If you’ve never heard of ‘wireframing’ before, now is the time to learn everything you can about it. This technique for developing the structure and format of your solutions should be a vital piece of your overall development strategy. That’s because it’s a path to creating fuller-featured and more stable WordPress plugins and themes.
For example, having a wireframe in place before you crack open your code editor gives you an overview of how your final design will look and provides a further opportunity to refine its User Experience (UX). Of course, UX is one of the most important aspects of a successful solution. What’s more, you can use your wireframe as a pseudo-checklist, by working on sections of it until you’ve completed the whole design.
This post will look at the subject of wireframing in more detail, including why it’s necessary and how it can be useful. We’ll also round up some tools you can use to implement one yourself, such as Balsamiq Cloud. Let’s get started!
What Is Wireframing?
Let’s start at the beginning. The term ‘wireframe’ actually comes from the fashion industry, where it was a term for mannequins that were literally made out of wire frames. Of course, in the digital age, its meaning has shifted.
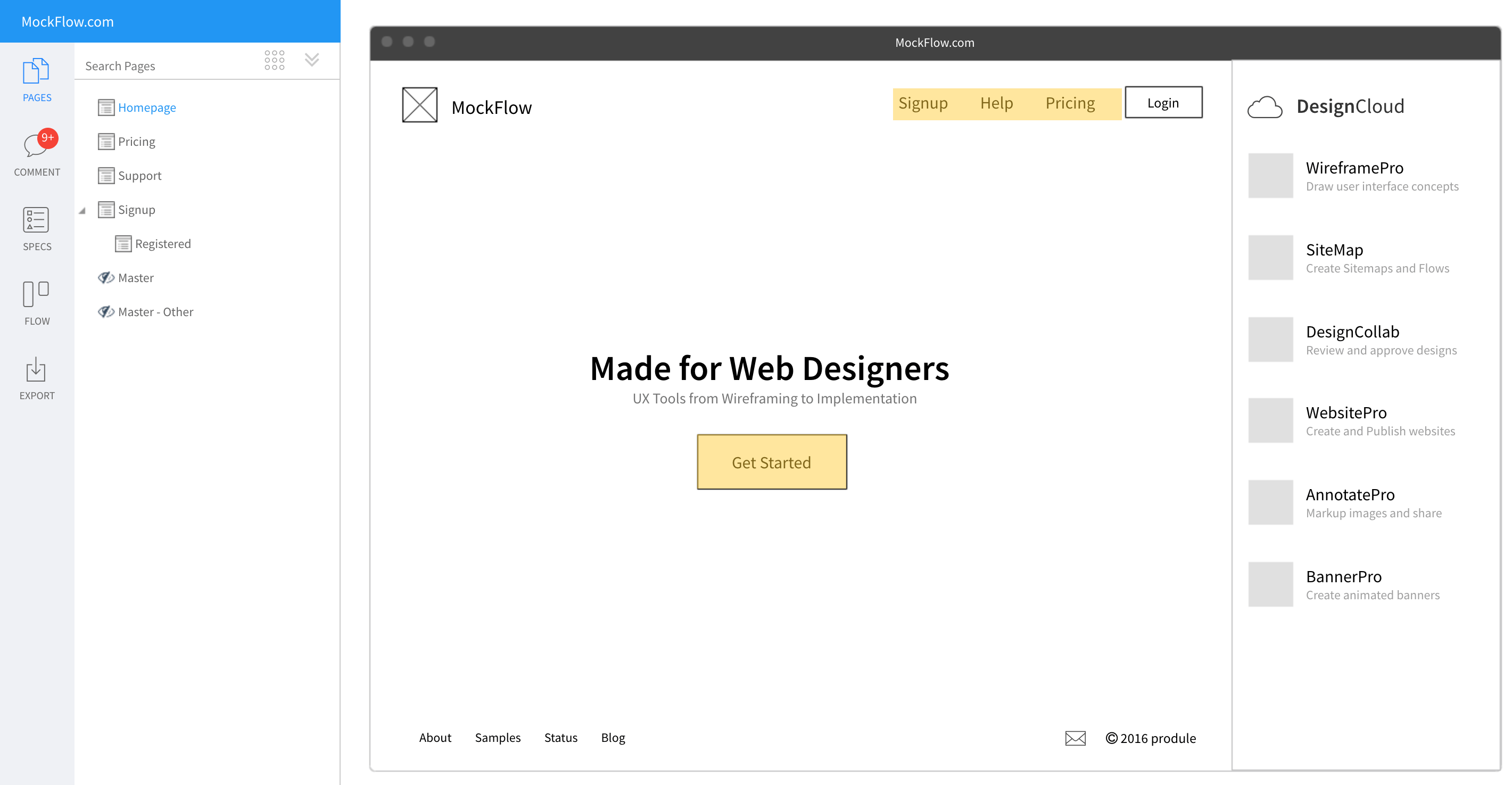
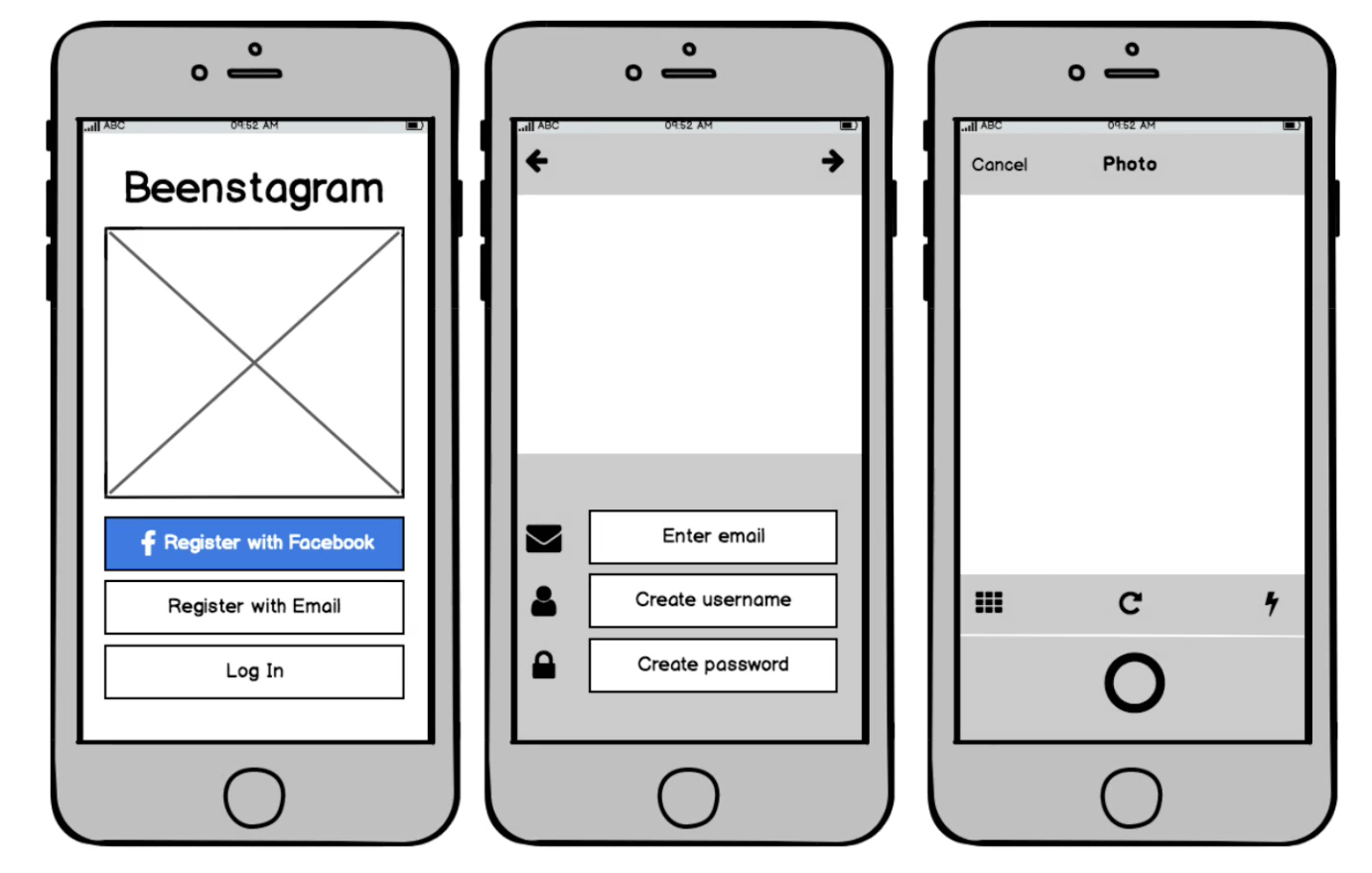
In basic terms, wireframing is a method of creating a low-fidelity version of a web page. Its purpose is to develop the structure and placement of your designs, without superfluous elements such as buttons, graphics, and content getting in the way. The design that results from this process is called a wireframe:

As you can see from the above screenshot, a wireframe isn’t often visually exciting. At the same time, wireframing is meant to provide a visually-focused medium for design. You can also consider a wireframe as a close relative of prototyping, although there are some differences. While a prototype includes plenty of extra (sometimes fully-working) functionality, a wireframe is usually just a ‘sketch’ of the design. The idea is to chop, change, and iterate through versions of your wireframe easily, before jumping down the rabbit hole that is feature development.
Still, there are plenty of developers who consider wireframing an unnecessary step. Let’s dispel that misconception, and discuss the many benefits of wireframing.
Why Should You Use Wireframing When Developing WordPress Solutions?
As you may gather, we’re fond of the wireframing process, and we believe it should slot into your existing workflow. There are a number of reasons for this. For instance:
- You have the ability to establish the usability of every element you want to include before you get deep into work on an unneeded feature.
- You also have the opportunity to scrap features without wasting money, time, effort, and resources. For many developers who create free or freemium products, this will be a key consideration.
- Wireframes let you collaborate with other team members. Given the open-source nature of WordPress development, this offers you a chance to incorporate feedback from the entire community (or simply from your clients) into your designs.
For a perfect example of these benefits in action, you can check out a WordPress developer such as Delicious Brains. This developer previously wrote an article on how they create their plugins, including a discussion on wireframing. In this case, they use Balsamiq Cloud (which we’ll talk about later) alongside Google Docs once they’ve finished brainstorming, and before they begin development.
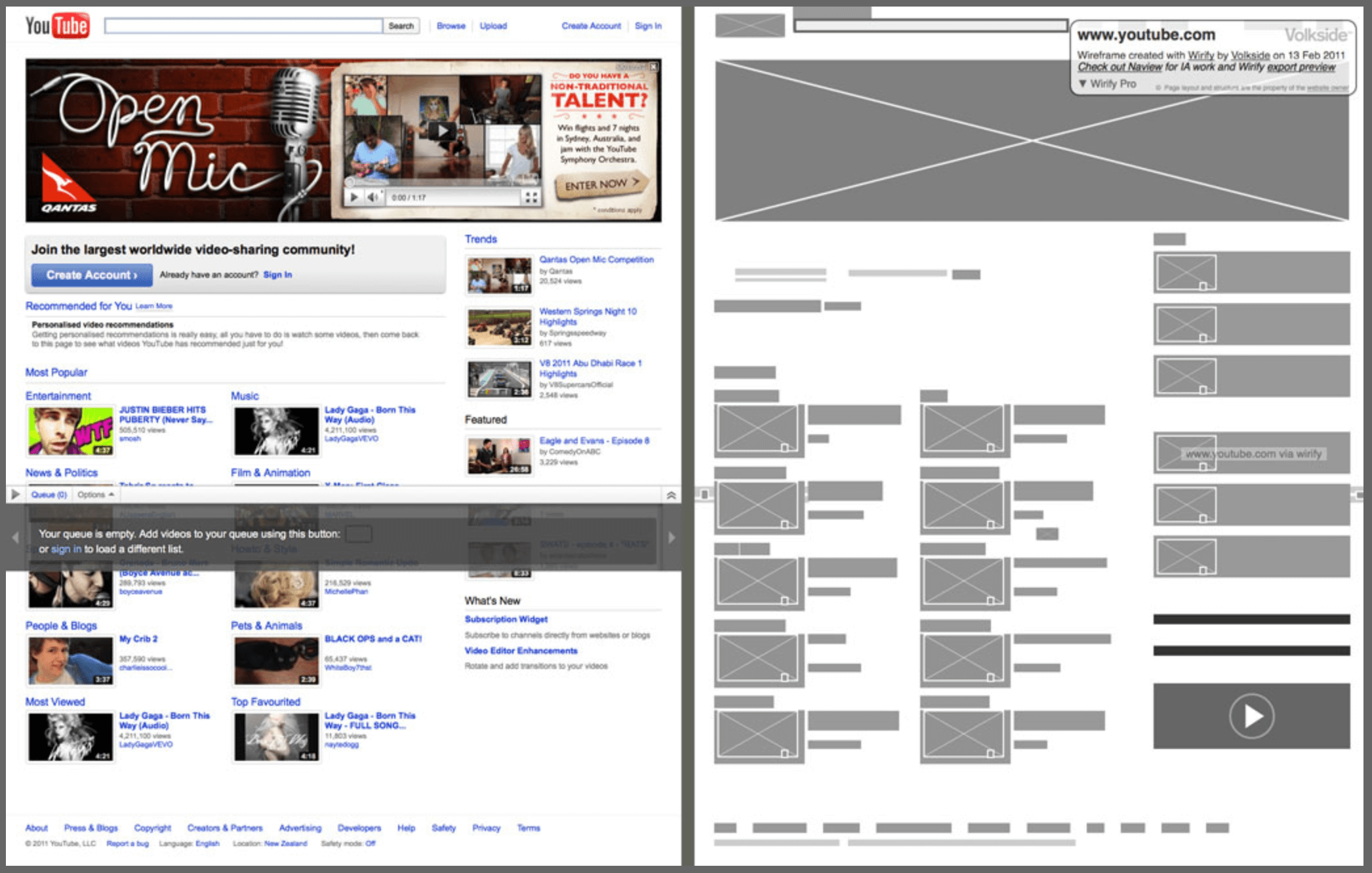
Of course, not every developer will have a team or even a reliable source of feedback. So what can you do if you’re on your own? That’s where a tool such as Wirify comes into play. This is a free browser extension (although a premium version is available), which shows the current website you’re looking at as a wireframe:

This can give you inspiration for your own designs (although plugin developers may find this less useful). At the very least, you can browse other themes within your niche to see if you’re incorporating everything you should be. Once you’ve done that, it’s time for the fun part – creating your own design!
How Can You Start Using Wireframing During Development?
The entire wireframing process can be split into two parts: ideation and validation. Let’s quickly talk about both:
- Ideation: You can consider this initial phase an extension of brainstorming, in that you’ll create a number of wireframe designs without analyzing them too closely. The more ideas you have, the better, because that gives you more options to refine later.
- Validation: This is where you involve others if possible, to make sense of the ideas you came up with previously. The goal here is to reduce the number of your designs and improve the quality of those that remain.
In the validation phase, you’re working towards a final design while thinking about the end user’s needs, combined with the project’s goals. Your two main concerns when wireframing are to ascertain how you can help customers achieve their own goals and to determine whether your design actually works in the real world. UX Mastery offers a handy comprehensive guide on the subject, which goes into more detail about each phase.
Of course, where wireframing fits into your overall process is important too, and you’ll want to consider this on a project-by-project basis. For example, Basecamp’s development team often skips using a dedicated tool, preferring to go from a paper design directly to the coding phase. This could be suitable for you, but it’s also worth looking at some of the more developed solutions that are available for creating wireframes.
What Solutions Are Available for Creating Wireframes? (3 Options)
There are (of course) plenty of tools to help you out with wireframing, but choosing a suitable solution takes some research. Here are the three primary options you’ll want to consider.
1. A Graphics Editor (Such as Photoshop or Illustrator)

Your favorite graphics editor can be a perfect tool to use since you’ll already know it inside and out. This lets you create wireframes very quickly. For simple plugins (or even free themes), you may not need to get too detailed with your wireframing, which makes a quick Photoshop mockup ideal.
We’re highlighting Photoshop and Illustrator because they’re incredibly popular, but there are plenty of other solutions to choose from, such as Sketch and Serif’s Affinity series. Just remember that your design won’t be dynamic or necessarily collaborative, which could impact the usefulness of a simple graphic wireframe.
2. A WordPress Plugin (Such as MockUp)
It’s worth noting that WordPress also has dedicated wireframing tools that you can run directly from the dashboard. However, MockUp is the only solution we can really recommend:

This plugin offers a number of useful features, such as the ability to add and organize your designs. It also gives your clients the option to add comments, approve designs, and much more, right from the WordPress dashboard.
Of course, we do need to point out that this plugin hasn’t been updated in over a year. This means you’ll likely want to test it with a current version of WordPress first, especially if you’re using it in a production or professional setting.
3. An Online Tool (Such as Balsamiq Cloud)
Finally, there are plenty of online wireframing tools available. Balsamiq Cloud, in particular, is perfect for collaborating within teams, and has a pleasing look as well:

This is a very popular solution, with an easy-to-use designer and a unique appearance which ensures that clients won’t confuse wireframes for final designs. Balsamiq Cloud is great for teams in particular, due to the way you can review, comment, and iterate through designs from one page.
It’s also scalable to your needs. While the base product is already feature-rich, there are more options available for creating designs with greater complexity. The lowest-tiered price is around $9 per month, which is an astounding value for an industry-standard wireframing solution.
Conclusion
Any technique to help improve the development of your WordPress solutions is clearly something you should look into further. Even so, a surprising number of WordPress developers don’t yet use wireframing. If you’re in that group, we’ve hopefully made it clear how this technique can benefit your development.
Throughout this post, we’ve looked at what wireframing is and how it can be used. We also explored a number of solutions that each achieve different goals. Let’s recap them quickly:
- Your favorite graphics editor such as Photoshop or Illustrator may not be a dedicated tool, but it does have the advantage of a shallow learning curve.
- WordPress provides native tools such as the MockUp plugin. Up-to-date solutions are thin on the ground, however, so tread carefully when using them in a professional capacity.
- There are also a plethora of online wireframing tools. We’re partial to Balsamiq Cloud (mainly for its collaborative functionality).
Are you inspired by the concept of wireframing, and if so, how will this technique help you out? Let us know your thoughts in the comments section below!
Featured image: kalhh.
The post Wireframing: A Beginner’s Guide to Developing Better WordPress Themes and Plugins appeared first on Torque.
