The advent of CSS grids has been described as “the internet finally getting its driver’s license“. In a nutshell, this is a web design technique that steps away from print-based design philosophies by using a responsive-style grid. It’s ultimately the most powerful layout system that’s currently available with CSS.
Developers are often creatures of habit (and opinion), meaning that a new technique can easily be dismissed out of hand. However, CSS grids offer a way to create multi-dimensional, asymmetrical layouts that consistently display well across browsers. As such, it’s worth considering what this technique has to offer over solutions such as flexbox.
In this article, we’ll introduce you to CSS grid layouts and discuss why you should consider using them. We’ll also show you how these layouts work, and talk about how you can use them in your projects. Let’s take a look!
What CSS Grids Are (And Why You Should Use Them)
Let’s start by getting clear on what CSS grids actually are. The traditional approach to grid-based layouts has been to use them symmetrically – i.e. aligned and ‘boxed’:

There are plenty of reasons for this, but the most common is that it’s simpler than the potentially frustrating methods of using floats and positioning to design layouts. There’s usually some degree of incompatibility between browsers, after all, meaning that floats you set or elements you position won’t always appear the same way. The path of least resistance, therefore, is to create simple, easily-portable layouts that render similarly regardless of the device or browser being used.
Implementing the flexbox module in CSS can alleviate these concerns to some extent, but that’s only a one-dimensional method of designing layouts. In other words – it can only affect content either vertically or horizontally at one time. That’s where ‘CSS grids’ come in (also just called ‘grids’). While we’ll get into the specifics later on, think of this technique as a more powerful way to design layouts in two dimensions, which will also port to other browsers easier than older methods.
To illustrate, let’s look at some examples of this technique in practice, taken from the excellent CSS Grid in Production website.
Real-World Examples of What You Can Achieve With CSS Grids
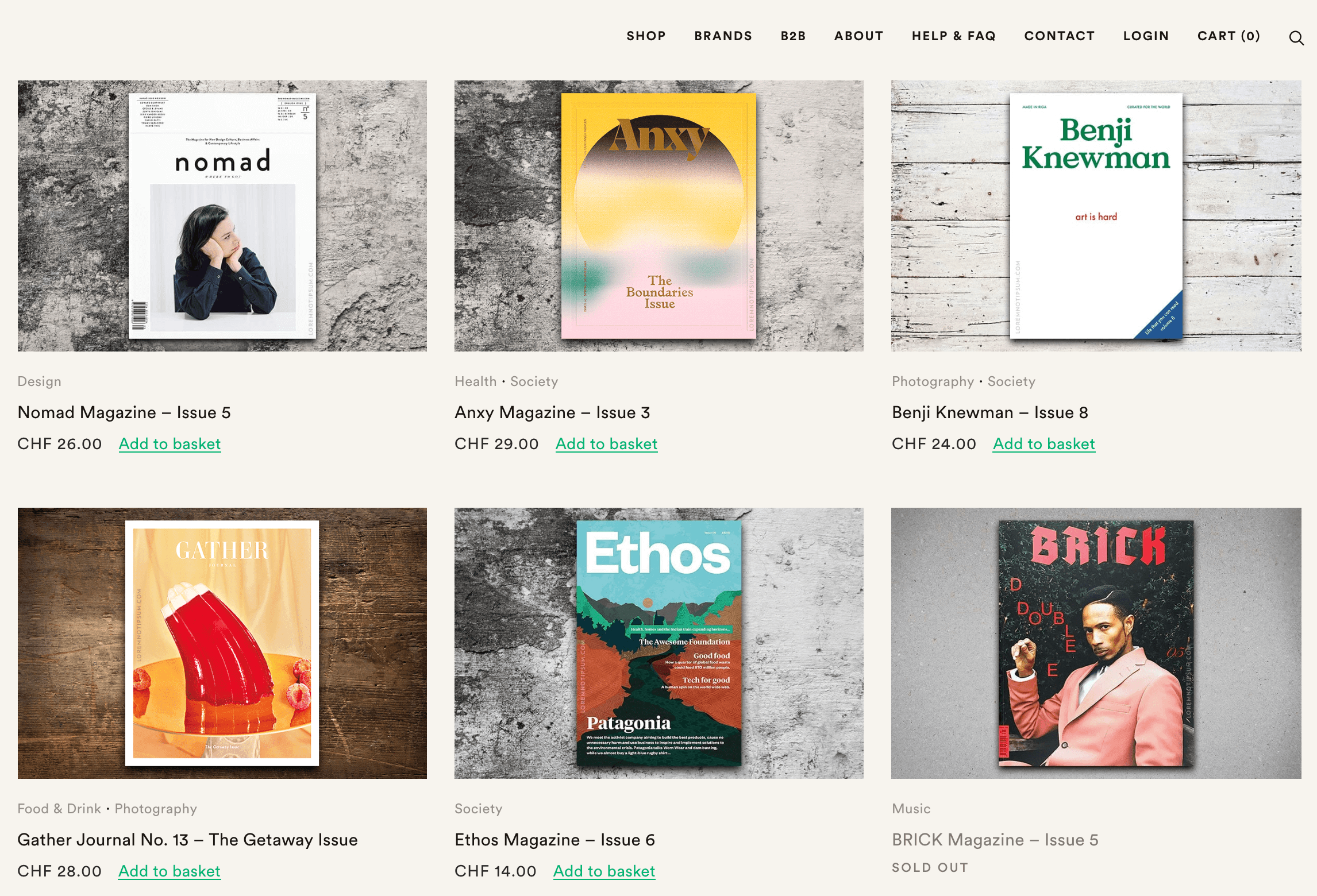
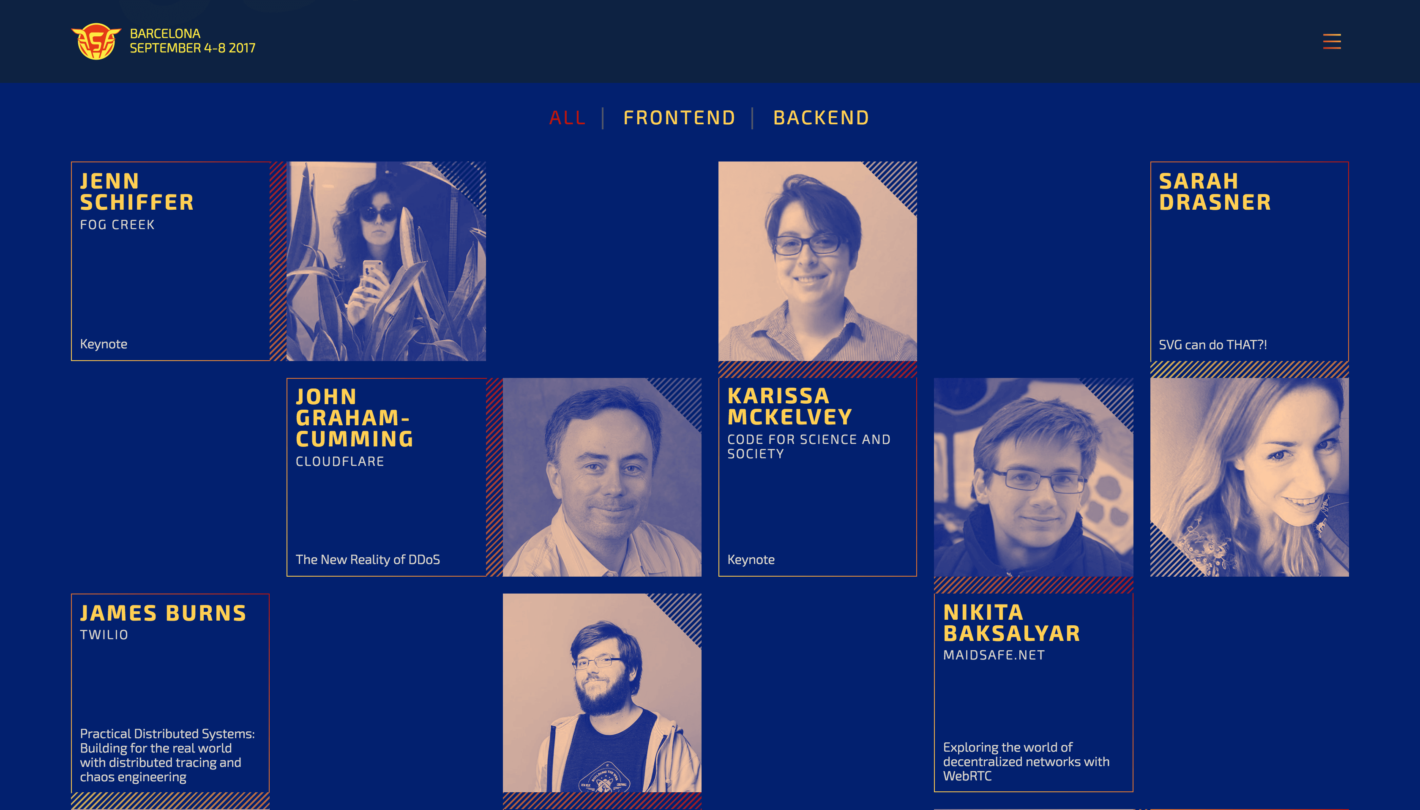
Fortunately, finding inspiration for designing with CSS grids is easy to do, given the widespread adoption of the technique. First of all, it can simply be used to provide an asymmetrical ‘break’ from traditional structures, as evidenced in this example from the Full Stack Festival:

Here, none of the images and blurbs are consistent. This could be seen as confusing or an attack on readability, but in practice, it provides a fresh approach that shouldn’t disrupt the User Experience (UX).
Compare this to the Simple Icons website, which provides Scalable Vector Graphics (SVG) icons for download:
![]()
On the surface, this layout could easily be achieved using other methods. However, it demonstrates that CSS grids are not a technique only for ‘special occasions’ or flashy showcases. This is a new way of designing that can become a day-to-day tool for practical purposes as well.
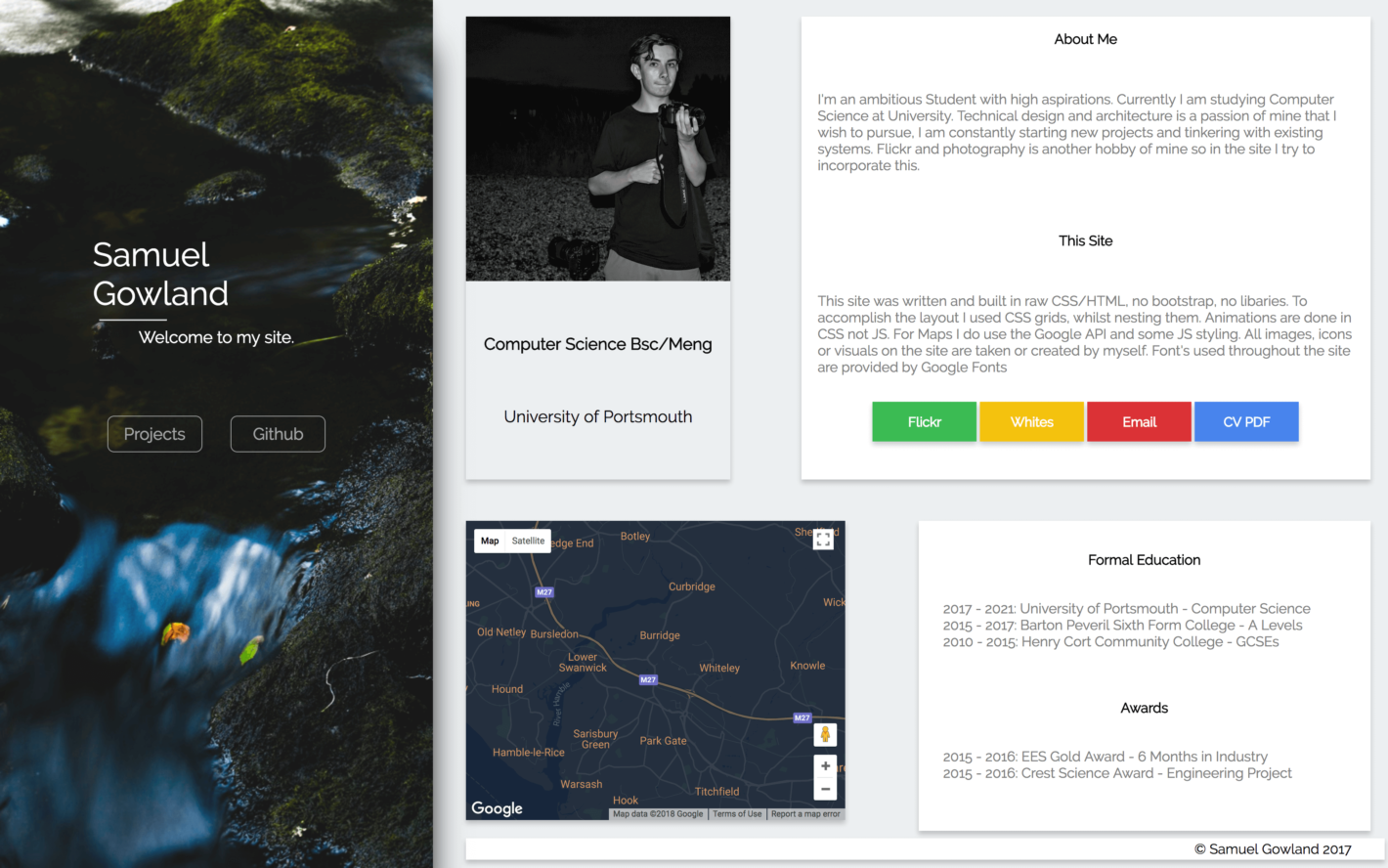
What’s more, there are applications for this technique that combine practicality with style. For example, Samuel Gowland’s website is adapted from a single page blog-style layout, to incorporate a CSS grid format:

Here, the appearance is of a card-based layout, and hovering over the cards offers a smooth animation to help provide focus to each section.
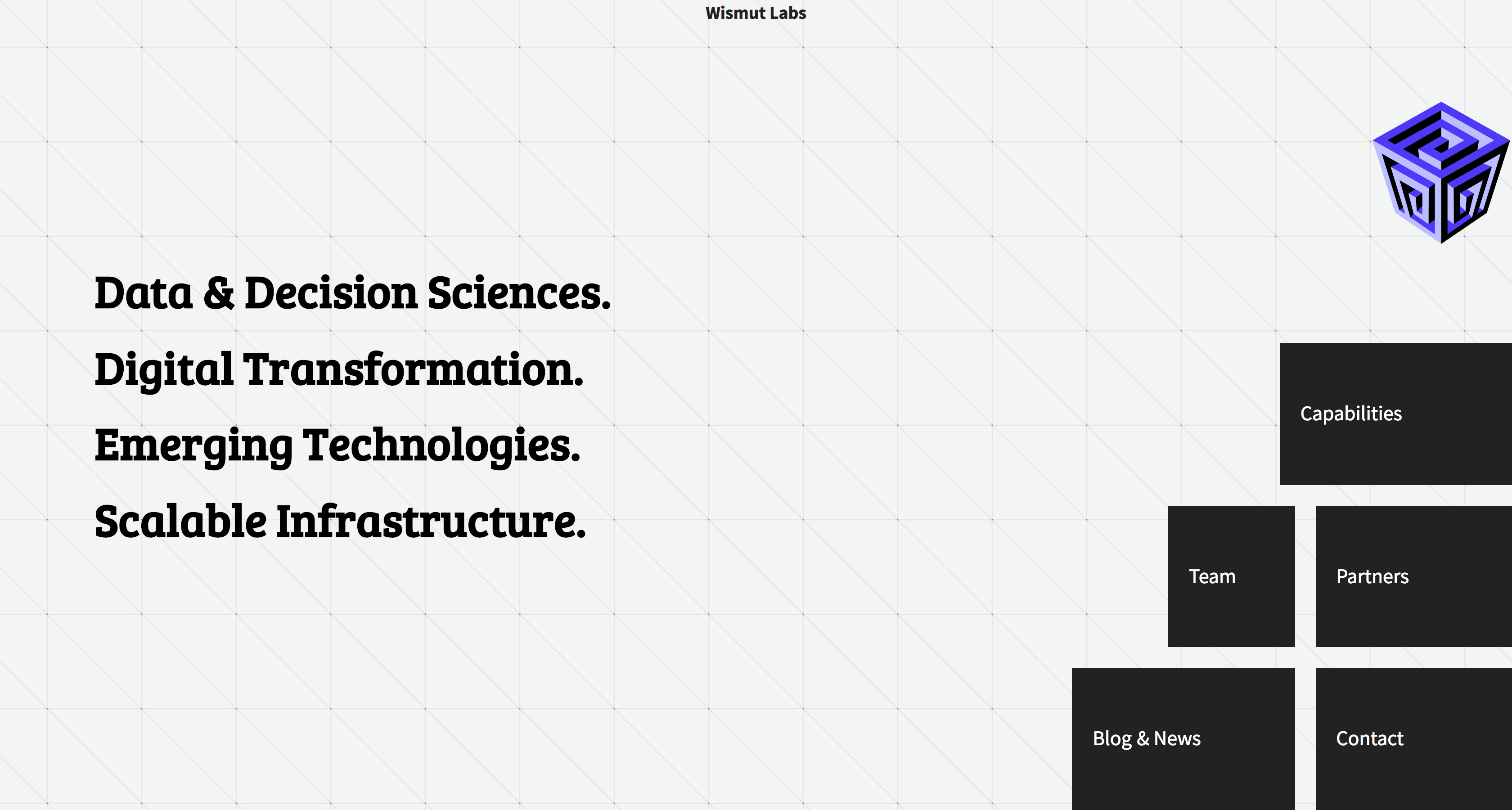
However, the ultimate in CSS grid implementation is the Wismut Labs website:

This clever implementation applies CSS grids to the navigation elements. When the browser is larger than 1280px in width, the traditional navigation bar converts into neatly stacked boxes, which offers more screen real estate in other areas.
If these examples prompt your interest, you’ll be glad to know that implementing this technique is actually relatively easy. Particularly if you’re already experienced with flexbox (or even just an expert with CSS), you’ll find it a breeze to get your grid up and running.
How to Implement CSS Grids In Your Web Design Projects
Before you crack open your code editor, you’ll want to get up to speed on some of the core concepts surrounding CSS grids. For our money, there’s no better starting point than the Grid by Example website.
This site is dedicated to all things related to CSS grids, and even includes a comprehensive set of examples to work with (and from). Its ‘getting started’ section is going to be incredibly useful as you begin to dissect CSS grids and figure out how to use them.
In addition, there a few pieces of essential terminology you should know right off the bat:
- Container. This is your ‘parent’ element for your grid, with everything else being ‘children’ to it.
- Lines. These are the dividers that define the tracks, cells, and areas of your grid.
- Tracks. Think of tracks as padding or margins, in that they represent vertical or horizontal space between lines.
- Cells. A cell is the smallest unit you can place content into and is a section in between two adjacent horizontal and vertical grid lines. A sidebar would represent a standard cell.
- Areas. These are very similar to cells but don’t require lines to be adjacent – such as a footer or header section.
In addition to the above, you’ll also want to read up on the CSS Fractional Unit – fr. When using this, you’re free from having to re-calculate width declarations when new elements appear. For example, consider a section with four
For example, by defining each
Coding a Basic Grid Using HTML and CSS
Now, let’s take a quick look at how to code a basic grid, using all of the elements described above. For this example, we’ll use a very basic HTML layout, based on Pawel Grzybek’s fantastic example:
HeaderContent
Next, we’ll need to define a new grid, and set some default splits for each section. You can do that via CSS:
.blog-layout {
display: grid;
grid-template-columns: 400px 20px 180px;
grid-template-rows: 100px 20px 210px 20px 100px;
}
You’ll use display: grid; to define the grid itself, then add the grid-template-columns and grid-template-rows properties to define how the grid is split up. In this case, we’ve decided on three fixed columns at 400px, 20px, and 180px wide respectively, and set five rows at various widths. You’ll notice that the smaller numbers will essentially be our lines, with the rest of the splits making up the tracks, cells, and areas.
Next, you need to define the grid itself, which you can do through a simple numbered system and some additional properties. Here’s the example CSS:
.header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 4;
}
.content {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
}
.sidebar {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 4;
}
.footer {
grid-row-start: 5;
grid-row-end: 6;
grid-column-start: 1;
grid-column-end: 4;
}
Ultimately, this states that the rows and columns should start and end at specific points. You can consider this a non-visual map of how the page is structured.
This can be a little confusing without a visual to refer to, so we encourage you to check out Pawel’s example further. It includes screenshots of how the design is structured, and also includes a CodePen link so you can see how the result looks in the real world.
Conclusion
If you’ve seen no reason to deviate from using flexbox, it’s understandable that you might dismiss another layout technique as a matter of course. However, to do so would be missing out on a great way of creating two-dimensional layouts with superb cross-browser support. What’s more, you can unhook your imagination from the tried-and-tested approaches to grid layouts, and implement card-based designs, novel navigation elements, and much more besides.
In this post, we’ve introduced CSS grids and discussed how to use them. Then, we followed up with a primer on how to implement this technique. In short, grids need a parent (defined with display:grid;) and child elements. Plus, using the Fractional Unit (fr), you can make sure that elements are given the appropriate screen space where applicable. Of course, while the basics are easy to master, mastering CSS grids will take some time and effort.
Do you have any questions about CSS grids? Ask away in the comments section below!
Featured image: cocoparisienne.
The post A Simple Introduction to CSS Grids appeared first on Torque.
Tagged with
