When you are setting up your WordPress site or creating content, you will have various different styles and formats to consider. Certain styles or formats will match particular types of content, and depending on what you’re writing you might want to adjust accordingly.
A great option to make news content have the feel of a printed newspaper or just to organize your content in a different way is to implement columns.
We’ll show you how to add columns to your site without using plugins, which will keep load times on your site low and avoid issues with updates.
Here are some of the ways you can do this.
Using Code For Columns
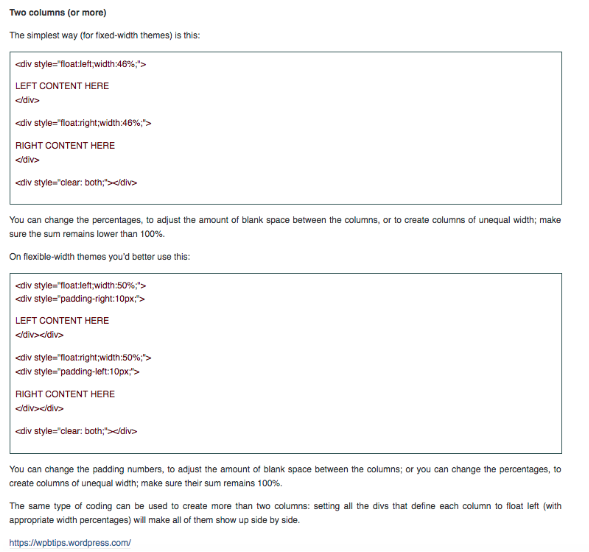
You may want to think about using HTML or CSS to create columns on your WordPress site.
It’s not as difficult as most people assume, and you can accomplish this by using the
We’ve included an example of this type of code below that will give you three equal columns.
Column 1
Column 2
Column 3
It is possible to alter the space between the columns and the size of the columns by adjusting padding or width values in the code. So for instance, you could change the width to fifty percent or thirty percent. You may even want to make one column larger than another. By doing this, you can have one main column of text and two other columns for side points.
So, the first column could have a width of forty percent, the second might be fifty percent, and the third could be twenty percent.
As you can see then, this type of coding isn’t too complicated. Though it may take a little time to get used to if you have never used it before.
If you don’t want to use coding, there are other options.
Choosing A Theme For Columns
If you are using columns to make your WordPress site look like a magazine, you may want to think about using one of the themes that WordPress provides.
An example of this would be the Duet theme.
This provides you with two columns to work within your content and has the look of a classical magazine. It’s highly stylish. However, you will need to pay for it. This particular theme will cost approximately 90 dollars.
Using A Table For Columns
You can use tables to create columns for your WordPress content.
One of the ways to do this would be to create a new page in WordPress.
You can then use a code such as the one below in the text box:
| Title 1 | Title 2 | Title 3 | Title 4 |
| Detail One | Detail Two | Detail Three | Detail Four |
| Detail One A | Detail Two A | Detail Three A | Detail Four A |