On the Internet, web design tips are a dime a dozen. Many people have opinions on what the perfect website looks like. That’s because, to a certain extent, design is subjective. What one person likes, another might find hideous.
At the same time, web design is one of the most important factors for the success of a website. In fact, almost half of people say that the design of a site is their main factor for judging a company’s credibility. As a consequence, it also influences conversions, bounce rate, and more.
Sigh, if only there was a way to find some objective data on how to create successful web design. Wait, there is! And a bunch of it has been compiled in this article. Stay on the page for some web design tips backed by science. Stop relying on your gut feeling and start doing things proven to work.
Science-based Web Design Tips to Crush Your Next Website Project
In the following, you will find some research-based tips and tricks on how to improve your web design.
1. Make Site Speed an Absolute Priority
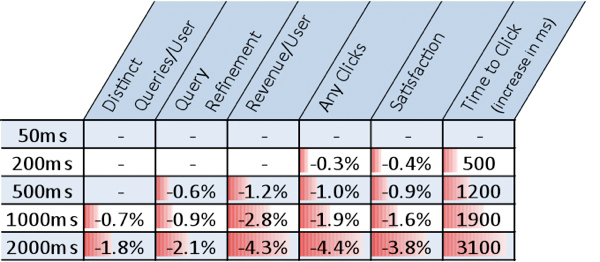
It’s probably one of the least debated facts in the web design sphere that speed is important. Research has shown that it influences everything from bounce rate over user satisfaction to conversions and revenue.

If your site is slow, visitors will not stick around. Period. Plus, because users care, search engines also do and factor your page loading speed into their rankings. For that reason, it’s paramount that you invest in making your site as fast as possible.
How? The articles below will put you on the right track:
- 10 Reasons Website Performance Matters To Your Business
- 14 Ways To Speed Up WordPress And Decrease Page Load Time
- 13 Performance-Boosting Site Speed Tips for WordPress
- 10 Easy Ways to Speed Up Your WordPress Website [Case Study]
2. Leverage the Fold
Whether or not there is still such a thing as the fold is part of a heated debate. Some say that because of the multitude of screen sizes these days, the fold doesn’t matter anymore. Others have a different opinion.
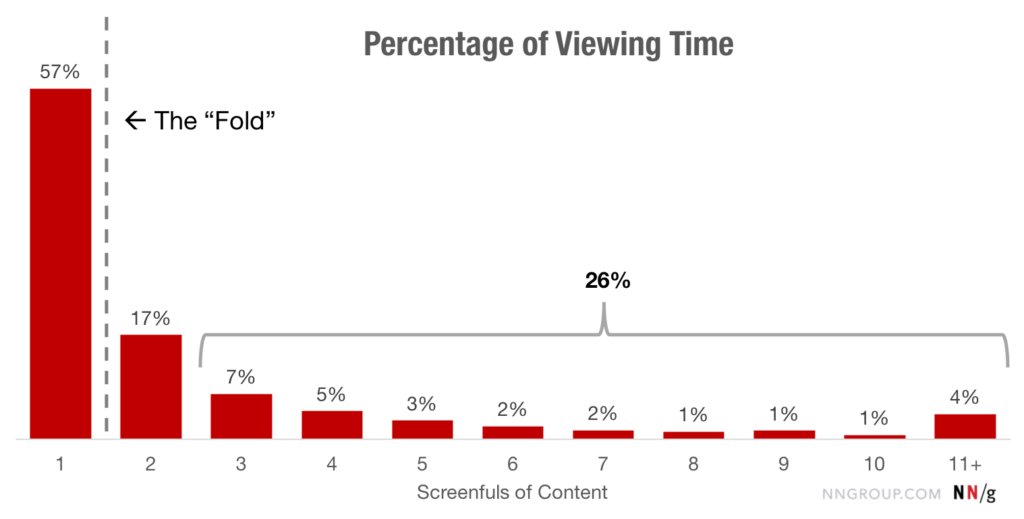
However, the fact is that even in 2018, people spend 57 percent of their time above the fold with a sharp decline afterwards. 74 percent of their time is dedicated on the first two screenfuls.

So, it seems like the fold still matters. For your website that means you need to prioritize your content and use the available space to hook users in so they continue. Here are some tips on how to do that:
- Use a clear and descriptive headline — Explain what your site can do for visitors, highlight the benefits. Be brief and use power words. For more advice, look into our copywriting tips.
- Include your main call to action — To improve your chances for converting, the fold is the time to start the user journey. Make sure your CTA is clear and visible.
- Include media — Images, videos or audio help emphasize your point. We will talk more about visual content further below.
Find more awesome examples of the practices above in this article.
3. Take Advantage of Hick’s Law
Hick’s Law states that the more choices an individual has, the longer they will take to make a decision.
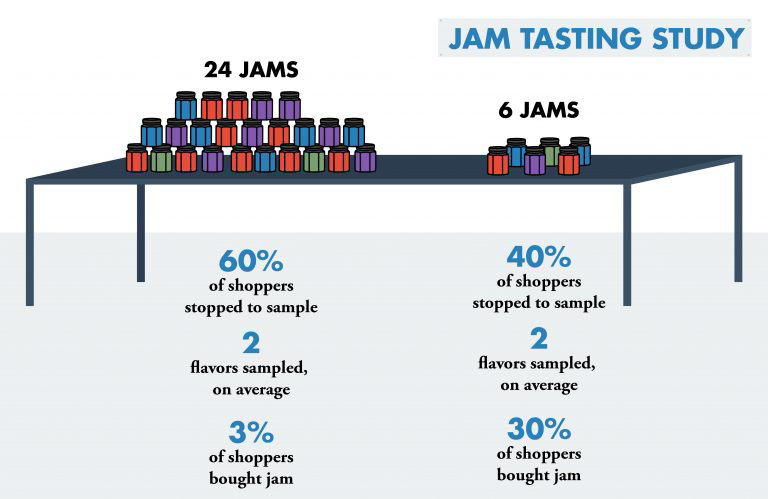
There’s actually a fascinating study on this phenomenon in which people in a supermarket were given more or less varieties of jam to try. In the end, those who had more choices were much less likely to end up buying some jam than the ones that had less variety to choose from.

How’s that important for your website? Because you might be able to boost your conversions simply by limiting the choice you give to users. Here are a few examples of what that might look like:
- Reduce the number of menu items
- Limit form fields
- Focus on one call to action
- Only display social buttons for networks you are active on
- Stick to one goal per page
There are plenty of other ways you can reduce overwhelm on your site and move users towards the choices you really want them to make. There’s actually an ebook on that.
4. Keep it Simple
Continuing with the theme of less, this also applies to your design in general. A huge study by Google has shown that visitors don’t like visual complexity. The gist: the more complex your design, the less it is perceived by visitors as beautiful.
What does that mean for your site? Besides the point above, here are a few ideas:
- Rethink the sidebar — More and more websites are ditching the sidebar in favor of single-column design (for example, the one you are on right now). It means less distractions and puts the focus clearly on the content.
- Stick to standard layouts — People love familiarity and can get weirded out by non-standard site designs. Therefore, it can be a good idea to stick with familiar design tropes and layouts. You can still find ways to stand out in other ways.
5. Avoid Carousels, Sliders, Tabsl and Accordions
Website owners love carousels. It’s probably one of the most client-requested features. Unfortunately, the research says that they are pretty useless.
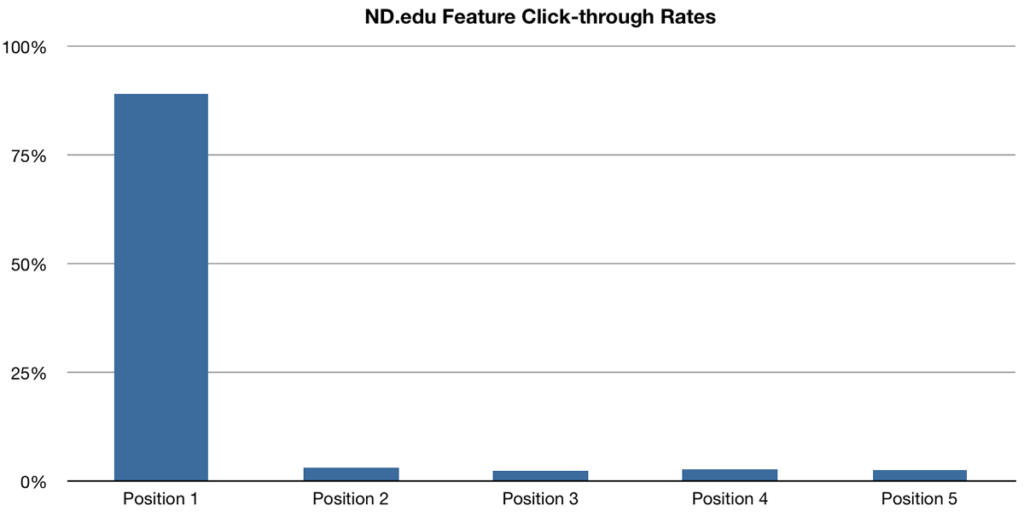
One of the most mind-blowing data comes from Notre Dame University. The webmaster there noticed that the first slide on a carousel received almost 90 percent of the clicks while the rest were largely ignored.

Ninety percent! Doesn’t sound like the other slides are even worth being there, does it? Seems like web designers who talk their clients out of using a slider had it right to begin with.
Tabs and accordions have the same problem as sliders and carousels – they often go ignored. This is compounded by the fact that few visitors actually read the entire page. Most people merely scan and are therefore not very likely to make extra clicks to see your content.
However, what if you need to include the information placed in those areas somehow? We are getting to exactly that right now.
6. Prioritize Scrolling Over Clicking
So, if you don’t compress information into sliders and/or accordions, how do you present it? The answer: just put everything in one long page, including the stuff usually tucked away. Seriously, it works.
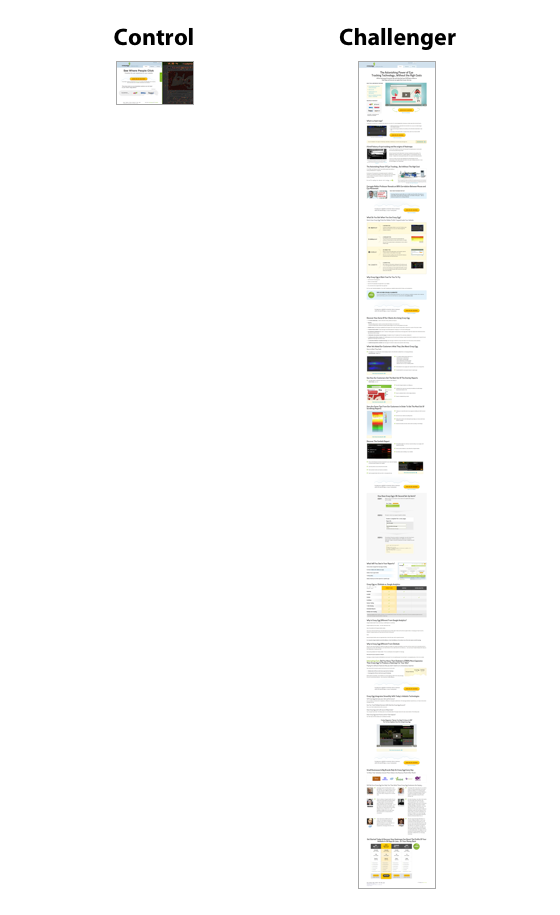
There is a fascinating case study by Crazy Egg to prove this point. They went from having a simple, short sales page to one that was 20 times longer than the original.

The result: conversions went up 30 percent! That’s certainly nothing to scoff at.
Seems like users like scrolling a lot more than they like clicking. Therefore, if you are currently spreading the information about your product across many different pages, it’s time to reconsider.
7. Direct Attention with Visual Cues
One of the main functions of web design is to guide users. You can do that by giving different weight to different elements, thereby directing focus where you want it to go.
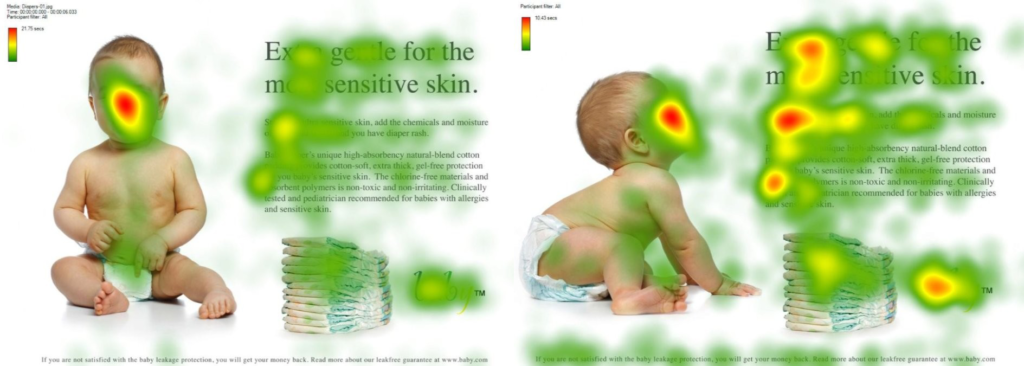
However, you can also use more direct visual cues to achieve this. One is by taking advantage of the fact that humans tend to look in the same direction as people they see in ads.

Notice how in the image above, more people are reading the text the baby is gazing at then when the baby was looking at the camera? This is a real thing and you can use this to direct attention on your site where you want it most.
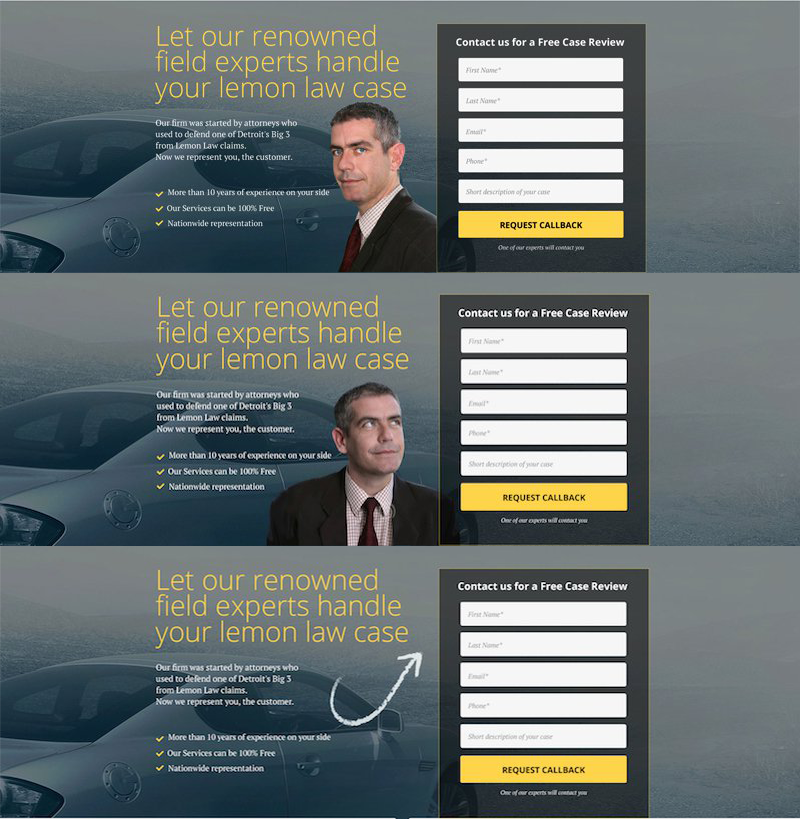
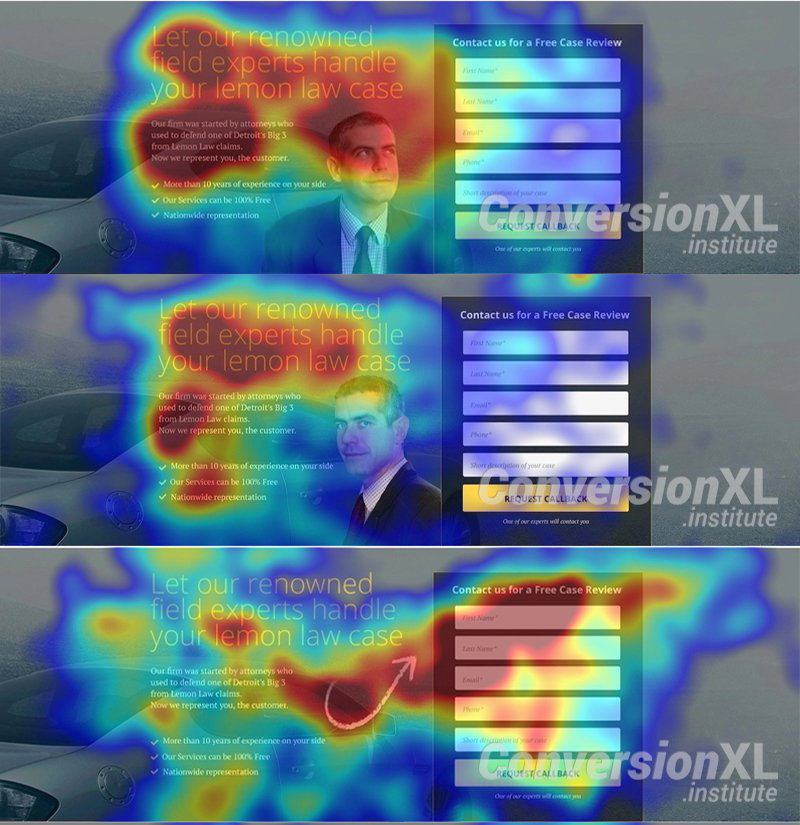
However, you don’t have to be that subtle about steering visitor attention. Sometimes it helps to be blunt about it. For example, in one study, researchers tested the effects mentioned above against a simple arrow pointing at stuff.

Funny enough, the more direct method outperformed the subtle cue.

Let that be a lesson to you.
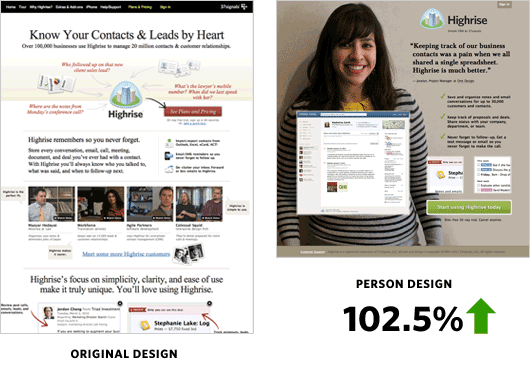
8. Use People in Pictures (But Avoid Stock Photos)
Besides using them to direct attention, including other people in images on your site is generally a great idea. Humans like to connect to other people, in real life as well as on the web. It’s why, for example, we have about pages on blogs.
You can see this at work in one case study by Basecamp. They managed to increase their conversions by 102.5 percent by changing from a text-based landing page to one with a large photo of a person in the background.

Simple but effective. However, one caveat: the whole effect is easily negated by stock photos. A Nielsen Norman Group study found that we are very adept at recognizing these generic images and tuning them out.
![]()
For that reason, if you are going to use images of people on your site, make sure they are genuine and real. Include your staff or customers. Just say no to stock.
9. Use the Right List Order
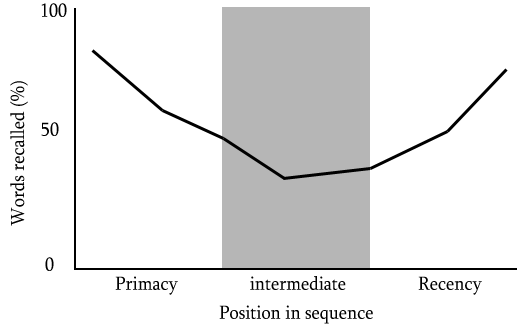
Using lists, both ordered and unordered, is a great way to make information more accessible. However, it turns out that here, too, human attention is fickle.
This is because of the so-called serial-position effect. It basically says that in a list, you are most likely to remember both the items in the beginning and at the end. The middle section, on the other hand, goes largely forgotten.

The lesson here: When listing attributes of your product or service, make sure to put the most important where they are likely to make an impact.
10. Leverage Social Proof
The last one of our web design tips is about the so-called conformity bias. This is the tendency of people to do as others do. That means, if a group of people approve of something, others are more likely to do that same.
One way of leveraging this on your website is to show social proof. If you can show that others have a positive opinion of your site, content, product or service, new visitors are more likely to do the same.
You can most easily show this with counts of social shares, media mentions and/or testimonials. If you want to dive deeper into this topic, we have a whole article for you.
What Are Your Favorite Web Design Tips?
Web design is a complex topic and is a factor with a lot of influence on the success of your website. For that reason, it’s best to know what you are doing. Relying on research for advice is a good way to ensure that.
The above techniques can be used to make your sites more effective, better serve your visitors as well as improve conversion and other success markers of your site. Let’s summarize them one more time:
- Invest in fast page loading speed
- Use the fold to hook visitors in
- Reduce choices to improve conversions
- Simplify where you can
- Avoid using carousels, sliders, tabs and accordions
- Prioritize scrolling over clicks
- Direct attention via visual cues
- Use images of people (but not from stock)
- Prioritize the order of list items
- Use social proof to make your site more attractive
Hopefully the above helps you to improve your own web design. If you have additional tips, studies and information, please feel free to share.
Do you have additional web design tips based on research? If so, please share in the comments below.
The post 10 Highly Effective Web Design Tips Backed by Research appeared first on Torque.
