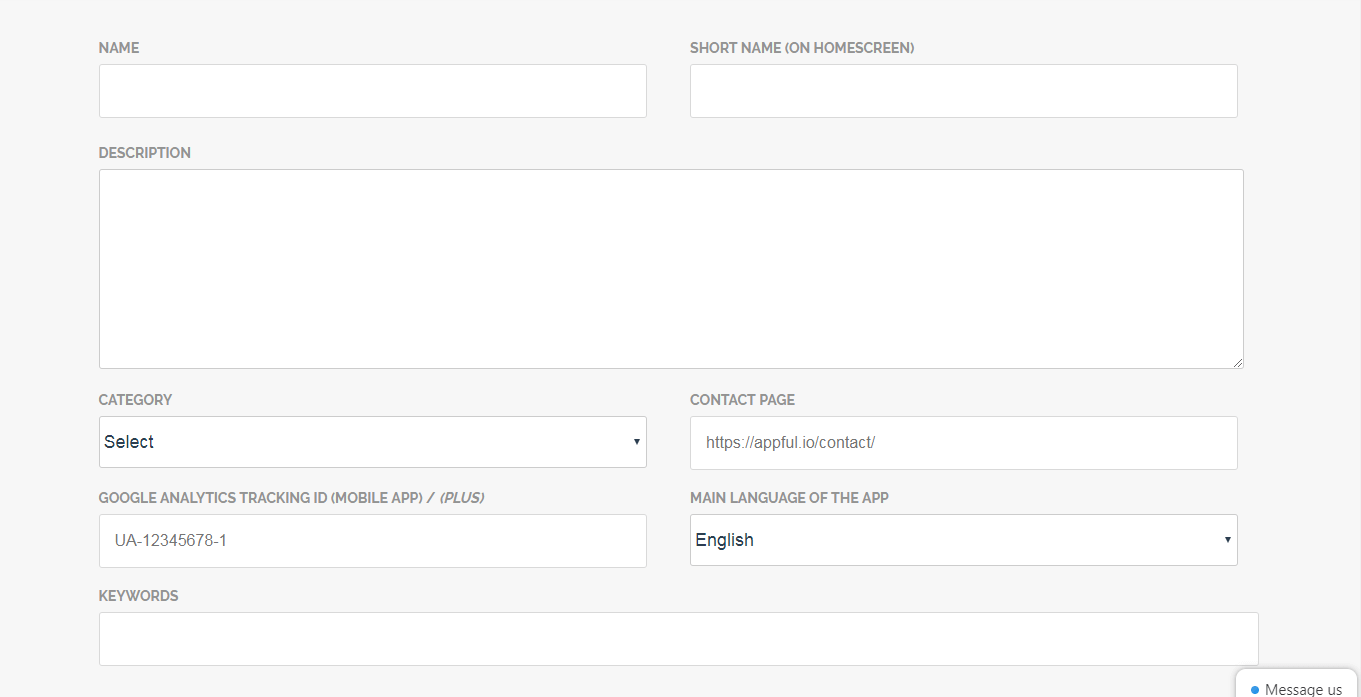
When the plugin is installed, it will automatically connect to the account you just created (as long as you’re logged into it on your computer). Then, return to your appful dashboard and select the Info tab:

Here, you can enter some basic information about your app, such as its name and description. You can also upload imagery, and even include keywords you’d like to target.
Step 4: Choose an App Design and Color
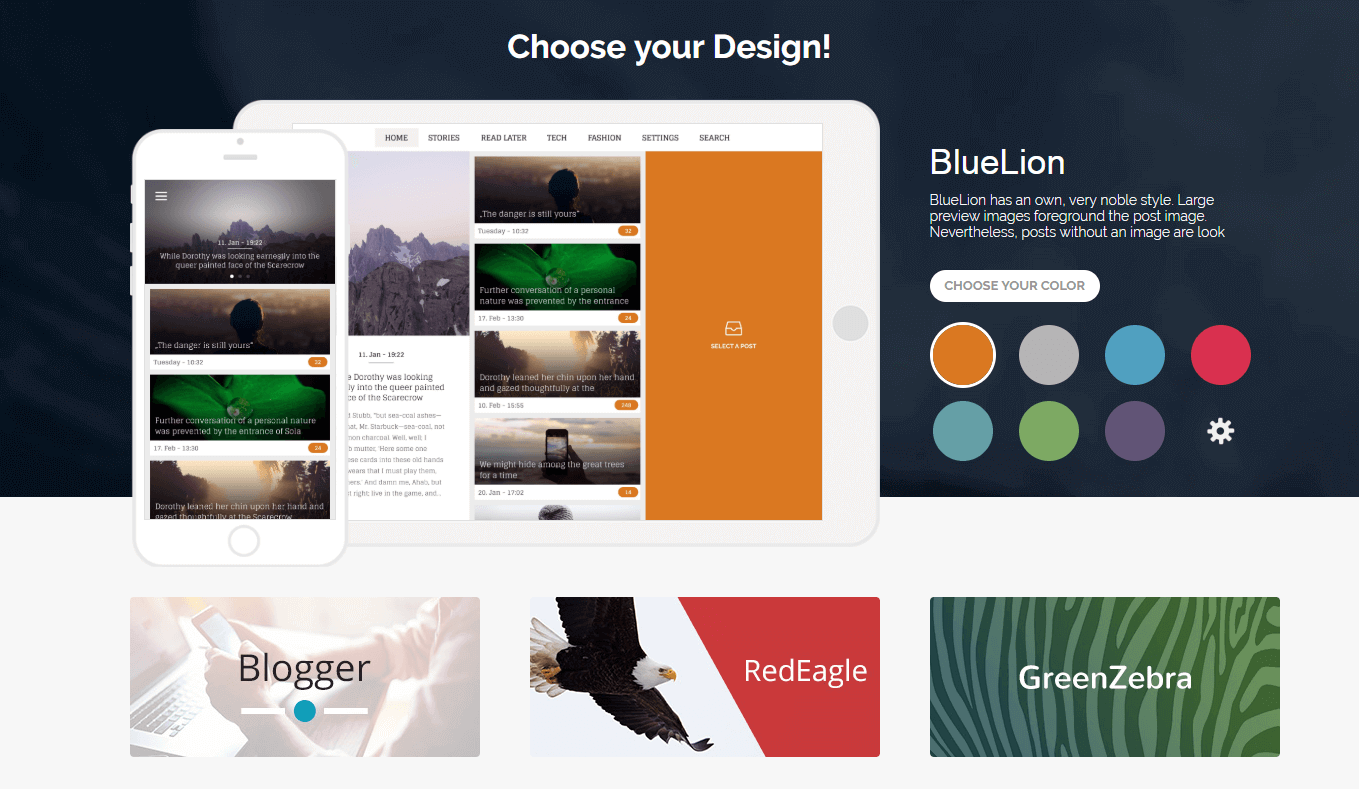
Next up, the Design tab lets you select a theme and primary color for your app:

If you want to build your app using an entirely custom design, you can simply get in touch with the appful team instead.
Step 5: Add Pages to Your App and Customize It
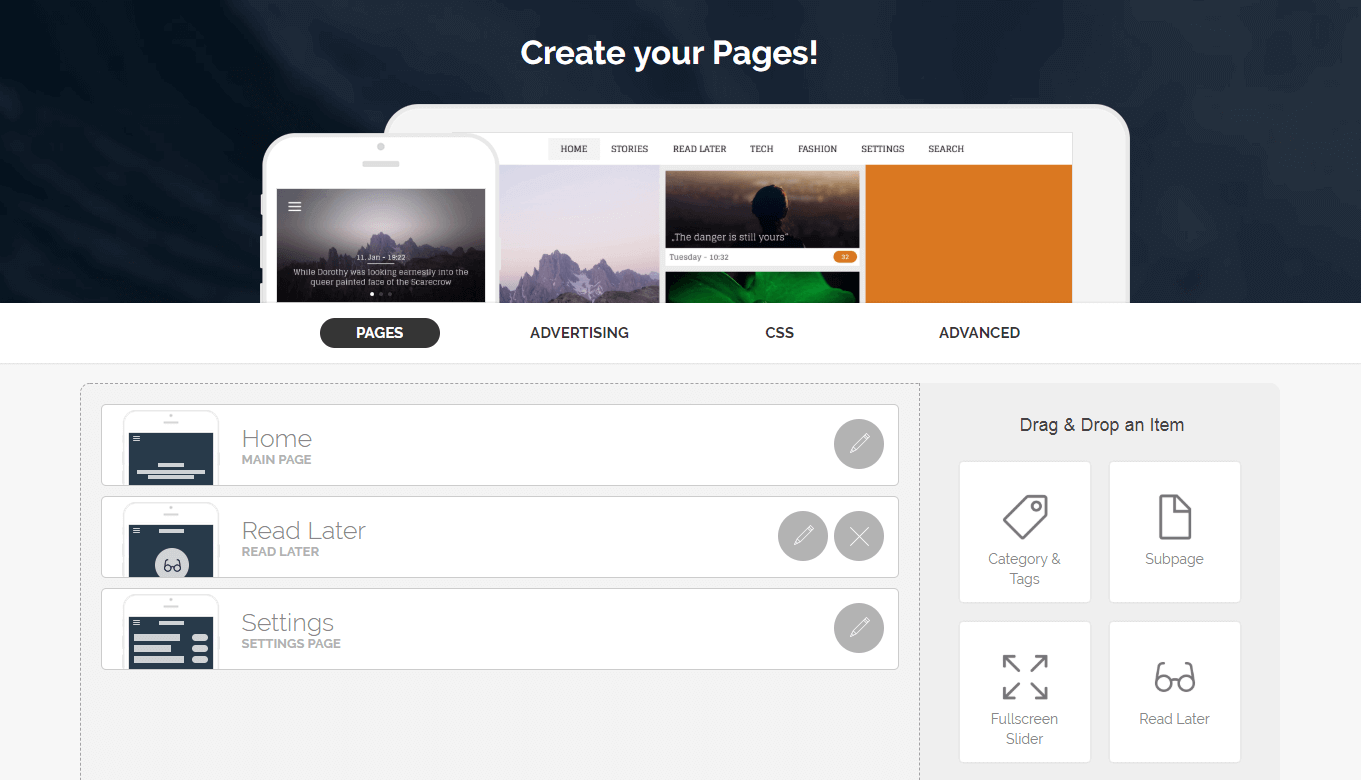
Then, under Pages, you can include all the content you want your app to display. Selecting the pencil icon next to a page will enable you to modify its basic details:

In the right-hand sidebar, you’ll also find a number of elements you can add to your app. Simply drag them over to the main content area to place them. You can also rearrange your pages using the same drag-and-drop functionality, or select the X icon to delete them.
If you’re a developer or have one on staff, you can even include custom HTML and CSS, in order to more fully personalize your app. You’ll find these options under Pages > Advertising and Pages > CSS.
Step 6: Preview Your Mobile App
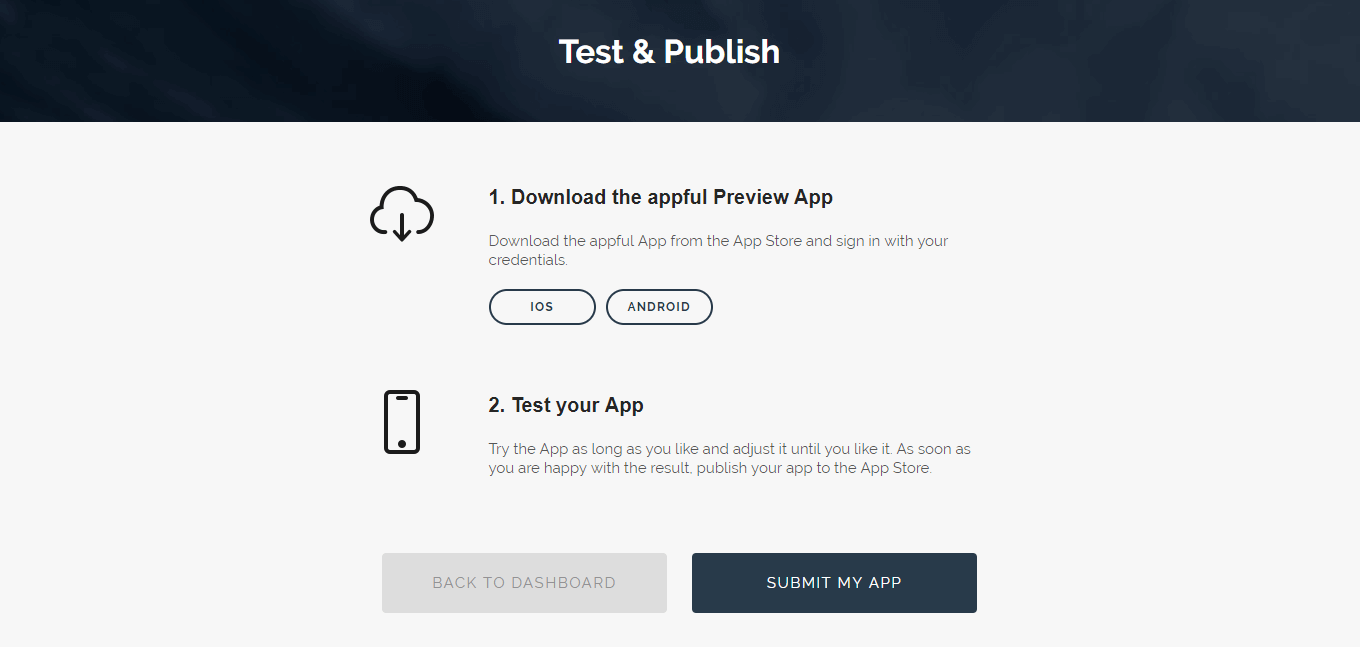
Finally, the Test section lets you try out your app and see what the app looks like in action:

All you have to do is download the appful Preview App to your mobile device, and you can perform as much testing as you’d like. Of course, you can also come back to your dashboard and make changes.
Step 7: Submit Your Mobile App or Request a Custom Proposal
Once your app is set up just right, select Submit My App under the Test tab. This will publish it to the Apple App Store (iOS) and the Google Play Store (Android). Alternatively, you can request a proposal for a tailor-made app that reflects your company’s specific needs.
All that’s left now is to let your customers know about your new WordPress mobile app!
Conclusion
While having a company website is important, it’s far from the only way you can engage your target audience. Given how many people are using mobile apps on a daily basis, creating your own is the perfect way to get their attention.
Fortunately, this is a simple matter if you use your WordPress website as the basis for your new app. Using a WordPress mobile app plugin like appful, you can build and publish a mobile app in under an hour. What’s more, you can customize its look and contents in a way that caters to your customers’ needs.
Do you have any questions about how to transform your WordPress site into an effective mobile app? Let us know in the comments section below!
Image credit: Max Pixel.
The post How to Convert Your Website into a Mobile App Using a WordPress Plugin appeared first on Torque.
