Given the growing connection between WordPress and JavaScript, there will likely be more and more JavaScript elements added to the platform over time. Therefore, the pressure to learn the language fluently is high. This can be somewhat challenging, since many older resources haven’t been revised in light of the most recent update.
The answer, of course, is to focus on the resources that do look at the ES6 version of JavaScript, and ignore everything else. This may seem extreme, and there’s definite long-term value in starting from a solid foundation. For developers looking to code with the latest version of JavaScript, however, it’s a necessity.
In this post, we’ll look at the best resources for learning JavaScript ES6. Before that, let’s talk about how JavaScript has impacted the WordPress landscape over the past few years!
WordPress’ Current Relationship With JavaScript
WordPress is coded using PHP. However, there’s been an initiative to start a transition to the more modern JavaScript for some time. We’ve talked about this language a lot already, since it was a key point in Matt Mullenweg’s State of the Word 2015 speech. For example, you can check out our comprehensive guide on all things JavaScript, and our previous roundup of quality JavaScript resources.
The new Gutenberg editor is also starting to become JavaScript-friendly, so it’s clear that the switch is accelerating. If that’s not enough, WordPress.com leads the way when it comes to JavaScript-enabled sites. Calypso – the framework powering WordPress.com’s back end – has been a flagship deployment for some time, and serves as a proof of concept for those considering how WordPress and JavaScript will work together.
With the above in mind, let’s dig into some of the key resources you can use to learn the latest version of JavaScript for your WordPress development.
4 Excellent Resources for Learning JavaScript ES6
At this point, you may be wondering why we’re focusing on ES6, and not other (more stable) iterations of JavaScript. The simple reason is that ES6 is stable, despite compatibility still being off for some browsers. In fact, ES7 and ES8 have been finalized, so ES6 represents a theoretical older standard, even at this juncture.
What’s more, ES5 is going to be usurped sooner rather than later. ES6 will be the main standard in use for a few years at least – even if it isn’t quite there currently. So let’s take a look at four resources you can use right now to learn ES6.
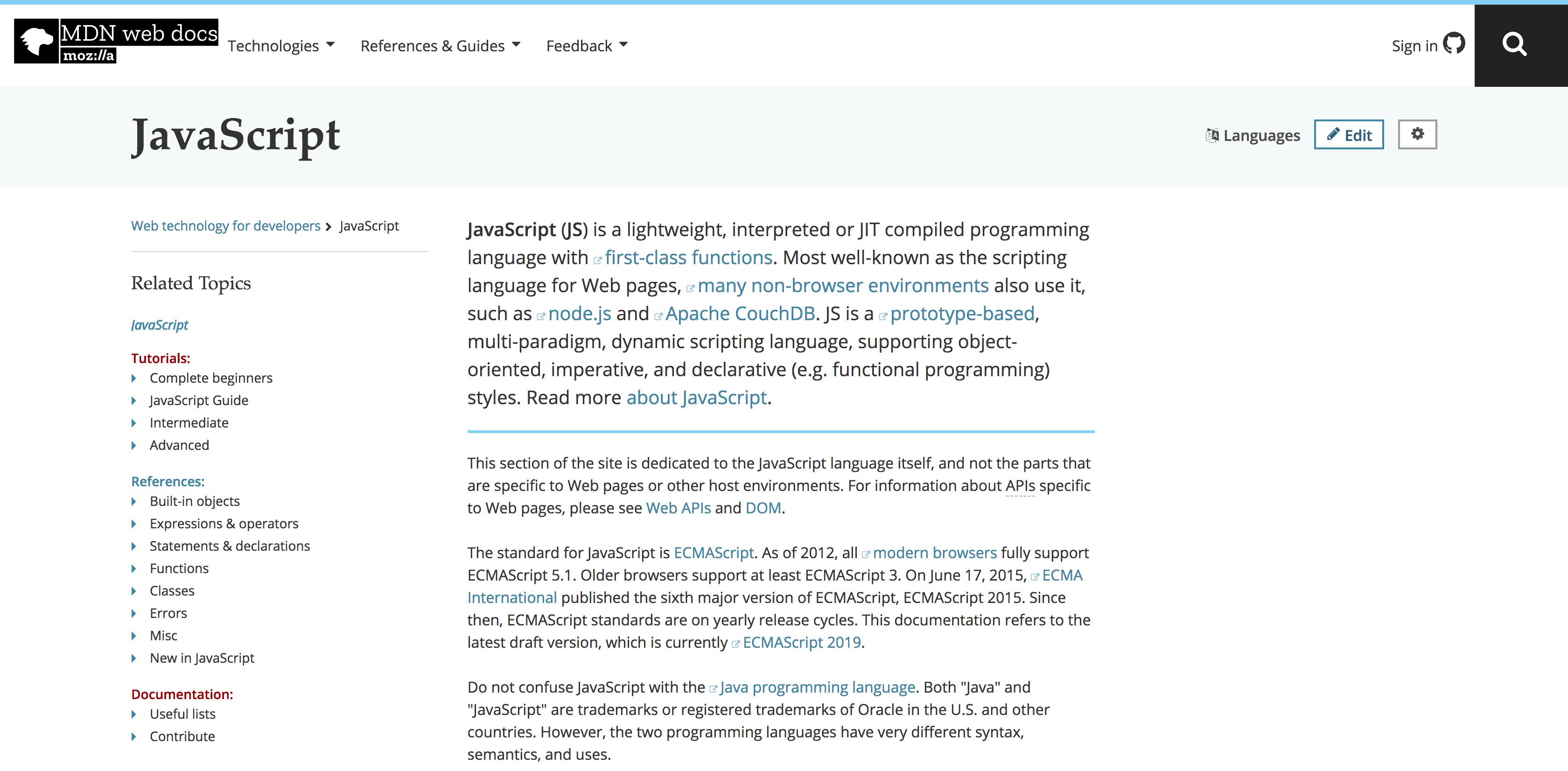
1. Mozilla’s MDN web docs

First, let’s go to arguably one of the very best resources for learning any language, including JavaScript. Mozilla’s MDN web docs site is packed full of articles to help you learn JavaScript. In our opinion, it’s a worthy successor to Yahoo’s Webmonkey website, for those old enough to remember it.
The JavaScript tutorials themselves are thorough, but not too ‘stuffy’, which is great for getting an overview of the topic. They’re split into an Introductory section, which explains the basics of JavaScript, plus Intermediate and Advanced topics, all of which can be classed as ‘bite-sized’. For that reason, you’ll likely want to use MDN web docs as a supplementary or introductory resource. However, experienced PHP developers could find everything they need here.
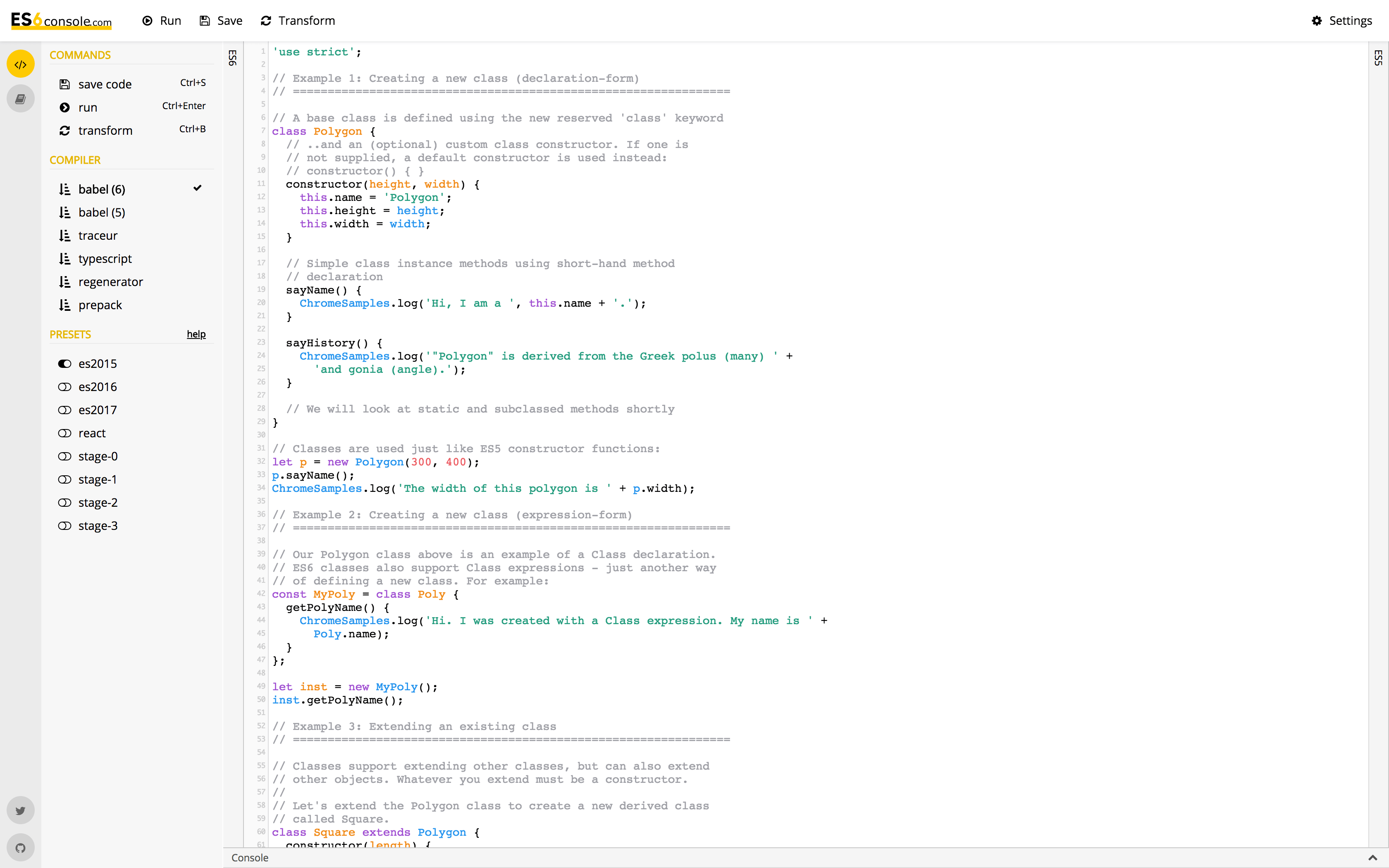
It’s also worth discussing the Resources section, which contains Mozilla-specific tools to use throughout the tutorials. While they’re solid enough, in our opinion third-party shells such as ES6console are even better:

This tool lets you write code directly into your browser using different permutations of JavaScript, and save your work for importing elsewhere. It’s a more portable solution when compared to using a specific debugger from your browser’s development tools.
Finally, Mozilla also runs a dedicated developer blog, and its mini-series on ES6 JavaScript is also worth reading before moving onto other resources.
2. Eloquent JavaScript: 3rd Edition

There are few books more recommended for learning this language than Eloquent JavaScript. On first reading, it’s a dense and wordy tome, more akin to a 20th century novel than a programming language tutorial. However, it explains JavaScript thoroughly, and there’s no cost attached to reading it.
The website itself contains the entire book in web form. This is common for programming books, but almost feels like cheating given the quality of the content. The book itself is split into three sections: an introduction to the language itself, a discussion about how JavaScript works within the browser, and a brief look at Node.js – a runtime library collection capable of building scalable applications.
While the physical copy of book only exists in its second edition format, the third edition will be released sometime in 2018. In the meantime, the free online version is arguably the best resource for deeply learning JavaScript.
Special mention should also go to You Don’t Know JS: ES6 & Beyond. This probably isn’t suitable as a first-time resource, but is great once you’re more settled with the language. It’s also downloadable for free, with a physical version available.
3. The ES6 Roadmap Podcast

Podcasts are largely an untapped market, but given Silicon Valley’s penchant for listening to audiobooks at double-speed, they’re definitely an exploitable niche. There’s plenty of value in boosting your learning by listening to a quality podcast. As an excellent JavaScript resource, ES6: The ROAD MAP 2-Hour Webcast Recording (to present its full name) is likely to find its way onto many smart devices.
The creator, Eric Elliot, has condensed an expansive subject into just two hours using the ‘ROAD MAP’ acronym. Keep in mind that, like many JavaScript resources, this is most suitable for those with a pre-existing knowledge of the language’s previous iterations. Even so, we have to give Eric kudos. He’s packed the $95 podcast with interactive learning examples and other resources, while still presenting the information in an easy-to-understand way.
4. ES6 For Everyone

Finally we have ES6 For Everyone, which is a premium video course designed for those with pre-existing JavaScript knowledge. However, it has a shallower learning curve than other tutorials. It’s an approachable way to get into ES6, therefore, especially if you only have a working knowledge of ES5.
Speaking of other JavaScript versions, ES6 For Everyone also includes tutorials for both ES7 and ES8, along with some other JavaScript-specific platforms. This makes the course arguably the most comprehensive of all the resources we’ve covered. What’s more, you can choose a version based on your needs. There’s a starter course containing the first seven modules, which covers the basics of the language. Then there’s the Master Package, with 21 modules extensively covering ES6–8.
What’s more, there’s a large Slack community on hand to help you through any difficulties. Plus, if you purchase the higher tier, you can download each module to your smart device, and peruse the entire source code from the course.
Conclusion
Coding with the latest version of a language should be a no-brainer. As the battle still rages between Python 2 and 3, however, it’s clear that the jury’s still out. Still, in our opinion working with the current version of JavaScript is a sound plan – as long as you have quality resources to learn from.
In this post, we looked at a collection of excellent resources for learning the current iteration of JavaScript: ES6. Let’s recap them quickly:
- Mozilla’s MDN web docs: A great introductory set of tutorials that you’ll want to pair with a solid online JavaScript shell.
- Eloquent JavaScript: Third Edition: This book covers ES6 with as much grace as the previous version did for ES5.
- The ES6 Roadmap: This premium podcast is ideal for aural learners, and provides a stellar overview of JavaScript ES6.
- ES6 For Everyone: Visual learners will appreciate this course’s approach, and it comes with a wealth of additional perks.
Is there a JavaScript resource you’re particularly fond of that’s worthy of inclusion on this list? Let us know in the comments section below!
Featured image: Gellinger.
The post 4 Excellent Resources for Learning JavaScript ES6 appeared first on Torque.
